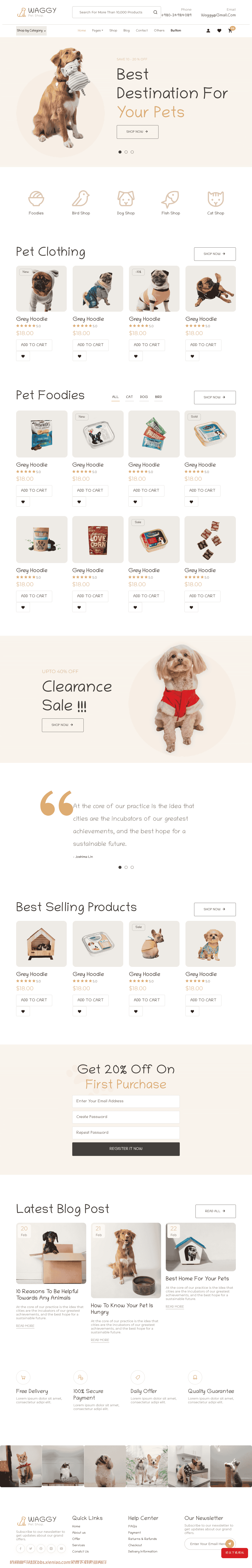
该模板是专为宠物用品在线购物网店精心打造的,涵盖了丰富的宠物及宠物用品分类,如宠物食品、宠物服饰、宠物玩具等。模板设计清新活泼,既符合宠物主题又富有现代感,使其具有广泛的适用性。不仅适用于宠物电商网店,还能轻松融入各类电商网店、传统宠物店、服饰店、玩具店等。
模板采用干净简约的现代设计风格,确保各类商品能够清晰展示给顾客。其中,精心设计的产品轮播列表和幻灯片功能,让商品展示更加动态和吸引人。此外,模板还包含了电商网店所需的各种页面和功能,使得开设一个电商网店变得轻而易举。通过使用该模板,您将能够迅速搭建一个功能齐全、美观大方的宠物用品在线购物网店。
模板特点:
1、Bootstrap v5框架:
· 使用最新的Bootstrap v5框架,确保了模板的兼容性、可靠性和易用性。
· 提供了一整套丰富的组件和工具,使得模板的开发更加高效和灵活。
2、响应式设计,兼容所有移动设备:
· 模板采用响应式设计,能够自动适应不同屏幕尺寸和设备类型。
· 无论是桌面电脑、平板电脑还是智能手机,用户都能获得良好的浏览体验。
3、HTML5+CSS3:
· 利用HTML5和CSS3的最新特性,为模板带来了更丰富的样式和交互效果。
· 增强了模板的语义化,提高了代码的可读性和可维护性。
4、良好的代码结构,易于阅读及维护:
· 模板采用清晰的代码结构和规范的命名约定,使得代码易于阅读和理解。
· 提供了详细的注释和文档,方便开发者进行二次开发和维护。
5、100%可定制:
· 模板提供了高度的可定制性,允许用户根据自己的需求进行个性化设置。
· 无论是颜色、字体、布局还是功能,都可以根据用户的喜好进行调整和修改。
· 提供了丰富的配置选项和扩展接口,方便用户进行深度定制和扩展。
该模板包含15个html页面:
1、首页(index.html);
2、关于我们(about.html);
3、商品列表(shop.html);
4、商品详情(single-product.html);
5、购物车(cart.html);
6、收藏列表(wishlist.html);
7、账单结算(checkout.html);
8、博客列表(blog.html);
9、博客详情(single-post.html);
10、联系我们(contact.html);
11、常见问题(faqs.html);
12、登录/注册(account.html);
13、致谢(thank-you.html);
14、404错误页(error.html);
15、模板样式(styles.html)。
相关推荐:
宠物模板
网店模板
7000+响应式模板
包含124个文件-压缩包目录详情
html/
about.html
account.html
blog.html
cart.html
checkout.html
contact.html
error.html
faqs.html
index.html
shop.html
single-post.html
single-product.html
style.css
styles.html
thank-you.html
wishlist.html
assets/
vendor/
bootstrap-5.1.3/
css/
bootstrap-grid.css
bootstrap-grid.css.map
bootstrap-grid.min.css
bootstrap-grid.min.css.map
bootstrap-grid.rtl.css
bootstrap-grid.rtl.css.map
bootstrap-grid.rtl.min.css
bootstrap-grid.rtl.min.css.map
bootstrap-reboot.css
bootstrap-reboot.css.map
bootstrap-reboot.min.css
bootstrap-reboot.min.css.map
bootstrap-reboot.rtl.css
bootstrap-reboot.rtl.css.map
bootstrap-reboot.rtl.min.css
bootstrap-reboot.rtl.min.css.map
bootstrap-utilities.css
bootstrap-utilities.css.map
bootstrap-utilities.min.css
bootstrap-utilities.min.css.map
bootstrap-utilities.rtl.css
bootstrap-utilities.rtl.css.map
bootstrap-utilities.rtl.min.css
bootstrap-utilities.rtl.min.css.map
bootstrap.css
bootstrap.css.map
bootstrap.min.css
bootstrap.min.css.map
bootstrap.rtl.css
bootstrap.rtl.css.map
bootstrap.rtl.min.css
bootstrap.rtl.min.css.map
js/
bootstrap.bundle.js
bootstrap.bundle.js.map
bootstrap.bundle.min.js
bootstrap.bundle.min.js.map
bootstrap.esm.js
bootstrap.esm.js.map
bootstrap.esm.min.js
bootstrap.esm.min.js.map
bootstrap.js
bootstrap.js.map
bootstrap.min.js
bootstrap.min.js.map
chocolat/
images/
close.png
fullscreen-black.png
fullscreen.png
left.png
loader.gif
right.png
masonry/
masonry.pkgd.min.js
css/
ajax-loader.gif
bootstrap.css
normalize.css
swiper.css
vendor.css
images/
background-img.png
banner-img.png
banner-img2.png
banner-img3.png
banner-img4.png
blog-large.jpg
blog-lg1.jpg
blog-lg2.jpg
blog-lg3.jpg
blog-lg4.jpg
blog1.jpg
blog2.jpg
blog3.jpg
insta1.jpg
insta2.jpg
insta3.jpg
insta4.jpg
insta5.jpg
insta6.jpg
item1.jpg
item10.jpg
item11.jpg
item12.jpg
item13.jpg
item14.jpg
item15.jpg
item16.jpg
item2.jpg
item3.jpg
item4.jpg
item5.jpg
item6.jpg
item7.jpg
item8.jpg
item9.jpg
logo.png
reviewer-1.jpg
reviewer-2.jpg
reviewer-3.jpg
chocolat/
close.png
fullscreen-black.png
fullscreen.png
left.png
loader.gif
right.png
js/
bootstrap.bundle.js
iconify.js
jquery-1.11.0.min.js
modernizr.js
plugins.js
script.js
swiper.js
PC截图

手机截图



















暂无评论内容