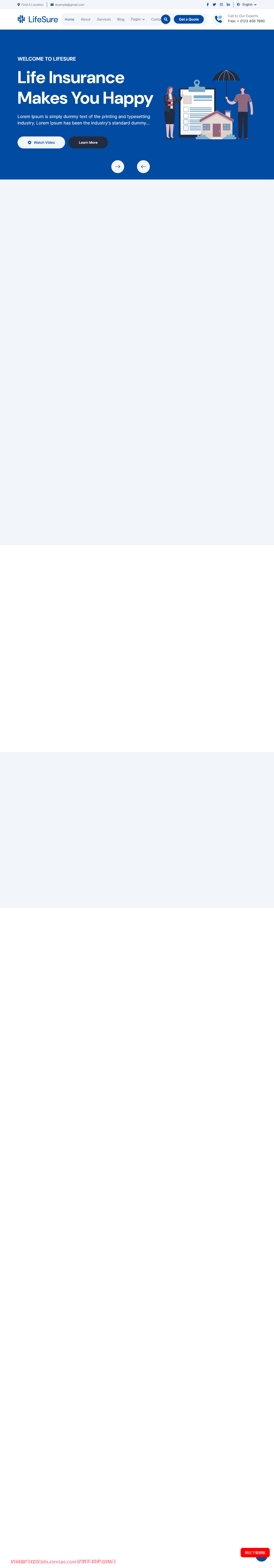
【人寿保险公司网站模板】是一款简洁、响应式、现代化设计且用户友好的免费HTML网站模板。它广泛适用于保险机构、保险代理人以及金融、贷款等与保险相关的各类业务,同时也可满足汽车保险、健康保险、家庭保险、住宅保险、商业保险、宠物保险和旅行保险等领域的特殊需求。为了打造一个既简单又用户友好的人寿保险网站,我们进行了深入且周全的设计考量,旨在完美契合业务需求,并提供极致的用户体验。这款模板以其独特的设计和丰富的功能脱颖而出,不仅在视觉上引人入胜,更在实际操作中极具便捷性。
我们运用了高效且简洁的HTML5、CSS3、SASS技术,结合了最新的jQuery库和Bootstrap v5框架,为【人寿保险公司网站模板】注入了强大的生命力。该模板采用现代网络设计的流行趋势,并融入了众多独特的UI元素,助力您的网站塑造别具一格的视觉形象。借助这款模板,您将能够轻松搭建起一个既能吸引访客又能提供流畅、信息丰富且引人入胜体验的保险网站。
该模板包含10个html页面:
1、首页(index.html);
2、关于我们(about.html);
3、服务项目(service.html);
4、博客列表(blog.html);
5、产品特色(feature.html);
6、团队展示(team.html);
7、客户评价(testimonial.html);
8、常见问题(FAQ.html);
9、404错误页(404.html);
10、联系我们(contact.html)。
相关推荐:
金融模板
健康模板
医疗模板
包含143个文件-压缩包目录详情
html/
404.html
about.html
blog.html
contact.html
FAQ.html
feature.html
index.html
service.html
team.html
testimonial.html
css/
bootstrap.min.css
style.css
img/
about-1.png
bg-breadcrumb.jpg
blog-1.png
blog-2.png
blog-3.png
blog-4.png
carousel-2.png
contact-img.png
instagram-footer-1.jpg
instagram-footer-2.jpg
instagram-footer-3.jpg
instagram-footer-4.jpg
instagram-footer-5.jpg
instagram-footer-6.jpg
team-1.jpg
team-2.jpg
team-3.jpg
team-4.jpg
testimonial-1.jpg
testimonial-2.jpg
testimonial-3.jpg
Thumbs.db
js/
main.js
lib/
animate/
animate.css
animate.min.css
counterup/
counterup.min.js
easing/
easing.js
easing.min.js
lightbox/
css/
lightbox.min.css
images/
close.png
loading.gif
next.png
prev.png
js/
lightbox.min.js
owlcarousel/
LICENSE
owl.carousel.js
owl.carousel.min.js
assets/
ajax-loader.gif
owl.carousel.css
owl.carousel.min.css
owl.theme.default.css
owl.theme.default.min.css
owl.theme.green.css
owl.theme.green.min.css
owl.video.play.png
waypoints/
links.php
waypoints.min.js
wow/
wow.js
wow.min.js
scss/
bootstrap.scss
bootstrap/
scss/
bootstrap-grid.scss
bootstrap-reboot.scss
bootstrap-utilities.scss
bootstrap.scss
_accordion.scss
_alert.scss
_badge.scss
_breadcrumb.scss
_button-group.scss
_buttons.scss
_card.scss
_carousel.scss
_close.scss
_containers.scss
_dropdown.scss
_forms.scss
_functions.scss
_grid.scss
_helpers.scss
_images.scss
_list-group.scss
_mixins.scss
_modal.scss
_nav.scss
_navbar.scss
_offcanvas.scss
_pagination.scss
_popover.scss
_progress.scss
_reboot.scss
_root.scss
_spinners.scss
_tables.scss
_toasts.scss
_tooltip.scss
_transitions.scss
_type.scss
_utilities.scss
_variables.scss
forms/
_floating-labels.scss
_form-check.scss
_form-control.scss
_form-range.scss
_form-select.scss
_form-text.scss
_input-group.scss
_labels.scss
_validation.scss
helpers/
_clearfix.scss
_colored-links.scss
_position.scss
_ratio.scss
_stretched-link.scss
_text-truncation.scss
_visually-hidden.scss
mixins/
_alert.scss
_border-radius.scss
_box-shadow.scss
_breakpoints.scss
_buttons.scss
_caret.scss
_clearfix.scss
_color-scheme.scss
_container.scss
_deprecate.scss
_forms.scss
_gradients.scss
_grid.scss
_image.scss
_list-group.scss
_lists.scss
_pagination.scss
_reset-text.scss
_resize.scss
_table-variants.scss
_text-truncate.scss
_transition.scss
_utilities.scss
_visually-hidden.scss
utilities/
_api.scss
vendor/
_rfs.scss
PC截图

手机截图


















暂无评论内容