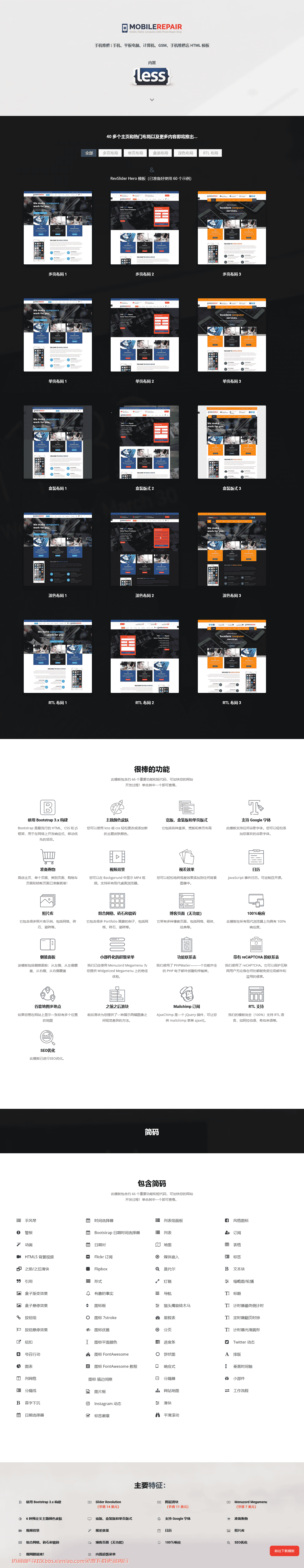
调整 – 手机维修和笔记本电脑维修 HTML 模板
Adjust for是专为手机维修、笔记本电脑、电子产品维修服务和打印机维修服务而设计的 HTML 模板。平板电脑和 iPad 维修服务。模板具有美观独特的设计,最适合您的在线网络展示。它具有 100% 响应式设计,并在所有主要手持设备上进行了测试。
Adjust for 带有您在线展示所需的功能,如服务和服务详情、图库、价格表、商店、博客和常见问题解答等。Adjust for 是您在线展示的绝佳选择。想要发布您的公司网站?此模板是最佳选择。
编辑和自定义
调整非常容易编辑和自定义。请在任何 html 编辑器中打开文件,然后您就可以根据需要轻松地对其进行自定义
包含的文件格式
调整包含以下文件
- 索引.html
- 索引-2.html
- 关于.html
- 博客.html
- 博客详情.html
- 结帐.html
- 联系方式.html
- 常见问题解答.html
- 画廊.html
- 登录.html
- 定价.html
- 产品.html
- 产品单一.html
- 服务.html
- 服务详情.html
- 购物车.html
- 团队.html
- 发送电子邮件.php
特征:
- 2 个不同的主页登陆页面。
- 简洁、现代的设计。
- 有效的 HTML5 和 CSS3。
- 最新的 Bootstrap。
- 充分响应。
- 有效的 PHP / Ajax 联系表。
- 向下滚动时粘性菜单。
- Seo 优化。
- 使用颜色切换器可实现无限的颜色。
- 动画 Css 的使用。
- 平滑的过渡效果。
- 跨浏览器优化。
- 免费更新。
- 谷歌字体。
- 谷歌地图。
- 标准自定义代码已创建。
- 所有文件均有详细注释。
- 还有更多乐趣……
下载文件中不包含图像!
包含184个文件-压缩包目录详情
about.html
blog-detail.html
blog.html
checkout.html
contact.html
faq.html
gallery.html
index-2.html
index.htm
index.html
login.html
pricing.html
product-single.html
products.html
service-detail.html
services.html
shopping-cart.html
team.html
css/
animate.css
bootstrap.css
color-switcher-design.css
flaticon.css
font-awesome.css
jquery-ui.css
jquery.fancybox.min.css
jquery.touchspin.css
line-awesome.css
owl.css
responsive.css
style.css
color-themes/
default-theme.css
images/
ui-icons_444444_256x240.png
ui-icons_555555_256x240.png
fonts/
Flaticon-1.eot
Flaticon.eot
Flaticon.svg
Flaticon.ttf
Flaticon.woff
fontawesome-webfont-1.eot
fontawesome-webfont.eot
fontawesome-webfont.svg
fontawesome-webfont.ttf
fontawesome-webfont.woff
fontawesome-webfont.woff2
line-awesome-1.eot
line-awesome.eot
line-awesome.svg
line-awesome.ttf
line-awesome.woff
line-awesome.woff2
images/
favicon.png
footer-logo.png
logo-2.png
logo.png
background/
1.jpg
2.jpg
3.jpg
4.jpg
5.jpg
6.jpg
7.jpg
clients/
1.png
2.png
3.png
4.png
5.png
gallery/
1.jpg
10.jpg
11.jpg
12.jpg
2-1.jpg
2-2.jpg
2-3.jpg
2-4.jpg
2-5.jpg
2-6.jpg
2.jpg
3.jpg
4.jpg
5.jpg
6.jpg
7.jpg
8.jpg
9.jpg
icons/
icon-select.png
pattern.jpg
tick.png
main-slider/
image-1.jpg
image-2.jpg
resource/
blog-post-1.jpg
blog-post-2.jpg
blog-post-3.jpg
blog-post-4.jpg
brochure-bg.jpg
image-1.jpg
image-2.jpg
image-3.jpg
image-4.jpg
news-1.jpg
news-2.jpg
news-3.jpg
paypal.jpg
post-thumb-1.jpg
post-thumb-2.jpg
post-thumb-3.jpg
post-thumb-4.jpg
post-thumb-5.jpg
review-thumb-1.jpg
review-thumb-2.jpg
review-thumb-3.jpg
service-1.jpg
service-2.jpg
service-3.jpg
service-4.jpg
service-5.jpg
service-6.jpg
service-detail.jpg
team-1.jpg
team-2.jpg
team-3.jpg
team-4.jpg
team-5.jpg
team-6.jpg
thumb-1.jpg
thumb-2.jpg
thumb-3.jpg
thumb-4.jpg
thumb-5.jpg
products/
1.jpg
2.jpg
3.jpg
4.jpg
5.jpg
6.jpg
7.jpg
8.jpg
9.jpg
cart-img.jpg
product-single.jpg
thumb-1.jpg
thumb-2.jpg
thumb-3.jpg
js/
appear.js
bootstrap.min.js
color-settings.js
jquery-ui.js
jquery.bootstrap-touchspin.js
jquery.easing.min.js
jquery.fancybox.js
jquery.js
main-slider-script.js
map-script.js
mixitup.js
owl.js
popper.min.js
script.js
validate.js
wow.js
plugins/
revolution/
assets/
coloredbg.png
gridtile.png
gridtile_3x3.png
gridtile_3x3_white.png
gridtile_white.png
loader.gif
css/
closedhand.cur
layers.css
navigation.css
openhand.cur
settings.css
fonts/
revicons/
revicons.eot
revicons.svg
revicons.ttf
revicons.woff
js/
jquery.themepunch.revolution.min.js
jquery.themepunch.tools.min.js
extensions/
revolution.extension.actions.min.js
revolution.extension.carousel.min.js
revolution.extension.kenburn.min.js
revolution.extension.layeranimation.min.js
revolution.extension.migration.min.js
revolution.extension.navigation.min.js
revolution.extension.parallax.min.js
revolution.extension.slideanims.min.js
revolution.extension.video.min.js
中文PC截图

PC截图

手机截图





















暂无评论内容