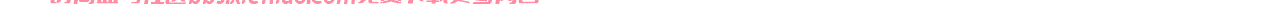
Shikor – 运输和物流 HTML 模板
Shikor 是一个运输和物流 HTML 模板,专为神经快递、送货、物流、搬家、货运、航运、货运、运输、拖车、货物、包裹、物流仓储、海运等业务而设计。它使用最新版本的 Bootstrap 5、HTML5、Sass 和 JavaScript 构建。它完全响应,在几乎所有设备上看起来都很棒。这是一个设计精美、性能高速的 HTML 模板。
您可以使用 Shikor 创建独特而现代的网站。代码非常容易修改,可以满足您的任何需求。
Shikor – 运输和物流 HTML 模板集成了适用于所有类型设备的完全响应式布局,因此无论屏幕尺寸或浏览器类型如何,您的网站都能呈现最佳效果并顺畅运行,不会中断。因此,它确保了出色的用户体验。此外,它还针对更快的速度进行了优化,因为我们使用了干净且有据可查的代码。
功能概述
-
Bootstrap 5.x 框架:
Bootstrap 是最流行的 HTML、CSS 和 JS 框架,用于在网络上开发响应式、移动优先的项目。
-
开发人员友好代码:
Shikor 模板具有简洁、干净的开发代码。
-
3 主页:
Shikor 模板有漂亮、干净的主页。
-
触摸友好:
在触摸设备上轻松浏览。
-
100% 完全响应:
无论您使用什么设备,您的网站都将正常运行。Shikor 模板是适用于所有类型设备的完全响应式布局。
完整功能列表
- 使用 Bootstrap 5 和 SASS 构建
- 100%响应
- 平面、现代、简洁的设计。
- 视网膜就绪。
- SEO页面优化。
- SASS CSS。
- 用户体验 (UX) 已准备就绪。
- 触摸友好。
- 排版
- W3C 验证码
- 固定菜单
- 干净且注释的代码
- 有效的 HTML5 / CSS3
- 3+ 个主页
- 使用 Swiper 插件实现滑块
- Google 字体
- 包括 Active 和 Hover 样式
- 跨浏览器支持
- 有据可查
- 没有控制台错误
资料来源及致谢
所用的 jQuery 插件、图像、图标或其他文件如下所列。
JavaScript 插件
- 引导
- 反击
- 华丽弹出窗口 Js
- 粘性 Js
- 沃斯·杰斯
图片来源
- 自由图片
使用的图标
- 魔方
- 城市规划师
请注意:
- 所有图像仅用于预览目的。它们不是 HTML 模板的一部分,也不包含在最终购买文件中。
包含191个文件-压缩包目录详情
about.html
blog-details.html
blog.html
contact.html
faq.html
index-2.html
index-3.html
index.htm
index.html
price.html
project-details.html
projects.html
service-details.html
services.html
team.html
assets/
css/
animate.css
backToTop.css
bootstrap.min.css
flaticon.css
fontAwesomePro.css
line-awesome.min.css
magnific-popup.css
metismenu.css
nice-select.css
odometer.min.css
owl.carousel.css
slick.css
style.css
fonts/
fa-brands-400.woff2
fa-light-300.woff2
fa-regular-400.woff2
fa-solid-900.woff2
Flaticon-1.eot
Flaticon.eot
Flaticon.svg
Flaticon.ttf
Flaticon.woff
Flaticon.woff2
la-brands-400-1.eot
la-brands-400.eot
la-brands-400.svg
la-brands-400.ttf
la-brands-400.woff
la-brands-400.woff2
la-regular-400-1.eot
la-regular-400.eot
la-regular-400.svg
la-regular-400.ttf
la-regular-400.woff
la-regular-400.woff2
la-solid-900-1.eot
la-solid-900.eot
la-solid-900.svg
la-solid-900.ttf
la-solid-900.woff
la-solid-900.woff2
img/
author-3.png
author-img.png
bread-bg.png
chat.png
contact-bg.jpg
faq-img.png
favicon.png
feature-bg.jpg
forklift_01.png
hero-area-ellipse.png
hero-area-img.png
hero-bg-2.png
logo-white.png
logo.png
medal.png
medal_dark.png
offcanvas-img.jpg
preload.png
quote-dark.png
quote-icon.png
star-primary.png
star-secondary.png
team-card.png
testimonial-img-2.png
testimonial-img.png
video-bg-two.png
video-bg.jpg
about/
about-1.png
about-2-1.png
about-2-2.png
about-3.png
medal.png
blog/
1.jpg
2-1.jpg
2-2.jpg
2-3.jpg
2.jpg
3-1.jpg
3-2.jpg
3-3.jpg
3.jpg
blog-feat-img.jpg
blog-img-1.jpg
blog-img-2.jpg
blog-img-3.jpg
blog-inner-img.png
comments-1.png
comments-2.png
comments-3.png
clients/
1.png
2.png
3.png
4.png
5.png
feature/
1.png
2-1.png
2-2.png
2-3.png
2.png
3-1.png
3-2.png
funfacts/
1.png
2.png
3.png
4.png
price/
1.png
2.png
3.png
project/
01.png
02.png
03.png
04.png
3-1.jpg
3-2.jpg
3-3.jpg
3-4.jpg
3-5.jpg
project-1.png
project-2.png
project-3.png
project-4.png
project-5.png
project-6.png
project-feat-img.png
project-inner-img-1.jpg
project-inner-img-2.jpg
service/
1-1.jpg
1-2.jpg
1-3.jpg
1.png
2-1.png
2-2.png
2-3.png
2-4.png
2.png
3.png
service-feature-img-2.png
2/
1.png
10.png
11.png
12.png
13.png
2.png
3.png
4.png
5.png
6.png
7.png
8.png
9.png
team/
1.png
2-1.png
2-2.png
2-3.png
2-4.png
2.png
3-1.png
3-2.png
3.png
js/
backToTop.js
bootstrap.min.js
jquery-1.12.4.min.js
jquery.appear.min.js
jquery.counterup.min.js
jquery.nice-select.min.js
jquery.sticky.js
jquery.waypoints.min.js
magnific-popup.min.js
main.js
metismenu.js
odometer.min.js
owl.carousel.min.js
popper.min.js
slick.min.js
wow.min.js
中文PC截图

PC截图

手机截图

























暂无评论内容