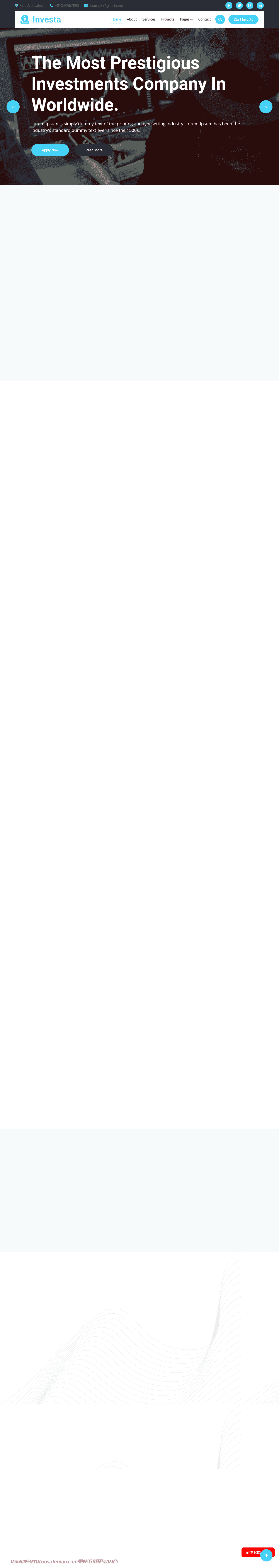
【投资财务管理公司网站模板】特别适合投资公司、财务顾问、财富管理公司及金融服务提供商的在线服务平台。该模板具有现代化的设计、简洁的布局和用户友好的界面,为展示投资服务、培训客户以及与潜在投资者建立信任并提供了全面的解决方案。
该模板提供了当今竞争激烈的金融市场中获得成功所需的功能模块及其灵活性,吸引新客户、支持投资者以及建立行业信誉。凭借其响应式设计、可定制区块、预构建演示页面和用户友好的界面元素,使您很快就可以创建专业的在线形象。
模板特点:
1、有效的html5+css3;
2、Sass支持的编码;
3、Bootstrap v5 框架;
4、注释良好的代码;
5、开发者友好的代码;
6、完全响应式设计;
7、浏览器兼容性;
8、粘性顶部导航栏;
9、下拉导航栏;
10、大图背景标题轮播;
11、平滑滚动;
12、选项卡切换;
13、弹出搜索框;
14、弹出图片列表;
15、手风琴常见问题解答;
16、计数器特效;
17、客户感言轮播;
18、CSS3悬停特效;
19、“返回顶部”按钮;
20、联系表单。
该模板包括10个页面:
1、首页(index.html);
2、关于我们(about.html);
3、我们的服务(service.html);
4、最新项目(project.html);
5、博客动态(blog.html);
6、我们的队伍(team.html);
7、客户感言(testimonial.html);
8、常见问题解答(faqs.html);
9、404错误页面(404.html);
10、联系我们(contact.html)。
相关推荐:
金融模板
商务模板
IT科技模板
包含148个文件-压缩包目录详情
html/
404.html
about.html
blog.html
contact.html
faqs.html
index.html
project.html
service.html
team.html
testimonial.html
css/
bootstrap.min.css
style.css
img/
about-2.jpg
about-3.png
bg.png
blog-1.jpg
blog-2.jpg
blog-3.jpg
carousel-1.jpg
carousel-2.jpg
carousel-3.jpg
customer-img-1.jpg
customer-img-2.jpg
customer-img-3.jpg
faq-img.jpg
project-3.jpg
projects-1.jpg
projects-2.jpg
service-1.jpg
service-2.jpg
service-3.jpg
service-4.jpg
team-1.jpg
team-2.jpg
team-3.jpg
team-4.jpg
testimonial-1.jpg
testimonial-2.jpg
testimonial-3.jpg
js/
main.js
lib/
animate/
animate.css
animate.min.css
counterup/
counterup.min.js
easing/
easing.js
easing.min.js
lightbox/
css/
lightbox.min.css
images/
close.png
loading.gif
next.png
prev.png
js/
lightbox.min.js
owlcarousel/
LICENSE
owl.carousel.js
owl.carousel.min.js
assets/
ajax-loader.gif
owl.carousel.css
owl.carousel.min.css
owl.theme.default.css
owl.theme.default.min.css
owl.theme.green.css
owl.theme.green.min.css
owl.video.play.png
waypoints/
links.php
waypoints.min.js
wow/
wow.js
wow.min.js
scss/
bootstrap.scss
bootstrap/
scss/
bootstrap-grid.scss
bootstrap-reboot.scss
bootstrap-utilities.scss
bootstrap.scss
_accordion.scss
_alert.scss
_badge.scss
_breadcrumb.scss
_button-group.scss
_buttons.scss
_card.scss
_carousel.scss
_close.scss
_containers.scss
_dropdown.scss
_forms.scss
_functions.scss
_grid.scss
_helpers.scss
_images.scss
_list-group.scss
_mixins.scss
_modal.scss
_nav.scss
_navbar.scss
_offcanvas.scss
_pagination.scss
_popover.scss
_progress.scss
_reboot.scss
_root.scss
_spinners.scss
_tables.scss
_toasts.scss
_tooltip.scss
_transitions.scss
_type.scss
_utilities.scss
_variables.scss
forms/
_floating-labels.scss
_form-check.scss
_form-control.scss
_form-range.scss
_form-select.scss
_form-text.scss
_input-group.scss
_labels.scss
_validation.scss
helpers/
_clearfix.scss
_colored-links.scss
_position.scss
_ratio.scss
_stretched-link.scss
_text-truncation.scss
_visually-hidden.scss
mixins/
_alert.scss
_border-radius.scss
_box-shadow.scss
_breakpoints.scss
_buttons.scss
_caret.scss
_clearfix.scss
_color-scheme.scss
_container.scss
_deprecate.scss
_forms.scss
_gradients.scss
_grid.scss
_image.scss
_list-group.scss
_lists.scss
_pagination.scss
_reset-text.scss
_resize.scss
_table-variants.scss
_text-truncate.scss
_transition.scss
_utilities.scss
_visually-hidden.scss
utilities/
_api.scss
vendor/
_rfs.scss
PC截图

手机截图


















暂无评论内容