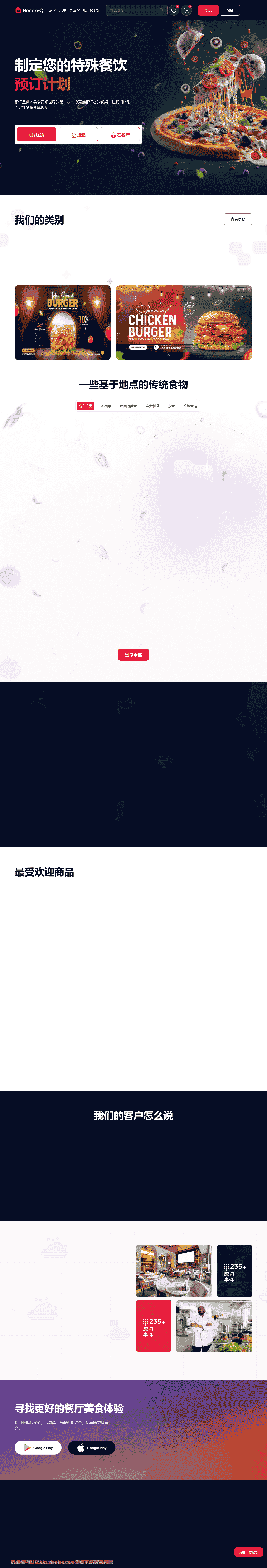
Reservq 食品和餐厅 HTML 模板
介绍 Reservq 食品和餐厅 HTML 模板 – 在线展示您的烹饪杰作的终极解决方案。Reservq 食品和餐厅 HTML 模板利用 Bootstrap 5 的强大功能精心打造,将尖端设计与无缝功能相结合。无论您经营餐厅、咖啡馆还是任何与食品相关的业务,Reservq 食品和餐厅 HTML 模板都可以根据您的需求量身定制。通过引人入胜的在线菜单吸引您的受众,实现无忧的在线订购,并创建视觉上令人惊叹的机构形象。响应式设计可确保您的网站在各种设备上的外观和功能都完美无缺,从而提供最佳的用户体验。使用 Reservq 提升您在食品行业的在线形象,为难忘的数字用餐体验奠定基础。Reservq 食品和餐厅 HTML 模板最适合小酒馆、引导程序、咖啡馆、厨师、烹饪、小餐馆、快餐、食品、食品配送、食品店、菜单、现代、预订、餐厅、商店
Reservq 食品和餐厅 HTML 模板主要功能
- 20+ 现代页面
- 100+ 组件/不同布局
- 简洁、现代且美观的设计
- Google 字体
- 100% 有效代码
- 身份验证和身份验证功能
- 智能抽屉
- 像素完美设计
- 完全响应式布局
- 响应式导航菜单
- 有据可查
- 定期更新
- 专属支持
- 还有更多……
- 完全响应式 Bootstrap 4x
- 无限定制
- 3000+ 字体图标
- 终身支持
Reservq 食品和餐厅 HTML 模板包含的文件:
- HTML、CSS、JS 文件
- 虚拟内容
- 文档链接
Reservq 食品和餐厅 HTML 模板图片来源:
- Pixabay
- Unsplash
- 自由图片
注意: Reservq Food & Restaurant HTML 模板演示图像不包含在主要可下载文件中。演示图像仅用于预览目的。但包含有关使用主题的完整说明的文档链接。
2024 年 6 月 4 日--------------------------------- 版本 1.5 --------------------------------------- - 横幅文字动画 - 横幅图片动画 - 修复所有图片宽度高度改变 - 修复响应式图片 - 预加载器添加 - 导航响应修复 - 修复下拉菜单
包含144个文件-压缩包目录详情
about.html
all-food.html
blog-details.html
blog.html
contact.html
dashboard.html
foods-details.html
index-2.html
index.htm
index.html
login.html
privacy-policy.html
shopping-cart-02.html
shopping-cart-address.html
shopping-cart-new-address.html
shopping-cart.html
sign-up.html
terms-service.html
trust-safety.html
assets/
images/
banner/
all-food-bg.png
banner-1.png
banner-bg-two.png
categories-bg.png
faq-bg.png
Footers-bg.png
inner-bg.png
Process-bg.png
promotions-bg.png
rest-bg.png
traditional-bg.png
work-bg.png
icon/
1.png
2.png
3.png
4.png
about-icon-1.png
about-icon-2.png
after-icon.png
apple.png
customer-icon.png
fave.png
Google_Play.png
sms.png
star.svg
logo/
footer-logo.svg
logo-header.svg
small/
address-cart-1.png
address-cart-2.png
address-cart-3.png
address-cart-4.png
address-cart-5.png
address-cart-6.png
address-cart-7.png
address-cart-8.png
Amex.png
Button.png
cart-1.png
comments-1.png
comments-2.png
comments-3.png
comments-4.png
customer-1.png
customer-2.png
customer-3.png
dashboard-menu-profile-img.png
GooglePay.png
latest-blog-1.png
latest-blog-2.png
latest-blog-3.png
latest-blog-4.png
Mastercard.png
modal-imf-7.png
my-cart.png
PayPal.png
review.png
tabel-1.png
tabel-2.png
tabel-3.png
tabel-4.png
tabel-5.png
Visa.png
thumb/
about-thumb.png
banner-thunb.png
blog-10.png
blog-11.png
blog-12.png
blog-4.png
blog-5.png
blog-6.png
blog-7.png
blog-8.png
blog-9.png
blog-details-box-1.png
blog-details-box-2.png
blog-details-img.png
faq-1.png
faq-2.png
faq-3.png
faq-4.png
featured-1.png
featured-2.png
featured-3.png
food-video.png
from.png
login.png
news-1.png
news-2.png
news-3.png
popular-1.png
popular-2.png
popular-3.png
popular-4.png
popular-5.png
popular-6.png
process-themb.png
promobanner-01.png
promobanner-02.png
PromoBanner-1.png
PromoBanner-2.png
restaurant.png
slick-2.png
slick-3.png
slick-4.png
slick-5.png
traditional-2.png
traditional-3.png
traditional-4.png
traditional-5.png
traditional-6.png
victor/
banner-victor.png
populer.png
js/
aos.js
bootstrap.bundle.min.js
custom.js
jquery-3.6.3.min.js
jquery.shuffle.min.js
slick.min.js
venobox.min.js
css/
aos.css
bootstrap.min.css
responsive.css
slick.css
style.css
venobox.min.css
中文PC截图

PC截图

手机截图



















暂无评论内容