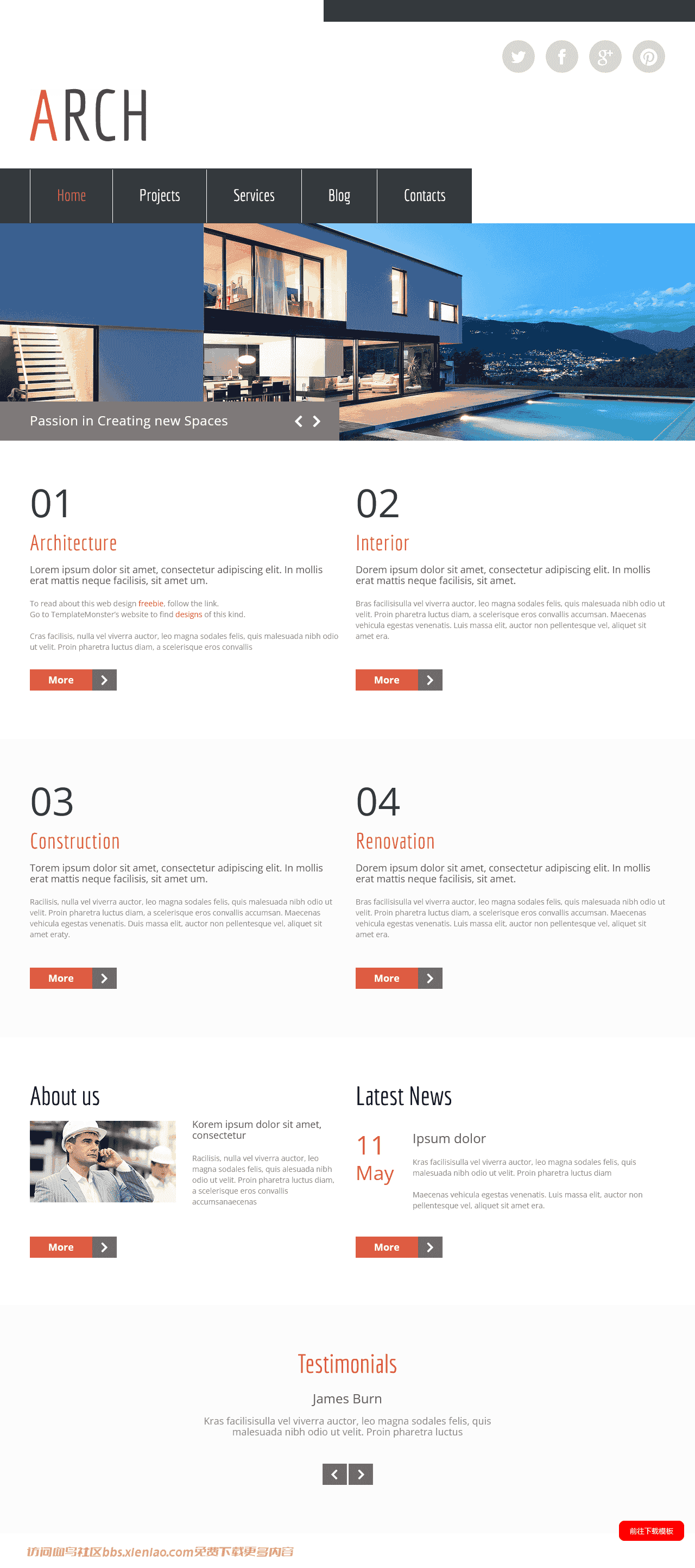
建筑设计项目展示响应式网页模板。
包含80个文件-压缩包目录详情
html/
index-1.html
index-2.html
index-3.html
index-4.html
index.html
bat/
MailHandler.php
css/
camera.css
font-awesome.css
form.css
grid.css
ie.css
owl.carousel.css
stuck.css
style.css
superfish.css
touchTouch.css
fonts/
fontawesome-webfont.eot
fontawesome-webfont.svg
fontawesome-webfont.ttf
fontawesome-webfont.woff
FontAwesome.otf
images/
arrowws.png
big1.jpg
big2.jpg
big3.jpg
big4.jpg
big5.jpg
big6.jpg
big7.jpg
big8.jpg
big9.jpg
camera-loader.gif
link_marker.png
logo.png
magnify.png
marker.png
page1_img1.jpg
page2_img1.jpg
page2_img2.jpg
page2_img3.jpg
page2_img4.jpg
page2_img5.jpg
page2_img6.jpg
page2_img7.jpg
page2_img8.jpg
page2_img9.jpg
page3_img1.jpg
page3_img2.jpg
page3_img3.jpg
page3_img4.jpg
page3_img5.jpg
page3_img6.jpg
page4_img1.jpg
page4_img2.jpg
page4_img3.jpg
preloader.gif
prevnext.png
prevnext1.png
slide.jpg
slide1.jpg
slide2.jpg
totop.png
js/
camera.js
html5shiv.js
jquery-migrate-1.1.1.js
jquery.easing.1.3.js
jquery.equalheights.js
jquery.js
jquery.mobile.customized.min.js
jquery.mobilemenu.js
jquery.tabs.min.js
jquery.ui.totop.js
owl.carousel.js
PIE.htc
PIE.php
script.js
superfish.js
TMForm.js
tmStickUp.js
touchTouch.jquery.js
PC截图

手机截图



















暂无评论内容