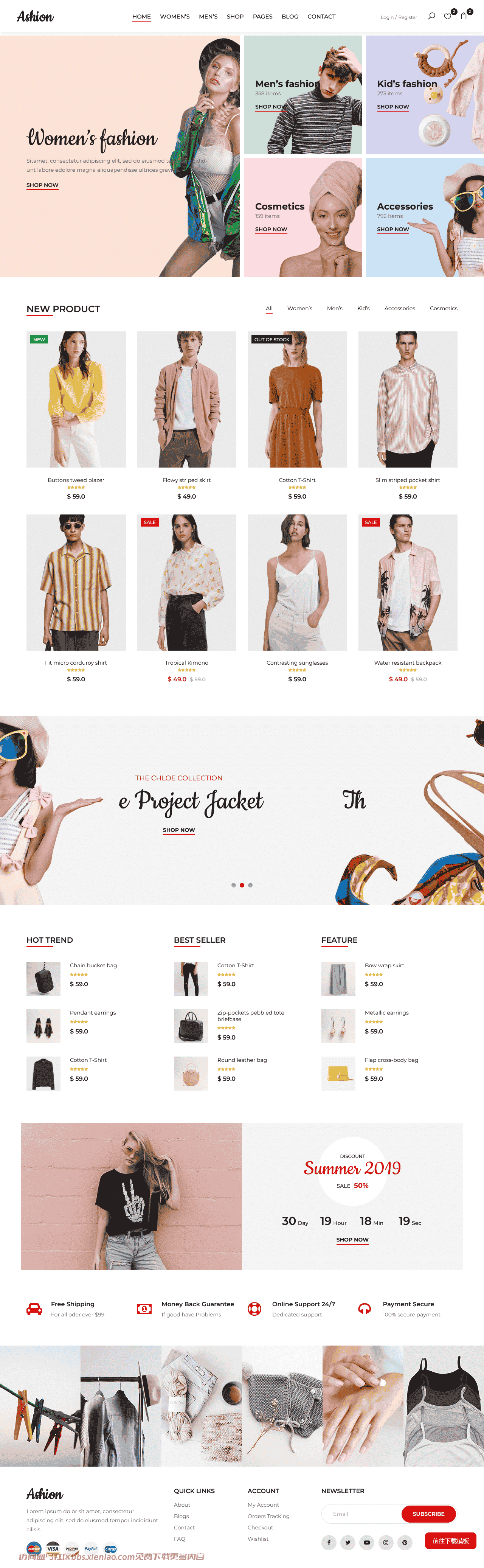
时尚商城产品展示响应式网页模板。
包含143个文件-压缩包目录详情
html/
blog-details.html
blog.html
checkout.html
contact.html
index.html
main.html
product-details.html
shop-cart.html
shop.html
css/
bootstrap.min.css
elegant-icons.css
font-awesome.min.css
jquery-ui.min.css
magnific-popup.css
owl.carousel.min.css
slicknav.min.css
style.css
fonts/
ElegantIcons.eot
ElegantIcons.svg
ElegantIcons.ttf
ElegantIcons.woff
fontawesome-webfont.eot
fontawesome-webfont.svg
fontawesome-webfont.ttf
fontawesome-webfont.woff
fontawesome-webfont.woff2
FontAwesome.otf
img/
discount.jpg
logo.png
banner/
banner-1.jpg
banner-2.jpg
banner-3.jpg
blog/
blog-1.jpg
blog-10.jpg
blog-2.jpg
blog-3.jpg
blog-4.jpg
blog-5.jpg
blog-6.jpg
blog-7.jpg
blog-8.jpg
blog-9.jpg
details/
blog-details.jpg
comment-1.jpg
comment-2.jpg
comment-3.jpg
sidebar/
fp-1.jpg
fp-2.jpg
fp-3.jpg
categories/
category-1.jpg
category-2.jpg
category-3.jpg
category-4.jpg
category-5.jpg
instagram/
insta-1.jpg
insta-2.jpg
insta-3.jpg
insta-4.jpg
insta-5.jpg
insta-6.jpg
payment/
payment-1.png
payment-2.png
payment-3.png
payment-4.png
payment-5.png
product/
product-1.jpg
product-2.jpg
product-3.jpg
product-4.jpg
product-5.jpg
product-6.jpg
product-7.jpg
product-8.jpg
details/
product-1.jpg
product-2.jpg
product-3.jpg
product-4.jpg
thumb-1.jpg
thumb-2.jpg
thumb-3.jpg
thumb-4.jpg
related/
rp-1.jpg
rp-2.jpg
rp-3.jpg
rp-4.jpg
shop/
shop-1.jpg
shop-2.jpg
shop-3.jpg
shop-4.jpg
shop-5.jpg
shop-6.jpg
shop-7.jpg
shop-8.jpg
shop-9.jpg
shop-cart/
cp-1.jpg
cp-2.jpg
cp-3.jpg
cp-4.jpg
trend/
bs-1.jpg
bs-2.jpg
bs-3.jpg
f-1.jpg
f-2.jpg
f-3.jpg
ht-1.jpg
ht-2.jpg
ht-3.jpg
js/
bootstrap.min.js
jquery-3.3.1.min.js
jquery-ui.min.js
jquery.countdown.min.js
jquery.magnific-popup.min.js
jquery.nicescroll.min.js
jquery.slicknav.js
main.js
mixitup.min.js
owl.carousel.min.js
sass/
style.scss
_base.scss
_blog-details.scss
_blog-sidebar.scss
_blog.scss
_breadcrumb.scss
_categories.scss
_checkout.scss
_contact.scss
_footer.scss
_header.scss
_home-page.scss
_mixins.scss
_product-details.scss
_product.scss
_responsive.scss
_shop-cart.scss
_shop.scss
_variable.scss
Source/
barfiller-master.zip
bootstrap-4.2.1-dist.zip
font-awesome-4.7.0.zip
jQuery.countdown-master.zip
Magnific-Popup-master.zip
OwlCarousel2-2.3.4.zip
SlickNav-master.zip
PC截图

手机截图





















暂无评论内容