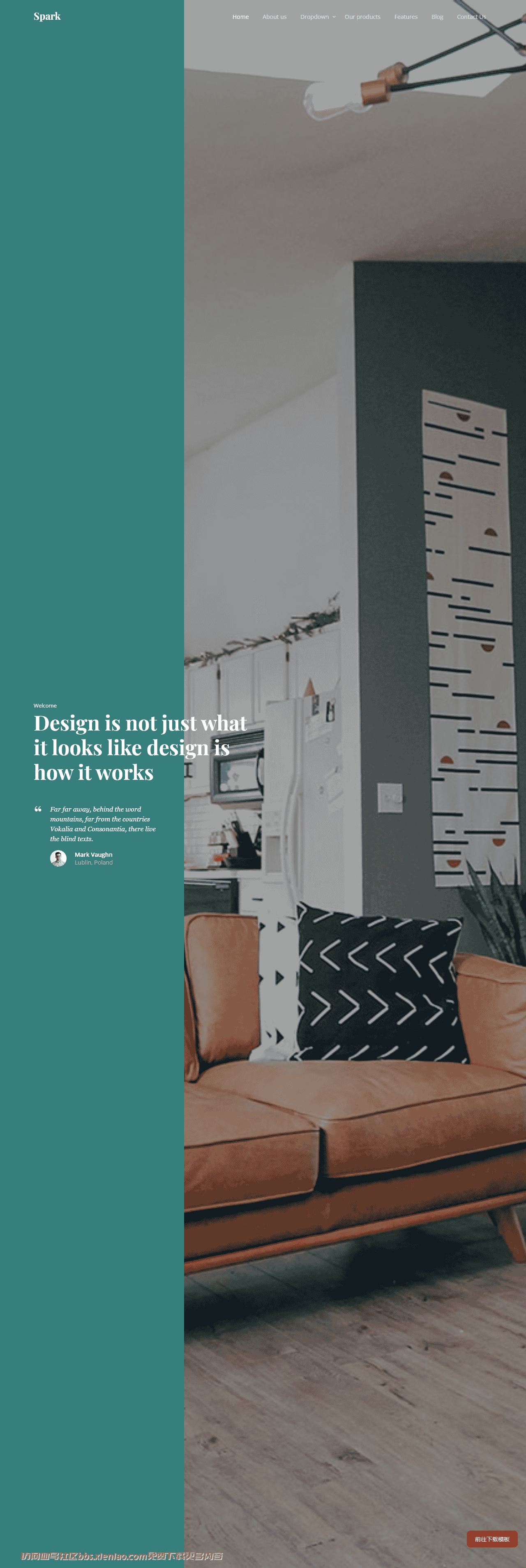
室内设计机构展示响应式网页模板。
包含158个文件-压缩包目录详情
html/
about.html
blog.html
contact.html
features.html
index.html
main.html
prepros-6.config
products.html
readme.txt
single.html
css/
aos.css
bootstrap-grid.css
bootstrap-reboot.css
bootstrap-utilities.css
bootstrap.css
style.css
tiny-slider.css
bootstrap/
bootstrap-reboot.css
fonts/
flaticon/
backup.txt
font/
flaticon.css
Flaticon.eot
flaticon.html
Flaticon.svg
Flaticon.ttf
Flaticon.woff
Flaticon.woff2
_flaticon.css
_flaticon.scss
license/
license.pdf
icomoon/
demo.html
Read Me.txt
selection.json
style.css
demo-files/
demo.css
demo.js
fonts/
icomoon.eot
icomoon.svg
icomoon.ttf
icomoon.woff
images/
gal_1.jpg
gal_2.jpg
gal_3.jpg
gal_4.jpg
gal_5.jpg
gal_6.jpg
gal_7.jpg
gal_8.jpg
hero_bg.jpg
hero_bg_1.jpg
hero_bg_2.jpg
img_1.jpg
img_2.jpg
img_3.jpg
img_4.jpg
person_1.jpg
person_2.jpg
person_3.jpg
person_4.jpg
person_5.jpg
person_sq_1.jpg
person_sq_2.jpg
person_sq_3.jpg
world-dotted-map.png
svg/
001-airplane.svg
002-cargo-ship.svg
003-truck.svg
004-goods.svg
005-immigration.svg
js/
aos.js
bootstrap.bundle.min.js
counter.js
custom.js
navbar.js
tiny-slider.js
scss/
style.scss
bootstrap/
bootstrap-grid.scss
bootstrap-reboot.scss
bootstrap-utilities.scss
bootstrap.scss
_accordion.scss
_alert.scss
_badge.scss
_breadcrumb.scss
_button-group.scss
_buttons.scss
_card.scss
_carousel.scss
_close.scss
_containers.scss
_dropdown.scss
_forms.scss
_functions.scss
_grid.scss
_helpers.scss
_images.scss
_list-group.scss
_mixins.scss
_modal.scss
_nav.scss
_navbar.scss
_pagination.scss
_popover.scss
_progress.scss
_reboot.scss
_root.scss
_spinners.scss
_tables.scss
_toasts.scss
_tooltip.scss
_transitions.scss
_type.scss
_utilities.scss
_variables.scss
forms/
_floating-labels.scss
_form-check.scss
_form-control.scss
_form-range.scss
_form-select.scss
_form-text.scss
_input-group.scss
_labels.scss
_validation.scss
helpers/
_clearfix.scss
_colored-links.scss
_position.scss
_ratio.scss
_stretched-link.scss
_text-truncation.scss
_visually-hidden.scss
mixins/
_alert.scss
_border-radius.scss
_box-shadow.scss
_breakpoints.scss
_buttons.scss
_caret.scss
_clearfix.scss
_container.scss
_deprecate.scss
_forms.scss
_gradients.scss
_grid.scss
_image.scss
_list-group.scss
_lists.scss
_pagination.scss
_reset-text.scss
_resize.scss
_table-variants.scss
_text-truncate.scss
_transition.scss
_utilities.scss
_visually-hidden.scss
utilities/
_api.scss
vendor/
_rfs.scss
components/
_site-base.scss
_site-blocks.scss
_site-footer.scss
_site-navbar.scss
PC截图

手机截图


















暂无评论内容