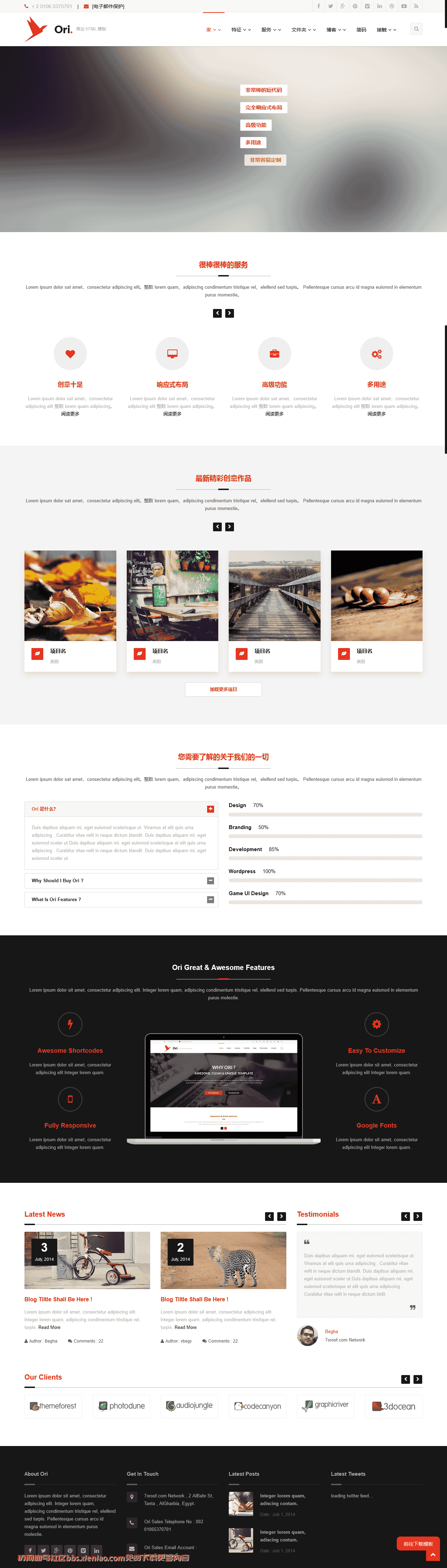
Ori 是一个简洁而独特的多用途 HTML 模板,适用于各种网站和商业,Ori 专为企业网站、电子商务网站、摄影工作室、个人博客、作品集主题、商店、创意机构、商业公司、企业机构、组织、个人作品集、创意设计师、健康、餐厅、婚礼、旅游、大学、应用程序、美容、课程、教育、活动、健身、托管、酒店、伊斯兰、律师、机械师、房地产、翻新、简历、学校、交通等设计。
Ori 是使用最新HTML5 和 CSS3 技术优化且直观的代码,可帮助您更改模板的页面结构并构建您自己的演示。我们添加了很棒的元素和短代码,您还可以免费获得 Revolution Slider 并重建它以适合您的网站。通过购买此模板,您将获得一支优秀且合格的团队的支持。
文档:
文档
特征 :
- 包含 108 个 HTML 页面
- 有效的 HTML5 代码
- 11 种主页风格
- 3 关于页面类型
- 3 种服务页面类型
- 5 种联系页面类型
- 无限布局
- 独特而现代的设计
- 视网膜和响应式
- 灵活多用途
- 很棒的短代码
- 可定制且有序
- 不同的标题
- 排版元素
- 免费的 Google 网络字体
- 免费图标字体
- 10 种颜色变化
- 宽版固定主页
包含的 HTML 文件:
- 家
- 首页1
- 首页 2
- 首页 3
- 首页 4
- 首页 5
- 首页 6
- 首页 7
- 主页动画
- 首页
- 首页 盒装 1
- 首页 盒装 2
- 特征
- 标头
- 标题 1
- 标题 2
- 标题 3
- 标题 4
- 标题 5
- 标题 6
- 固定导航
- 特征
- 关于
- 关于1
- 关于 2
- 关于 3
- 评价
- 常问问题
- 常见问题解答右侧边栏
- 常见问题解答左侧边栏
- 常见问题中心
- 团队
- 团队
- 团队右侧边栏
- 团队左侧边栏
- 价格表
- 排版
- 页面
- 右侧边栏
- 左侧边栏
- 全屏宽度
- 页面居中
- 动画片
- 404
- 即将推出
- 标头
- 服务
- 服务 1
- 服务 2
- 服务 3
- 文件夹
- 投资组合 2 列
- 投资组合 1 右侧边栏
- 投资组合 1 左侧边栏
- 投资组合 1 全宽
- 投资组合 2 右侧边栏
- 投资组合 2 左侧边栏
- 投资组合 2 全宽
- 投资组合右侧边栏无边距
- 投资组合左侧边栏无边距
- 投资组合全宽无边距
- 投资组合 3 栏
- 投资组合 1 右侧边栏
- 投资组合 1 左侧边栏
- 投资组合 1 全宽
- 投资组合 2 右侧边栏
- 投资组合 2 左侧边栏
- 投资组合 2 全宽
- 投资组合右侧边栏无边距
- 投资组合左侧边栏无边距
- 投资组合全宽无边距
- 投资组合 4 栏
- 投资组合 1 右侧边栏
- 投资组合 1 左侧边栏
- 投资组合 1 全宽
- 投资组合 2 右侧边栏
- 投资组合 2 左侧边栏
- 投资组合 2 全宽
- 投资组合右侧边栏无边距
- 投资组合左侧边栏无边距
- 投资组合全宽无边距
- 投资组合轮播
- 轮播 2 列
- 轮播 2 列 左侧边栏
- 轮播 2 列全宽
- 轮播 3 列
- 轮播 3 列 左侧边栏
- 轮播 3 列全宽
- 轮播 4 列
- 轮播 4 列 左侧边栏
- 轮播 4 列全宽
- 单一投资组合
- 单一投资组合 1
- 单一投资组合 2
- 单一投资组合 3
- 单一投资组合右侧边栏
- 单一投资组合左侧边栏
- 投资组合全宽
- 投资组合 4 栏
- 投资组合 5 栏
- 投资组合 2 列
- 博客
- 博客 1
- 博客 1 右侧边栏
- 博客 1 左侧边栏
- 博客 1 全宽
- 博客 2
- 博客 2 右侧边栏
- 博客 2 左侧边栏
- 博客 2 全宽
- 单博客
- 单博客右侧边栏
- 单博客左侧边栏
- 单个博客全宽
- 博客 1
- 简码
- 接触
- 联系 1
- 联系 2
- 联系 3
- 联系 4
- 联系 5
使用的图标(字体图标):
- 字体真棒
使用的字体:
- Open Sans 字体
Themeforest 提供 WordPress 主题
基于 Visual Composer,设计时高度注重细节、灵活性和性能。
Envato Elements 上提供的 Photoshop 文件
PSD 文件是完全分层且可定制的,并且所有元素都按组分组,并且可以通过组名轻松识别。
照片来源:
- com/
- hu/
(所有图像仅用于预览目的,不包含在最终购买文件中)
v1.2 – 2014 年 8 月 11 日
=== 新功能 ===
+ 新更新:50 个 HTML 页面。
添加 2 个主页 (动画和一页)。
添加 5 个标题和固定导航。
添加常见问题、团队和中心页面的新页面。
添加2页联系方式。
添加新的超级菜单。
添加作品集 2、3 和 4 列(普通作品集、画廊作品集、无边距和旋转木马)。
添加3页单一作品集。
添加新的页面组合全宽5列。
v1.1 – 2014 年 7 月 24 日
=== 新功能 === + 新更新:添加黑暗版本。
v1.0 – 2014 年 7 月 22 日
- 首次发布。
包含215个文件-压缩包目录详情
404.html
about-2.html
about-3.html
about.html
animation.html
blog-1-full-width.html
blog-1-left-sidebar.html
blog-2-full-width.html
blog-2-left-sidebar.html
blog-2.html
blog.html
carousel-portfolio-2-columns-full-width.html
carousel-portfolio-2-columns-left-sidebar.html
carousel-portfolio-2-columns.html
carousel-portfolio-3-columns-full-width.html
carousel-portfolio-3-columns-left-sidebar.html
carousel-portfolio-3-columns.html
carousel-portfolio-4-columns-full-width.html
carousel-portfolio-4-columns-left-sidebar.html
carousel-portfolio-4-columns.html
coming-soon.html
contact-2.html
contact-3.html
contact-4.html
contact-5.html
contact.html
faq-centered.html
faq-left-sidebar.html
faq.html
features.html
fixed-nav.html
full-width.html
header-2.html
header-3.html
header-4.html
header-5.html
header-6.html
index-2.html
index-3.html
index-4.html
index-5.html
index-6.html
index-7.html
index-animate.html
index-boxed-2.html
index-boxed.html
index-one-page.html
index.htm
index.html
left-sidebar.html
page-centered.html
portfolio-2-columns-full-width.html
portfolio-2-columns-no-margin-full-width.html
portfolio-2-columns-no-margin-left-sidebar.html
portfolio-2-columns-no-margin.html
portfolio-2-columns.html
portfolio-2-left-sidebar.html
portfolio-3-5-columns.html
portfolio-3-columns-full-width.html
portfolio-3-columns-no-margin-full-width.html
portfolio-3-columns-no-margin-left-sidebar.html
portfolio-3-columns-no-margin.html
portfolio-3-columns.html
portfolio-3-left-sidebar.html
portfolio-3.html
portfolio-4-columns-no-margin-full-width.html
portfolio-4-columns-no-margin-left-sidebar.html
portfolio-4-columns-no-margin.html
portfolio-description-full-width.html
portfolio-description-left-sidebar.html
portfolio-description.html
portfolio-gallery-2-columns.html
portfolio-gallery-3-columns.html
portfolio-gallery-full-width-2-columns.html
portfolio-gallery-full-width-3-columns.html
portfolio-gallery-full-width.html
portfolio-gallery-left-sidebar-2-columns.html
portfolio-gallery-left-sidebar-3-columns.html
portfolio-gallery-left-sidebar.html
portfolio-gallery.html
pricing-tables.html
right-sidebar.html
services-2.html
services-3.html
services.html
shortcodes.html
single-blog-full-width.html
single-blog-left-sidebar.html
single-blog.html
single-portfolio-2.html
single-portfolio-3.html
single-portfolio-left-sidebar.html
single-portfolio-right-sidebar.html
single-portfolio.html
style.css
team-left-sidebar.html
team-right-sidebar.html
team.html
testimonials.html
typography.html
css/
animate-custom.css
base.css
bootstrap.min.css
lists.css
prettyPhoto.css
responsive.css
settings.css
font-awesome/
css/
font-awesome.min.css
fonts/
fontawesome-webfont-1.eot
fontawesome-webfont.eot
fontawesome-webfont.svg
fontawesome-webfont.ttf
fontawesome-webfont.woff
fontello/
css/
fontello.css
font/
fontello.eot
fontello.svg
fontello.ttf
fontello.woff
skins/
skins.css
images/
about-1.png
about-2.png
bg-image.jpg
blog-1.png
blog-2.png
blog-3.png
blog-4.png
blog-5.png
blog-big-1.png
blog-big-2.png
blog-big-3.png
client-1.png
client-2.png
client-3.png
client-4.png
client-5.png
client-6.png
favicon.png
loader.gif
logo.png
macbookpro.png
member-1.png
member-2.png
member-3.png
member-4.png
portfolio-1.png
portfolio-2.png
portfolio-3.png
portfolio-4.png
portfolio-5.png
portfolio-6.png
portfolio-7.png
portfolio-8.png
post-1.png
post-2.png
section-img-2.png
section-img.png
single-portfolio-1.png
single-portfolio-2.png
single-portfolio-3.png
single-portfolio-4.png
slideshow-2.png
slideshow-3.png
slideshow-4.png
slideshow.png
testimonial.png
timer.png
patterns/
bg13.png
prettyPhoto/
dark_rounded/
btnNext.png
btnPrevious.png
contentPattern.png
loader.gif
sprite.png
dark_square/
btnNext.png
btnPrevious.png
loader.gif
sprite.png
default/
default_thumb.png
loader.gif
sprite.png
sprite_next.png
sprite_prev.png
sprite_x.png
sprite_y.png
facebook/
btnNext.png
btnPrevious.png
contentPatternBottom.png
contentPatternLeft.png
contentPatternRight.png
contentPatternTop.png
default_thumbnail.gif
loader.gif
sprite.png
light_rounded/
btnNext.png
btnPrevious.png
loader.gif
sprite.png
light_square/
btnNext.png
btnPrevious.png
sprite.png
js/
coming-soon.js
count-to.js
custom.js
html5.js
jquery.appear.js
jquery.bxslider.min.js
jquery.inview.min.js
jquery.isotope.min.js
jquery.min.js
jquery.nav.js
jquery.nicescroll.min.js
jquery.prettyPhoto.js
jquery.scrollTo.js
jquery.themepunch.plugins.min.js
jquery.themepunch.revolution.min.js
twitter/
jquery.tweet.js
中文PC截图

PC截图

手机截图



















暂无评论内容