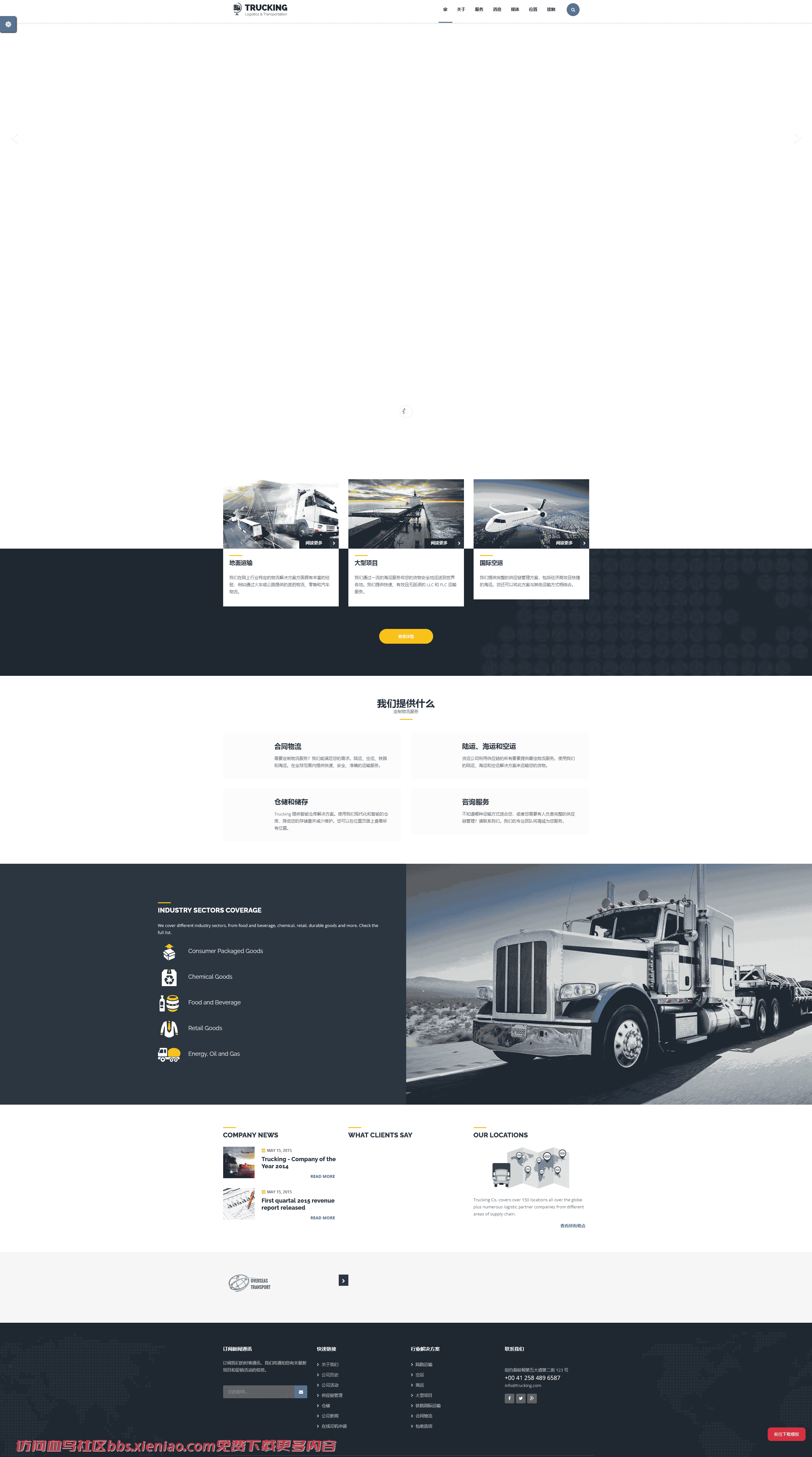
卡车运输 – 物流和运输 HTML 模板
Trucking 是专为物流、货运、运输公司和小型货运业务创建的 HTML 模板。它带有适合任何运输行业规模的各种主页布局。无论您的公司处理空运、海运、整个供应链管理、陆运网络还是所有这些,您一定能找到适合您需求的布局。
我们调查了该行业的各种网站,以确保我们涵盖了所有需要的设计选项和功能。在这个 HTML 中,您会发现非常有趣的 UI 元素,例如物流网络地图、车队页面、活动页面、公司历史、在线司机工作申请表、巧妙地融入联系我们页面的报价请求、用于服务和一些列表的矢量卡车图标(包含在此文件中)以及许多其他不错的选项。Trucking
基于 Bootstrap 1170 网格。Trucking 符合 W3C 标准,响应迅速,视网膜就绪,并带有 10 种预定义颜色。还有七个标题选项可供选择。
主要模板功能
- 完全响应式设计– Trucking 完全响应式,在所有设备上看起来都很棒。已在 HTC OneX 和 Macbook Pro Retina 13\’ 上测试
- 视网膜就绪– Trucking 配备视网膜就绪图形,因此您的页面在所有视网膜屏幕上看起来都美观清晰
- 轻松为页面上的任何元素制作动画– 使用 animate.css,您可以为网格或单个元素制作动画,使您的页面弹出。
- 工作联系、获取报价和工作申请 Ajax/PHP 表单– 所有定义的表单都功能齐全。您只需要在一个文件中插入您的电子邮件,就可以开始了!
- 包含 2 个彩色运输和物流矢量图标。通过 css 更改其颜色。–还包含两种颜色的 Retina svg 图标。您可以通过一行 css 快速轻松地更改其颜色。无需手动着色。
- 10 个漂亮的主页布局– Trucking 有 10 个漂亮的主页布局,每个布局都有自己的风格和感觉。从干净简单的公司布局到创意全屏布局、服务滑块、视差滑块和更多不错的选项。
- 2 个页面标题选项– 有两个页面标题选项。背景图像超出页眉,还有一个 mkore simple 供更简单的页眉使用。
- 7 种标题类型– 多种标题选项可供选择。创意标题或更简单的标题,左侧有菜单或底部有菜单。我们是否提到过所有标题都具有粘贴功能?是的,确实如此。
- 车辆图库– 非常适合货运公司。提供网格或全宽布局。以美观且引人注目的风格展示您的车辆。
- 新闻列表、标准布局和砌体布局– 三种新闻页面选项可供选择。简单列表、带图片的新闻或砌体布局。选择最适合您需求的布局。
- 10 种预定义颜色组合– 我们准备了五种双色组合和五种单色样式供您选择。您还可以使用最适合您品牌形象的任何颜色。
- 构建时考虑了 SEO – 我们非常重视 SEO,因此我们根据最佳行业实践构建了此模板。
- 清晰的注释代码——我们知道定制是如何进行的,所以我们清楚地注释了我们的代码,以便您更容易理解和定制。
- 跨浏览器兼容性——Trucking 在所有主流浏览器(包括 IE9+)中都显示良好。
- 经过验证的文件所有文件均通过 W3C 验证,CSS 样式也是如此。
- 基于 Bootstrap 1170GS – Trucking 基于 Bootrstap 的响应式网格,这使其更加简单且用户友好。
- 包含主滑块(价值 17 美元) -Trucking 包含令人惊叹的高级主滑块插件!
- 包含 39 个 PSD 文件(价值 10 美元) – 包含 39 个 PSD 文件,可让您轻松快捷地进行自定义。
- 一流的支持– 需要支持?请访问我们的支持论坛,我们的团队将很乐意为您提供帮助并回答您的任何问题。
更改日志
- 版本 v1.1。
2015 年 11 月 2 日 - 修复 Firefox 页面刷新错误 - 替换“js/include.js”文件
图片
模板中使用的图片来自 fotolia.com 和 123rf.com,不包含在下载包中。包含占位符而不是图片。如果您想使用相同的图片,您可以在链接文档目录中找到单独的文件。
包含259个文件-压缩包目录详情
about01.html
about02.html
about03.html
air-freight.html
careers.html
clients.html
company-history.html
consulting-services.html
contact-locations.html
contact-simple.html
contract-logistics.html
driver-application.html
events.html
gallery01.html
gallery02.html
header-default-top-bar.html
header-menu-bottom-dark.html
header-menu-bottom.html
header-simple-dark-bar.html
header-simple-dark.html
index.htm
index.html
index02.html
index03.html
index04.html
index05.html
index06.html
index07.html
index08.html
index09.html
index10.html
large-projects.html
locations.html
news-list.html
news-masonry.html
news-single.html
news-standard.html
ocean-freight.html
overland-transportation.html
packaging-options.html
rail-transportation.html
services01.html
services02.html
simple-page-title.html
supply-chain-management.html
trucking_brochure.pdf
warehousing.html
css/
animate.css
bootstrap.css
color-default.css
magnific-popup.css
nivo-slider.css
responsive.css
retina.css
style.css
icon-fonts/
font-awesome-4.3.0/
css/
font-awesome.min.css
fonts/
fontawesome-webfont-1.eot
fontawesome-webfont.eot
fontawesome-webfont.svg
fontawesome-webfont.ttf
fontawesome-webfont.woff
fontawesome-webfont.woff2
img/
accordion-closed.png
accordion-closed@2x.png
accordion-opened.png
accordion-opened@2x.png
arrow.png
arrow@2x.png
bullets.png
de.png
en.png
footer-bkg.png
it.png
logo-light.png
logo.png
nivo-events.png
nivo-events@2x.png
nivo-next-nav.png
nivo-next-nav@2x.png
nivo-prev-nav.png
nivo-prev-nav@2x.png
search.png
search@2x.png
subscribe.png
subscribe@2x.png
to-top.png
to-top@2x.png
tracking-arrow.png
tracking-arrow@2x.png
blog/
avatar01.png
avatar02.png
latest01.jpg
latest02.jpg
latest03.jpg
masonry01.jpg
masonry03.jpg
masonry04.jpg
masonry05.jpg
masonry06.jpg
masonry07.jpg
masonry08.jpg
masonry09.jpg
post-img01.jpg
post-img03.jpg
post-img04.jpg
post-img05.jpg
post-img06.jpg
post-img07.jpg
post-img08.jpg
post-img09.jpg
reply.png
pics/
brochure01.jpg
brochure02.jpg
brochure03.jpg
client01.png
client02.png
client03.png
client04.png
client05.png
client06.png
history01.jpg
history02.jpg
history03.jpg
illustration01.png
illustration02.png
illustration03.png
img-bkg01.jpg
img-bkg02.jpg
img-bkg03.jpg
img01.jpg
img02.jpg
img03.jpg
img04.jpg
img05.jpg
img06.jpg
img07.jpg
img08.jpg
img09.jpg
img10.jpg
img11.jpg
img13.jpg
img14.jpg
img15.jpg
img16.jpg
img17.jpg
img18.jpg
img19.jpg
img20.jpg
img21.jpg
img25.jpg
img26.jpg
img27.jpg
img28.jpg
img29.jpg
img30.jpg
img31.jpg
img32.jpg
img33.jpg
img34.jpg
img35.jpg
img36.jpg
img37.jpg
img38.jpg
img39.jpg
img40.jpg
img41.jpg
img42.jpg
img43.jpg
img44.jpg
img45.jpg
interactive-map.png
locations.jpg
map-1.jpg
map-2.jpg
map-3.jpg
map-4.jpg
packaging.jpg
page-title01.jpg
page-title02.jpg
page-title03.jpg
page-title04.jpg
page-title05.jpg
page-title06.jpg
page-title07.jpg
page-title08.jpg
page-title09.jpg
page-title10.jpg
page-title11.jpg
page-title12.jpg
page-title13.jpg
page-title14.jpg
page-title15.jpg
page-title16.jpg
parallax01.jpg
parallax02.jpg
parallax03.jpg
parallax04.jpg
parallax05.jpg
promo01.jpg
promo02.jpg
team01.jpg
team02.jpg
team03.jpg
warehouse.jpg
svg/
pi-cargo-box-2.svg
pi-cargo-retail.svg
pi-checklist-2.svg
pi-food-beverage.svg
pi-forklift-truck-4.svg
pi-forklift-truck-5.svg
pi-globe-5.svg
pi-mark-energy.svg
pi-touch-desktop.svg
pi-truck-8.svg
js/
bootstrap.min.js
include.js
jquery-2.1.4.min.js
jquery.countTo.js
jquery.dlmenu.min.js
jquery.isotope.min.js
jquery.magnific-popup.min.js
jquery.matchHeight-min.js
jquery.nivo.slider.pack.js
jquery.srcipts.min.js
jquery.ui.map.full.min.js
portfolio.js
masterslider/
blank.gif
masterslider.min.js
skins/
default/
light-skin-1-retina.png
light-skin-1.png
style.css
style/
grab.png
grabbing.png
loading-2.gif
masterslider.css
video-close-btn.png
owl-carousel/
owl.carousel.css
owl.carousel.min.js
sharre/
jquery.sharrre-1.3.4.min.js
style-switcher/
styleSwitcher.css
styleSwitcher.js
img/
header01.jpg
header02.jpg
header03.jpg
header04.jpg
header05.jpg
header06.jpg
header07.jpg
layout01.jpg
layout02.jpg
layout03.jpg
layout04.jpg
layout05.jpg
layout06.jpg
layout07.jpg
layout08.jpg
layout09.jpg
layout10.jpg
logo.png
中文PC截图

PC截图

手机截图


















暂无评论内容