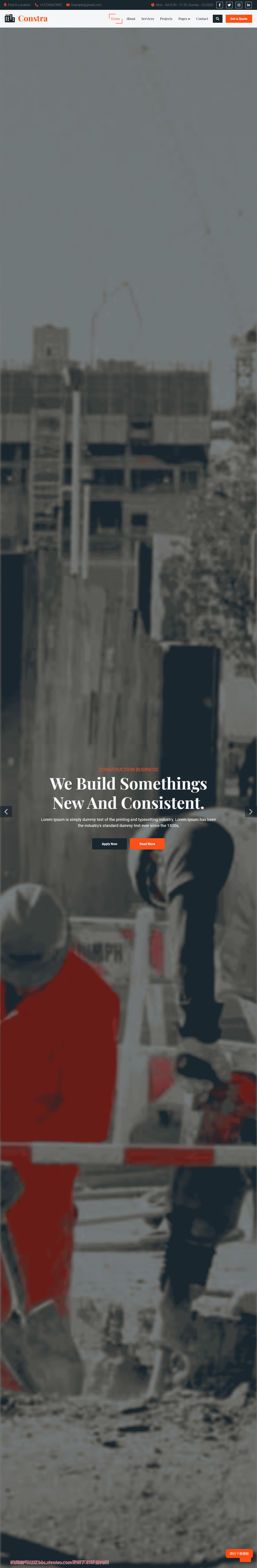
【建筑项目建造施工网站模板】是精心设计且具有专业化元素的界面模板,作为数字化展现,突出品牌形象,并向潜在客户展示专业知识、服务和项目成功案例。这是一个多功能建筑行业服务解决方案,用于建筑施工、翻新、建筑设计、制造、工程、维护、房地产、太阳能、油漆服务、工业生产等。
在竞争激烈的市场中,建筑公司必须拥有数字平台来提高其知名度并吸引潜在客户,一个漂亮的网站不仅可以作为数字作品集合的展现,还可以作为强大的营销工具。该模板正式完美融合这方面的需求而制作的网站模板。
该模板采用html5、css3、jQuery、Bootstrap v5框架构建,确保各种浏览器及跨设备的兼容性,具有完全响应式且适合移动设备的布局。可无缝适应不同的屏幕尺寸和分辨率,在台式机、笔记本电脑、平板电脑和智能手机上提供一致且极致优化的体验。
模板特点:
1、有效的html5+css3;
2、Sass支持的编码;
3、Bootstrap v5 框架;
4、注释良好的代码;
5、开发者友好的代码;
6、完全响应式设计;
7、浏览器兼容性;
8、粘性导航栏;
9、下拉导航栏;
10、大图标题轮播;
11、平滑滚动;
12、数据计数器特效;
13、项目列表;
14、弹出搜索框;
15、客户感言轮播;
16、CSS3悬停特效;
17、“返回顶部”按钮;
18、联系表单。
该模板包括10个页面:
1、首页(index.html);
2、关于我们(about.html);
3、我们的服务(service.html);
4、项目计划(project.html);
5、我们的特色(feature.html);
6、博客新闻动态(blog.html);
7、我们的队伍(team.html);
8、客户感言(testimonial.html);
9、404错误页面(404.html);
10、联系我们(contact.html)。
相关推荐:
建筑模板
房产模板
Bootstrap5模板
包含148个文件-压缩包目录详情
html/
404.html
about.html
blog.html
contact.html
feature.html
index.html
project.html
service.html
team.html
testimonial.html
css/
bootstrap.min.css
style.css
img/
about-1.png
about-2.jpg
about-3.jpg
about-bg.png
about.jpg
blog-1.jpg
blog-2.jpg
blog-3.jpg
blog-4.jpg
carousel-1.jpg
carousel-2.jpg
carousel-3.jpg
counter.jpg
footer-img.jpg
project-1.jpg
project-2.jpg
project-3.jpg
project-4.jpg
service-1.jpg
service-2.jpg
service-3.jpg
service-4.jpg
service-5.jpg
service-6.jpg
team-1.jpg
team-2.jpg
team-3.jpg
team-4.jpg
testimonial-1.jpg
testimonial-2.jpg
testimonial-3.jpg
testimonial-4.jpg
Thumbs.db
js/
main.js
lib/
animate/
animate.css
animate.min.css
counterup/
counterup.min.js
easing/
easing.js
easing.min.js
owlcarousel/
LICENSE
owl.carousel.js
owl.carousel.min.js
assets/
ajax-loader.gif
owl.carousel.css
owl.carousel.min.css
owl.theme.default.css
owl.theme.default.min.css
owl.theme.green.css
owl.theme.green.min.css
owl.video.play.png
waypoints/
links.php
waypoints.min.js
wow/
wow.js
wow.min.js
scss/
bootstrap.scss
bootstrap/
scss/
bootstrap-grid.scss
bootstrap-reboot.scss
bootstrap-utilities.scss
bootstrap.scss
_accordion.scss
_alert.scss
_badge.scss
_breadcrumb.scss
_button-group.scss
_buttons.scss
_card.scss
_carousel.scss
_close.scss
_containers.scss
_dropdown.scss
_forms.scss
_functions.scss
_grid.scss
_helpers.scss
_images.scss
_list-group.scss
_mixins.scss
_modal.scss
_nav.scss
_navbar.scss
_offcanvas.scss
_pagination.scss
_popover.scss
_progress.scss
_reboot.scss
_root.scss
_spinners.scss
_tables.scss
_toasts.scss
_tooltip.scss
_transitions.scss
_type.scss
_utilities.scss
_variables.scss
forms/
_floating-labels.scss
_form-check.scss
_form-control.scss
_form-range.scss
_form-select.scss
_form-text.scss
_input-group.scss
_labels.scss
_validation.scss
helpers/
_clearfix.scss
_colored-links.scss
_position.scss
_ratio.scss
_stretched-link.scss
_text-truncation.scss
_visually-hidden.scss
mixins/
_alert.scss
_border-radius.scss
_box-shadow.scss
_breakpoints.scss
_buttons.scss
_caret.scss
_clearfix.scss
_color-scheme.scss
_container.scss
_deprecate.scss
_forms.scss
_gradients.scss
_grid.scss
_image.scss
_list-group.scss
_lists.scss
_pagination.scss
_reset-text.scss
_resize.scss
_table-variants.scss
_text-truncate.scss
_transition.scss
_utilities.scss
_visually-hidden.scss
utilities/
_api.scss
vendor/
_rfs.scss
PC截图

手机截图




















暂无评论内容