Kidzone – 儿童学习中心 HTML 模板是一个多页网页设计,适用于任何类型的学校,例如:学习中心、幼儿园、小学、中学、高中和大学。Kidzon
针对儿童学校,因此其设计看起来色彩丰富,充满童真感。
您可以通过不同的页面显示您的所有学校信息,例如:课程、教师、活动、博客、时间表、定价。
模板的特点:
- 100% 响应式且适合移动设备
- 使用 Bootstrap 3、HTML 5 和 CSS3 构建
- 2 个主页版本
- 设计不错
- 令人印象深刻的画廊
- 流畅的悬停效果
- 主页面的 2 种布局:列表、网格
- 2 种博客风格:砌体、列表
- 包含 HTML 联系表单
- 支持谷歌地图
- 支持课程复习表
- 附赠推荐信
- 详细学习技能表
- 轻松定制
- 集成 Font Awesome 图标
- 集成 Google 字体
- 全力支持
- 所有图像均由 Placehold.it 生成,以帮助您准确了解图像大小。
- 所有演示图像将不包含在包文件中
- 丰富的在线和离线文档,您可以在此处查看在线文档
支持
所有支持都直接在我们的产品下方的评论中或通过电子邮件处理…..com。我们鼓励您在那里发布有关我们模板的所有问题,因为您的问题可能已经得到解答,或者可能对其他购买了该模板的人有所帮助。
我们的特色产品
包含233个文件-压缩包目录详情
blog-details.html
blog-list.html
blog-masonry.html
contact-us.html
course-details.html
course-grid.html
course-list.html
event-details.html
event-grid.html
index-2.html
index.htm
index.html
princing-plans.html
teacher-details.html
teacher-grid.html
teacher-list.html
timetable.html
css/
style.css
img/
logo-big.png
logo.png
backgrounds/
background-1.jpg
background-2.jpg
background-3.jpg
background-4.jpg
background-5.jpg
background-6.jpg
jumbotron-bottom-bg.png
jumbotron-home-1.jpg
jumbotron-home-2.jpg
page-jumbotron-image-1.jpg
page-jumbotron-image-10.jpg
page-jumbotron-image-11.jpg
page-jumbotron-image-2.jpg
page-jumbotron-image-3.jpg
page-jumbotron-image-4.jpg
page-jumbotron-image-5.jpg
page-jumbotron-image-6.jpg
page-jumbotron-image-7.jpg
page-jumbotron-image-8.jpg
page-jumbotron-image-9.jpg
details-images/
img-1.jpg
img-2.jpg
img-3.jpg
img-6.jpg
grid-images/
img-1.jpg
img-10.jpg
img-11.jpg
img-12.jpg
img-13.jpg
img-14.jpg
img-15.jpg
img-16.jpg
img-17.jpg
img-18.jpg
img-19.jpg
img-2.jpg
img-20.jpg
img-21.jpg
img-22.jpg
img-23.jpg
img-24.jpg
img-25.jpg
img-26.jpg
img-27.jpg
img-28.jpg
img-29.jpg
img-3.jpg
img-30.jpg
img-31.jpg
img-32.jpg
img-33.jpg
img-34.jpg
img-35.jpg
img-37.jpg
img-4.jpg
img-5.jpg
img-6.jpg
img-7.jpg
img-8.jpg
img-9.jpg
icons/
atom-1.png
atom-2-color.png
atom-2.png
bear-cub-gray.png
bear-cub-white.png
compass-1.png
compass-2-color.png
compass-2.png
envelope.png
family-gray.png
family-white.png
favicon.ico
graduation-1.png
graduation-2-color.png
graduation-2.png
half-envelope-icon.png
home-gray.png
home-white.png
kid-face-gray.png
kid-face-white.png
kids-gray.png
kids-white.png
light-bulb-1.png
light-bulb-2-color.png
light-bulb-2.png
map-marker-1.png
map-marker-2.png
map-marker-min.png
paper-plane-1.png
paper-plane-2.png
phone-1.png
phone-2.png
phone-min.png
scholl-sign-gray.png
scholl-sign-white.png
star-bg.png
list-images/
img-1.jpg
img-10.jpg
img-11.jpg
img-2.jpg
img-3.jpg
img-4.jpg
img-5.jpg
img-6.jpg
img-7.jpg
img-8.jpg
img-9.jpg
news/
news-1.jpg
news-2.jpg
news-3.jpg
news-4.jpg
others/
blog-user-1.jpg
blog-user-2.jpg
blog-user-3.jpg
blog-user-4.jpg
blog-user-5.jpg
blog-user-6.jpg
blog-user-7.jpg
comment-1.jpg
comment-2.jpg
comment-3.jpg
kid-2.png
kid1.png
kids.png
map.png
monitor-empry-full.png
monitor-home-1.png
owl-image-1.jpg
owl-image-2.jpg
owl-image-4.jpg
owl-image-5.jpg
portfolio-hover-1.png
portfolio-hover-2.png
preloader.gif
recent-post-1.jpg
recent-post-2.jpg
recent-post-3.jpg
recent-post-footer-1.jpg
recent-post-footer-2.jpg
recent-post-footer-3.jpg
ribbon.png
teacher.png
testimonial-1.jpg
testimonial-2.jpg
testimonial-3.jpg
video-background-2-b.jpg
portfolio/
img-1.jpg
img-10.jpg
img-11.jpg
img-12.jpg
img-13.jpg
img-14.jpg
img-15.jpg
img-16.jpg
img-17.jpg
img-2.jpg
img-3.jpg
img-4.jpg
img-5.jpg
img-6.jpg
img-7.jpg
img-8.jpg
separators/
sep-arrow.png
sep-double-aqua.png
sep-double-blue.png
sep-double-gray.png
sep-double-green.png
sep-double-white.png
sep-double-yellow.png
sep-min-1.png
teachers/
teacher-1.png
teacher-2.png
teacher-3.png
teacher-4.png
teacher-5.jpg
teacher-6.jpg
teacher-7.jpg
teacher-8.jpg
js/
google.map.js
js.js
libs/
animate/
animate.css
bootstrap/
css/
bootstrap.min.css
js/
bootstrap.min.js
count-up/
countUp.js
font-awesome/
css/
font-awesome.min.css
fonts/
fontawesome-webfont-1.eot
fontawesome-webfont.eot
fontawesome-webfont.svg
fontawesome-webfont.ttf
fontawesome-webfont.woff
fontawesome-webfont.woff2
isotope/
isotope.pkgd.min.js
jquery/
jquery-2.1.4.min.js
masonry/
masonry.min.js
nivo-lightbox/
nivo-lightbox.css
nivo-lightbox.min.js
themes/
default/
close.png
close@2x.png
default.css
loading.gif
loading@2x.gif
next.png
next@2x.png
prev.png
prev@2x.png
owl-carousel/
AjaxLoader.gif
carousel.min.js
grabbing.png
owl.carousel.css
owl.carousel.min.js
owl.theme.css
smoothscroll/
SmoothScroll.js
waypoints/
jquery.waypoints.min.js
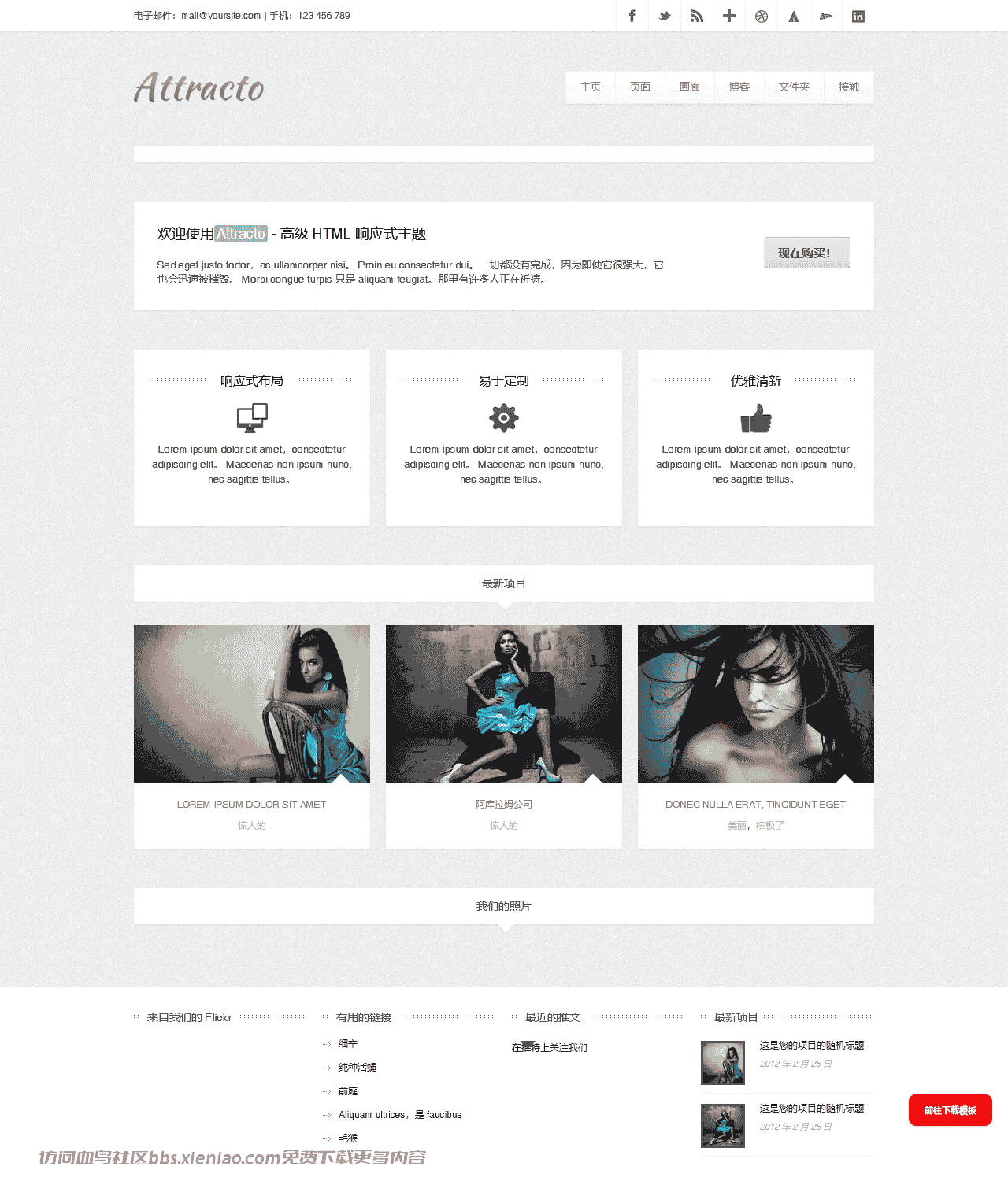
中文PC截图

PC截图

手机截图


















暂无评论内容