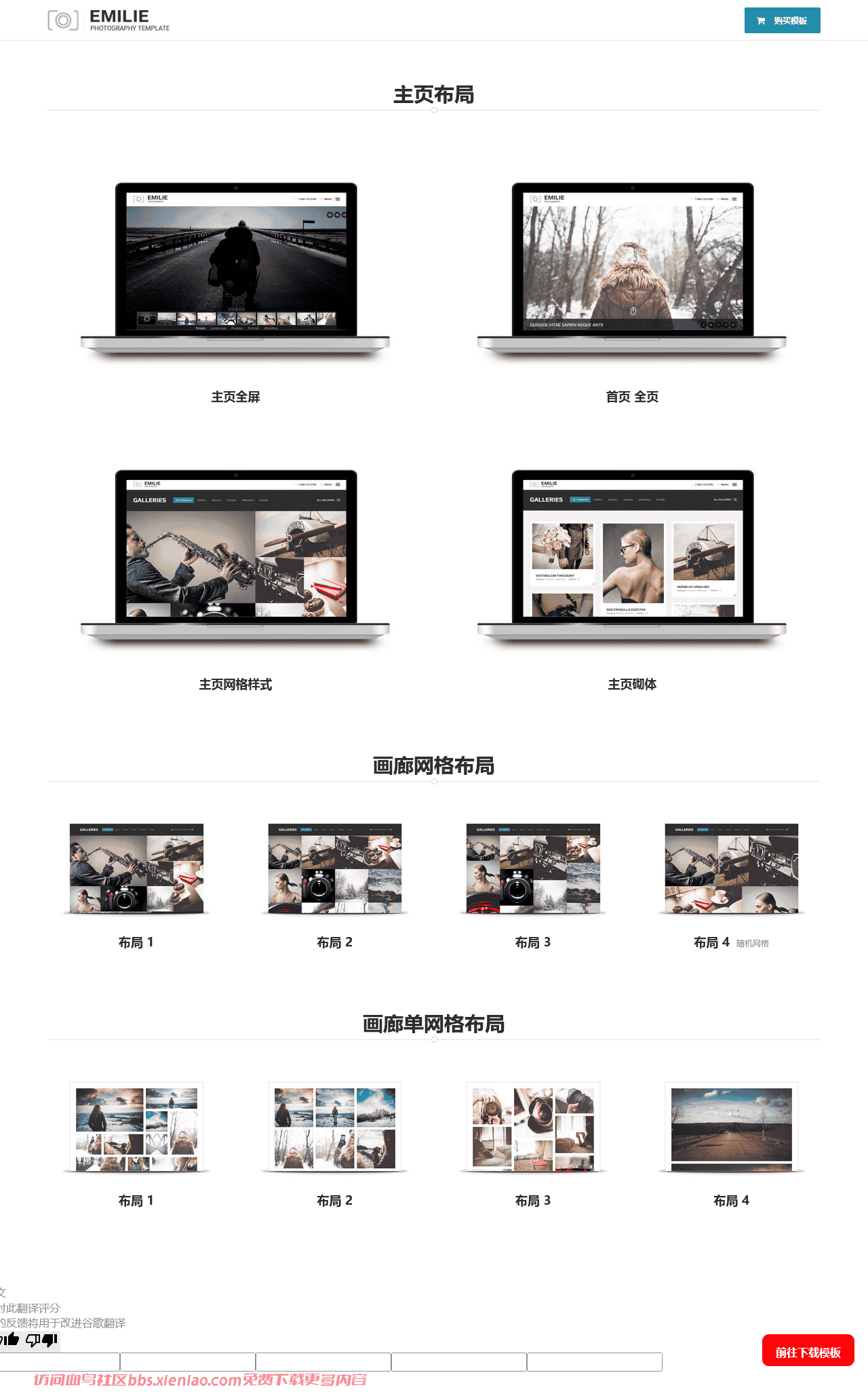
Emilie 是摄影作品集 HTML 模板,采用最流行的设计趋势,如 HTML5、CSS3 和 jQuery。该模板有四种主页布局样式(全屏、全页滚动、砌体网格和智能网格样式),还在画廊页面中包含完全响应的媒体网格插件,允许您以最喜欢的方式控制项目网格的布局。Emilie 非常适合摄影作品集网站和任何创意作品集网站,该模板还为主题中包含的每个面板提供了注释 HTML 代码,因此您可以轻松调整模板以满足您的需求。
模板特点:
– Bootstrap 3 网格系统
– 有效的 HTML5 页面
– 4 种主页样式
– 2 种关于我们页面样式
– 2 种博客列表页面样式
– 响应式设计
– Retina 就绪
– 全屏主页
– 全屏主页支持 Youtube、Vimeo 和本地视频
– 全屏主页支持音频
– 全页滚动
– 主页滑块
– 轮播滑块
– 智能网格布局
– 砌体项目
– 类别过滤器
– 价格
表 – Google 字体
– Google 地图支持
– 使用 PHP 联系表单
– 包含必要元素
– 易于定制
– 文档
– 支持
– 人物和产品照片仅用于演示预览,不包含在主文件中。
如果您需要任何帮助来定制模板,请随时通过我的个人资料页面联系我。谢谢
致谢:
– Bootstrap 3
– Font Awesome
– Galleryjack jQuery 插件
– Fullpage jQuery 插件
– Megafolio Pro Responsive Grid jQuery 插件
– Fancybox jQuery Lightbox
– OWL Carousel jQuery 插件
– FlexSlider jQuery 插件
– Isotope jQuery 插件
– Retina jQuery 插件
最新更新
2015 年 10 月 29 日
– 改进了 custom.js 文件。
2015 年 7 月 26 日
– 改进的文档。
包含33个文件-压缩包目录详情
index.htmindex.htmlcss/bootstrap.cssstyle.cssfonts/font-awesome-4.3.0/css/font-awesome.min.cssfonts/fontawesome-webfont-1.eotfontawesome-webfont.eotfontawesome-webfont.svgfontawesome-webfont.ttffontawesome-webfont.wofffontawesome-webfont.woff2images/logo.pngupload/gallery-layout-img01.jpggallery-layout-img02.jpggallery-layout-img03.jpggallery-layout-img04.jpggallery-single-layout-img01.jpggallery-single-layout-img02.jpggallery-single-layout-img03.jpggallery-single-layout-img04.jpghome-layout-img01.jpghome-layout-img02.jpghome-layout-img03.jpghome-layout-img04.jpgjs/classie.jscustom.jsjquery.viewport.jsmenu.jsretina.jsvendor/jquery-1.11.1.min.jsjquery-ui.min.jsjquery.easings.min.jsmodernizr.custom.jsindex.htm index.html css/ bootstrap.css style.css fonts/ font-awesome-4.3.0/ css/ font-awesome.min.css fonts/ fontawesome-webfont-1.eot fontawesome-webfont.eot fontawesome-webfont.svg fontawesome-webfont.ttf fontawesome-webfont.woff fontawesome-webfont.woff2 images/ logo.png upload/ gallery-layout-img01.jpg gallery-layout-img02.jpg gallery-layout-img03.jpg gallery-layout-img04.jpg gallery-single-layout-img01.jpg gallery-single-layout-img02.jpg gallery-single-layout-img03.jpg gallery-single-layout-img04.jpg home-layout-img01.jpg home-layout-img02.jpg home-layout-img03.jpg home-layout-img04.jpg js/ classie.js custom.js jquery.viewport.js menu.js retina.js vendor/ jquery-1.11.1.min.js jquery-ui.min.js jquery.easings.min.js modernizr.custom.jsindex.htm index.html css/ bootstrap.css style.css fonts/ font-awesome-4.3.0/ css/ font-awesome.min.css fonts/ fontawesome-webfont-1.eot fontawesome-webfont.eot fontawesome-webfont.svg fontawesome-webfont.ttf fontawesome-webfont.woff fontawesome-webfont.woff2 images/ logo.png upload/ gallery-layout-img01.jpg gallery-layout-img02.jpg gallery-layout-img03.jpg gallery-layout-img04.jpg gallery-single-layout-img01.jpg gallery-single-layout-img02.jpg gallery-single-layout-img03.jpg gallery-single-layout-img04.jpg home-layout-img01.jpg home-layout-img02.jpg home-layout-img03.jpg home-layout-img04.jpg js/ classie.js custom.js jquery.viewport.js menu.js retina.js vendor/ jquery-1.11.1.min.js jquery-ui.min.js jquery.easings.min.js modernizr.custom.js
中文PC截图

PC截图

手机截图



























暂无评论内容