介绍
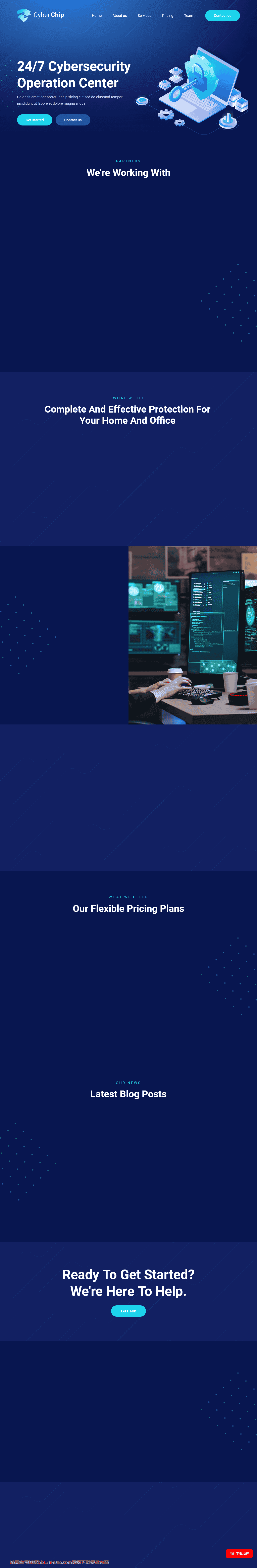
CyberChip HTML5 网站模板是一种自定义设计视差效果,同时也是显示艺术品的强大解决方案。CyberChip HTML5 模板具有完全响应的框架,在任何移动设备和视网膜显示屏上看起来都很棒,可用于高质量分辨率的图形。
它包含投资组合布局和定价计划以及 06+ 有效的 HTML5 页面模板。CyberChip 模板采用 Bootstrap v4.0、HTML5 和 CSS3 编码,并具有无限的配色方案。它与所有现代浏览器兼容,并且对搜索引擎友好。因此,使用这个超棒的模板展示您的艺术品和服务吧!
如何编辑 HTML 文件?
我们已包含 06+ 个自定义 HTML 模板,例如主页样式、作品集样式、服务样式等。请使用文本编辑器(例如 Dreamweaver、Notepad 或 Notepad++)打开任何 HTML 文件并编辑您想要的任何行。
如何编辑 CSS 文件?
我们包含了一些自定义 CSS 样式,例如 style.css(默认)。请使用 Dreamweaver、Notepad 或 Notepad++ 等文本编辑器打开任何 CSS 文件,并编辑您想要的任何行。例如,如果您想编辑横幅图像,请打开style.css并查看横幅图像的“ .banner-con ”并更改您的样式。
如何使用配色方案? –
请使用文本编辑器从CyberChip/assets/css文件夹打开style.css文件并构建您自己的颜色。#ffffff这是我们的主要颜色,您可以搜索并将所有内容替换为您的新颜色代码。
如何使用 Teams Slider?
我们正在使用 bootstrap 4 carasoul 作为团队滑块
如何使用加载动画?
我们的网站使用 wow.js 加载动画。您可以通过简单地添加或更改预定义的类名来编辑它们。
jQuery 文件
- 资产/js/jquery-3.2.1.slim.min.js
- 资产/js/bootstrap.min.js
- js/popper.min.js
- js/wow.js
相片
- Enveto 元素
- Freepik 照片
图标:
- 字体-Awesome
字体:
- 机器人
- 奥斯瓦尔德
- 巴洛
使用的资源
全球的
颜色:
- 主要:#ffffff
- 次要:#0ad3ef
- 上升:#0ad3ef
- 文字:#8397e1
字体大小:
h1 >> 66 像素
h2 >> 48 像素
h3 >> 36 像素
h4 >> 24 像素
h5 >> 18 像素
h6 >> 16 像素
P >> 18 像素
图片链接:
- com/security-tech-gradient-logo-template-E7AHGBC
- com/free-vector/data-protection-laptop-landing-page_8247992.htm#page=1&query=Cyber%20security&position=3
- com/cyber-security-logos-and-icons-set-QRH2CF/preview/5
- com/premium-psd/digital-business-marketing-promotion-timeline-facebook-social-media-cover-template_10335364.htm
- com/woman-hacker-coding-html-and-programming-on-screen-XPMN3DE
- com/90-cyber-security-line-icons-YB9AHUL
- com/free-vector/computer-security-isometric-icons-set_12620536.htm#page=1&query=Cyber%20Security%20icons%20set&position=0
- com/female-hacker-wearing-a-hoodie-using-a-dangerous-v-XLRB4XR/preview
- com/man-hacker-coding-html-and-programming-on-screen-l-RH74UW6/preview
- com/handsome-young-programmer-GVTFMHH
- com/programmer-working-on-laptop-computer-technology-S482DMV
- com/serious-young-man-sitting-and-working-with-compute-58HDMEP
- com/male-internet-hacker-in-hood-and-glasses-MNMDZTH
注意:所有图片仅用于预览。它们不是模板的一部分,因此不包含在最终购买文件中。
再次感谢您购买此模板。正如我在开头所说的,如果您对此模板有任何疑问,我很乐意为您提供帮助。虽然不能保证,但我会尽力提供帮助。如果您对 ThemeForest 上的主题和模板有更一般的问题,您可以考虑访问论坛并在“项目讨论”部分提出您的问题。
再次感谢您购买此主题。正如我在开头所说的,如果您对此主题有任何疑问,我很乐意为您提供帮助。虽然不能保证,但我会尽力提供帮助。如果您对 ThemeForest 上的主题有更一般的问题,您可以考虑访问论坛并在“项目讨论”部分提出您的问题。
包含84个文件-压缩包目录详情
about.html
contact.html
index.htm
index.html
pricing.html
services.html
single-post.html
team-detail.html
team.html
assets/
bootstarp/
bootstrap.min.css
css/
animate.css
custom-style.css
mobile.css
style.css
super-classes.css
image/
about-page-post-img1.png
about-page-post-img2.png
about-page-post-img3.png
auther-img1.png
auther-img2.png
banner-overlay-img.png
banner-right-img.png
blog-post-img1.png
blog-post-img2.png
check-box-icon.png
contact-card-img1.png
contact-card-img2.png
contact-card-img3.png
Cyber-Security-left-card-img1.png
Cyber-Security-left-card-img2.png
Cyber-Security-left-card-img3.png
Cyber-Security-left-card-img4.png
dots-img.png
Effective-sec-item-img1.png
Effective-sec-item-img2.png
Effective-sec-item-img3.png
Effective-sec-item-img4.png
icon-folder.png
informationmain-about-page-left-sec-img.png
informationmain-left-sec-img.png
logo-img.png
overly-img.png
post-featured-img1.jpg
pricing-box-img1.png
pricing-box-img2.png
pricing-box-img3.png
review1.jpg
review2.jpg
service-box-img.png
service-dots-img.png
service-Effective-sec-item-img1.png
service-Effective-sec-item-img2.png
service-Effective-sec-item-img3.png
service-Effective-sec-item-img4.png
service-Effective-sec-item-img5.png
service-Effective-sec-item-img6.png
service-right-bg-img.png
side_post_img01.jpg
side_post_img02.jpg
side_post_img03.jpg
slider-item-img1.png
slider-item-img2.png
slider-item-img3.png
slider-item-img4.png
slider-item-img5.png
slider-item-img6.png
submit-img.png
tab-icon1.png
tab-icon2.png
tab-icon3.png
tab-icon4.png
tabs-content-img2.png
tabs-content-img3.png
tabs-content-img4.png
tabs-sec-img1.png
team-img-4.png
team-img-5.png
team-img-6.png
team-member-img.png
js/
bootstrap.min.js
custom-script.js
jquery-3.6.0.min.js
popper.min.js
wow.js
中文PC截图

PC截图

手机截图





















暂无评论内容