CorporX – 企业业务和营销代理模板。CorporX 是一款功能强大、易于使用、高度可定制、SEO 友好的多用途模板,采用最新的 Bootstrap 构建。它非常适合任何需要以专业方式展示其项目和服务的初创企业、公司、代理机构和自由职业者。它拥有所有必要的构建块和预构建组件,使用户无需具备高级编程知识即可创建出色的布局。
特征
-
10 个独特的主页和 27 个内部页面采用 SCSS 构建,
具有实用设计的独特演示。所有 HTML 文件 100% 符合 W3 网络标准。所有文件均可立即使用。
-
使用 SCSS、倒三角 CSS (ITCSS) 架构和 Gulp
SCSS 与倒三角 CSS (ITCSS) 架构一起使用并由 Gulp 管理
-
工作联系和报价表格(PHP)
我们提供了用 PHP 编写的工作联系和获取报价表格,并且还包括验证器插件。
-
响应式布局设计
响应式布局设计使您的网页在所有设备(台式机、平板电脑和手机)上看起来都很好。
-
猫头鹰旋转木马
最现代的移动触摸滑块。
-
超棒的博客页面
我们为您的新闻设计了漂亮的博客页面模板和单一博客样式。我们知道博客非常重要!
-
Themify 图标和 Font Awesome 图标
320+ Themify 图标和 7840+ Font Awesome 图标。
主要特点
- 100%响应式且移动友好
- 主页有10 个版本,内页有 27 个
- 使用 PHP 的工作联系表单,还包括验证器插件。
- 使用 PHP运行获取报价表单并包含验证器插件。
- 黑色星期五优惠页面
- 易于定制
- 使用最新版本的Bootstrap进行构建
- 干净的代码,格式良好的代码
- 简洁、现代、专业的设计
- 跨浏览器兼容
- 使用谷歌字体
- 包含 Themify 图标
- 包含 Font Awesome 图标
- 非常平滑的过渡效果
- W3C 100% 验证代码
- 有据可查
- 专业支持和免费更新
包含的文件
- HTML 文件
- CSS 文件
- JavaScript 文件
- PHP 文件
致谢
字体
- Google Fonts Montserrat 和 Open Sans
CSS 库
- Bootstrap io/OwlCarousel2
- 波普尔 JS org
- Themify 图标 github.io/animate.css/
- 哇喔 com
- Pexels com
-
等距 1.0 – 2021 年 1 月 25 日
- 在演示 3 中添加顶部栏 - 标题字体系列已更改
v3.0.0 – 2021 年 1 月 23 日
- 在模板中添加了 SCSS - 更新了一些部分的设计 - 增加了 3 个演示
v2.0.1 – 2020 年 10 月 20 日
- 添加了新的演示索引-7(针对黑色星期五) 更新的文件: - 全部索引(标题部分) - 标题菜单与子菜单重新组织 -css/style.css -js/scripts.js
v1.5.1 – 2020 年 8 月 10 日
- 修复了 Chrome 和 Firefox 菜单中的移动响应问题 更新的文件: - 所有索引(仅标题部分) - 样式.css
v1.5.0 – 2020 年 6 月 21 日
- 增加了联系表格工作版本 添加的文件: - lib/contact-form-process.php - lib/quote-form-process.php - js/validator.min.js 更新的文件: -js/scripts.js - 索引-5.html - 服务.html - 联系我们.html
v1.0.0 – 2020 年 2 月 18 日
初始发行
包含63个文件-压缩包目录详情
index.htm index.html css/ animate.min.css bootstrap-slider.min.css bootstrap.min.css hs.megamenu.css jquery.mb.YTPlayer.min.css magnific-popup.css owl.carousel.min.css owl.theme.default.min.css responsive.css style.css themify-icons.css fonts/ themify-1.eot themify.eot themify.svg themify.ttf themify.woff img/ favicon.png gulp.png hero-5.jpg hero-bg.jpg icon-bootstrap4.png icon-css3.png icon-html5.png icon-js.png icon-scss.png icon-w3c.png logo-color.png blog/ blog-default.jpg blog-lef-sidebar.jpg blog-no-sidebar.jpg blog-right-sidebar.jpg blog-single-left-sidebar.jpg blog-single-right-sidebar.jpg demo/ demo-1.jpg demo-2.jpg demo-3.jpg demo-4.jpg demo-5.jpg demo-6.jpg demo-7.jpg demo-8.jpg demo-9.jpg single/ about-us.jpg contact-us.jpg services-details.jpg services.jpg team-single.jpg team.jpg js/ bootstrap-slider.min.js bootstrap.min.js headroom.min.js hs.megamenu.js jquery-3.5.0.min.js jquery.countdown.min.js jquery.easing.min.js jquery.magnific-popup.min.js jquery.mb.YTPlayer.min.js owl.carousel.min.js popper.min.js scripts.js wow.min.js中文PC截图

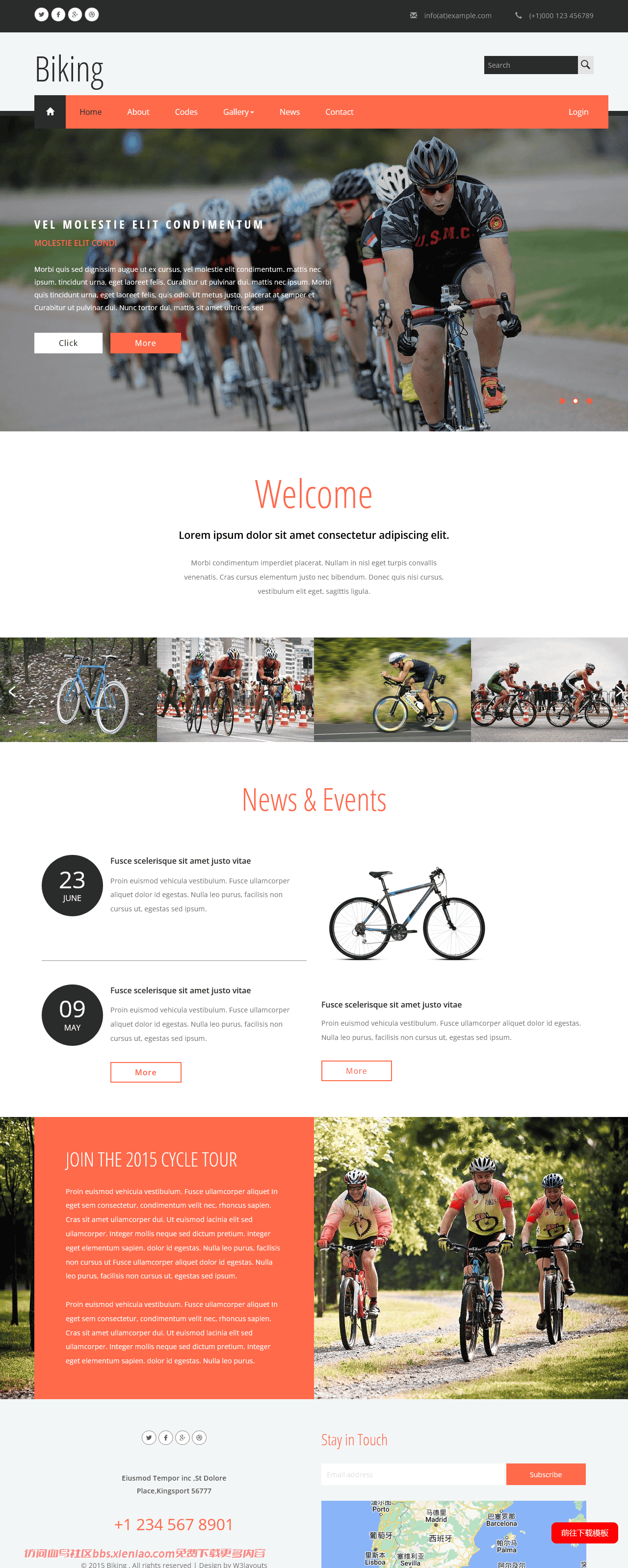
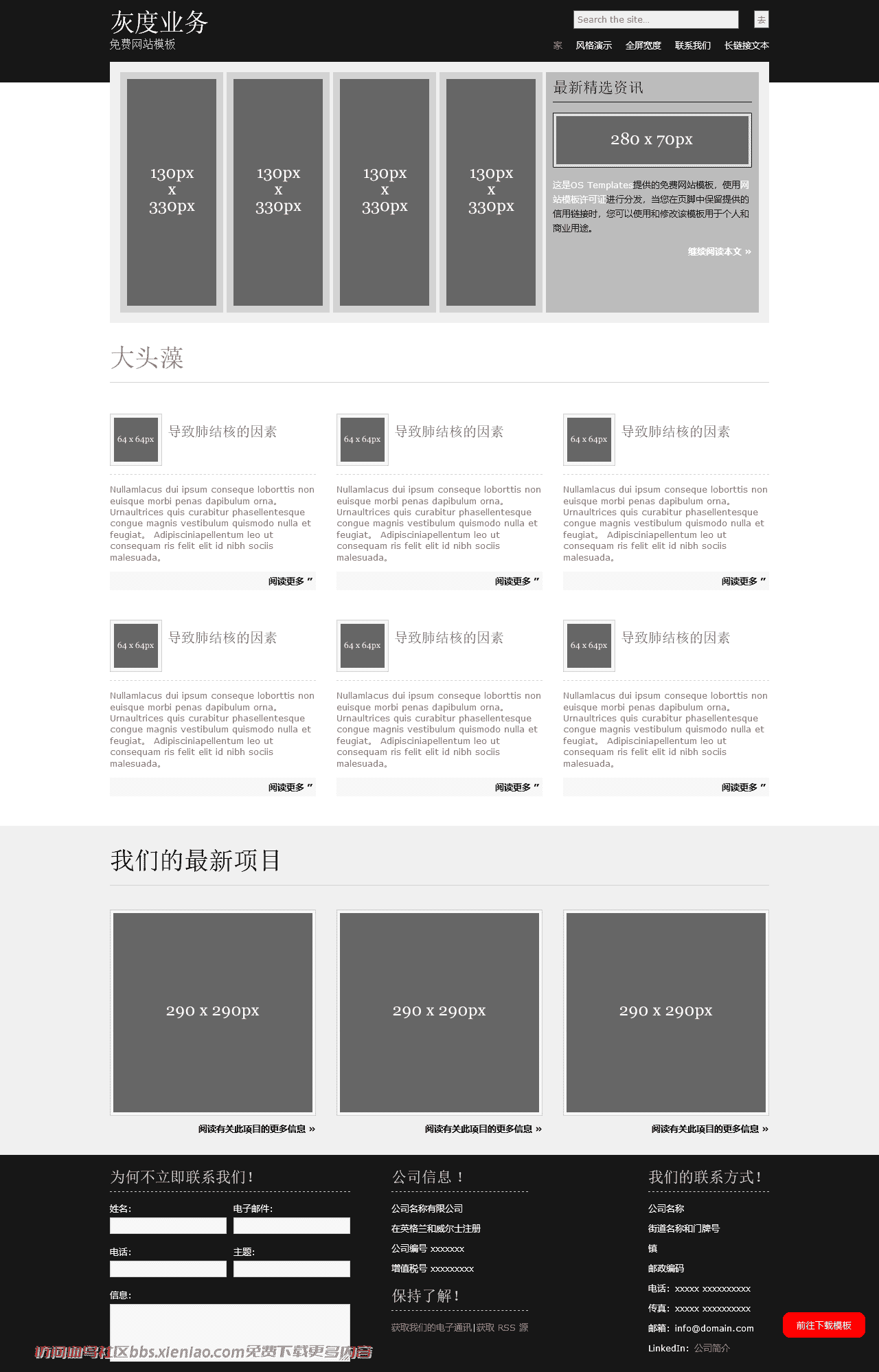
PC截图

手机截图






















暂无评论内容