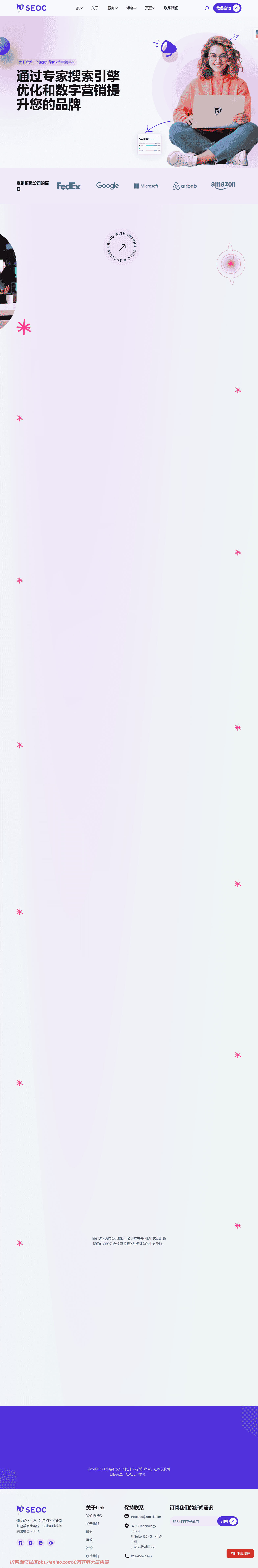
Progery – 整形外科 HTML5 模板
Progery – 整形外科 HTML 模板专为医疗诊所、诊断中心、整形外科、冠状病毒诊断、按摩、私人诊所或私人医生、牙医、药房、外科、按摩院、covid19 博客、医学博客、医药、医院、治疗师、牙科等创建。
它也可用于应用登陆或应用展示网站。它具有 100% 响应式设计,并在所有主流浏览器和设备上进行了测试。
它高度可定制,在平板电脑和移动设备上看起来很棒。我们包含了 Web 开发的最佳实践,您可以基于 Bootstrap 或 Grid 1170px 创建出色的网站布局。
功能概述
-
Bootstrap 5.x 框架:
Bootstrap 是最流行的 HTML、CSS 和 JS 框架,用于在网络上开发响应式、移动优先的项目。
-
4+ 主页:
Progery 模板有漂亮、干净的主页。
-
触摸友好:
在触摸设备上轻松浏览。
-
100% 完全响应:
无论您使用什么设备,您的网站都将正常运行。Progery 模板是适用于所有类型设备的完全响应式布局。
-
16+ 有效 HTML5 文件:
Progery 模板使用漂亮、干净的代码编写而成!一些功能强大的 HTML 文件 100% 符合有效的 W3 网络标准。
完整功能列表
- 基于 Bootstrap 5.x
- 100%响应
- 平面、现代、简洁的设计。
- 视网膜就绪。
- SEO页面优化。
- SASS CSS。
- 用户体验 (UX) 已准备就绪。
- 触摸友好。
- 集成谷歌地图..
- 排版
- W3C 验证码
- 具有众多功能的完整 UI Kit 元素
- 干净且注释的代码
- 有效的 HTML5 / CSS3
- 共 16+ 页
- 4+ 个主页
- 2+ 个博客页面
- 图像背景
- 有效的 HTML5 / CSS3
- 包含 HTML、CSS 和 JS 文件
- 24/7 全天候支持
- 详细文档
资料来源及致谢
- Twitter 引导
- jQuery
- OWL 旋转木马
- 放大镜弹出窗口
- 光滑的
使用的字体
- 普拉塔与机器人
使用的图标
- 由Flat Icon提供的免费平面图标 。
图片来源
- 全部免费照片
- 自由图片
- 未溅射
- 毫无机会
请注意:
- 所有图像仅用于预览目的。它们不是 html 模板的一部分,也不包含在最终购买文件中。
包含339个文件-压缩包目录详情
index.htm
index.html
css/
animate.min.css
bootstrap.min.css
default.css
fontawesome-all.min.css
magnific-popup.css
owl.carousel.min.css
responsive.css
style.css
fonts/
fa-brands-400-1.eot
fa-brands-400.eot
fa-brands-400.svg
fa-brands-400.ttf
fa-brands-400.woff
fa-brands-400.woff2
fa-regular-400-1.eot
fa-regular-400.eot
fa-regular-400.svg
fa-regular-400.ttf
fa-regular-400.woff
fa-regular-400.woff2
fa-solid-900-1.eot
fa-solid-900.eot
fa-solid-900.svg
fa-solid-900.ttf
fa-solid-900.woff
fa-solid-900.woff2
img/
favicon.png
bg/
slider-bg.jpg
demos/
about.jpg
blog-details.jpg
blog-standard.jpg
case_details.jpg
contact.jpg
faq.jpg
home-01.jpg
home-02.jpg
home-03.jpg
home-04.jpg
portfolio.jpg
price_plans.jpg
services.jpg
service_details.jpg
shop-details.jpg
shop.jpg
team.jpg
team_details.jpg
icon/
bootstrap.png
code.png
css3.png
document.png
flat-icon.png
fontaersome.png
google-font.png
html5.png
jquery.png
magnific-popup.png
mail.png
responsive.png
sass.png
slick.png
speed.png
w3c-validation.png
logo/
logo.png
thumb.png
js/
ajax-form.js
bootstrap.min.js
imagesloaded.pkgd.min.js
isotope.pkgd.min.js
jquery.magnific-popup.min.js
main.js
owl.carousel.min.js
plugins.js
popper.min.js
wow.min.js
vendor/
jquery-1.12.4.min.js
modernizr-3.5.0.min.js
progery/
about.html
blog.html
case-details.html
contact.html
doctor-details.html
faq.html
index-2.html
index-3.html
index-4.html
index.html
news-details.html
portfolio.html
price-plan.html
service-details.html
service.html
shop-details.html
shop.html
team.html
css/
animate.min.css
bootstrap.min.css
default.css
flaticon.css
fontawesome-all.min.css
magnific-popup.css
main.css
meanmenu.css
metisMenu.min.css
owl.carousel.min.css
slick.css
twentytwenty.css
fonts/
fa-brands-400-1.eot
fa-brands-400.eot
fa-brands-400.svg
fa-brands-400.ttf
fa-brands-400.woff
fa-brands-400.woff2
fa-duotone-900-1.eot
fa-duotone-900.eot
fa-duotone-900.svg
fa-duotone-900.ttf
fa-duotone-900.woff
fa-duotone-900.woff2
fa-light-300-1.eot
fa-light-300.eot
fa-light-300.svg
fa-light-300.ttf
fa-light-300.woff
fa-light-300.woff2
fa-regular-400-1.eot
fa-regular-400.eot
fa-regular-400.svg
fa-regular-400.ttf
fa-regular-400.woff
fa-regular-400.woff2
fa-solid-900-1.eot
fa-solid-900.eot
fa-solid-900.svg
fa-solid-900.ttf
fa-solid-900.woff
fa-solid-900.woff2
Flaticon-1.eot
flaticon.css
Flaticon.eot
Flaticon.svg
Flaticon.ttf
Flaticon.woff
Flaticon.woff2
img/
favicon.ico
about/
a-sm-1.png
a1.png
a2.png
about.png
avater.png
g1.jpg
g2.jpg
g3.jpg
g4.jpg
03/
1.jpg
10.jpg
11.jpg
12.jpg
13.jpg
14.jpg
15.jpg
16.jpg
2.jpg
3.jpg
4.jpg
5.jpg
6.jpg
7.jpg
8.jpg
about-1.jpg
appoint/
a1.jpg
banner/
banner-1.jpg
banner-2.jpg
service-details/
service-1-sm.png
service-1.png
bg/
about-bg.png
line.png
line2.png
about/
02.jpg
03.jpg
04.jpg
blog/
1.jpg
2.jpg
3.jpg
4.jpg
brand/
b1.png
b2.png
b3.png
b4.png
b5.png
03/
1.png
2.png
3.png
4.png
5.png
case/
case-details/
1-sm.png
1.png
2.png
3.png
choose/
choose-1.jpg
choose-2.jpg
doctor/
1.png
grid/
1.jpg
2.png
3.jpg
4.jpg
5.jpg
6.jpg
icon/
calendar-2.png
calendar.png
envelope.png
f1.png
f2.png
shape-2.png
shape.png
user-2.png
user-3.png
user-4.png
user-5.png
user-6.png
user-7.png
user-8.png
user.png
author/
author-1.png
author-2.png
user/
user-1.png
user-2.png
user-3.png
instagram/
1.jpg
10.jpg
11.jpg
12.jpg
2.jpg
3.jpg
4.jpg
5.jpg
6.jpg
7.jpg
8.jpg
9.jpg
journy/
1.jpg
logo/
logo-white.png
logo.png
news/
n1.png
n2.png
n3.png
n4.png
03/
news-1.jpg
news-2.jpg
author/
1.jpg
feed/
1.png
2.png
3.png
4.png
shop/
1.png
2.png
3.png
4.png
single-news/
1-sm.jpg
1.jpg
2-sm.jpg
portfolio/
1.jpg
2.jpg
3.jpg
4.jpg
5.jpg
pricing/
1.png
2.png
3.png
4.png
pricing-1-1.jpg
pricing-1-2.jpg
pricing-1-3.jpg
shop/
price-1.png
price-2.png
price-3.png
product/
1.jpg
2.jpg
3.jpg
f1.png
f2.png
f3.png
f4.png
pro-details-1.jpg
pro-details-2.jpg
pro-details-3.jpg
pro-details-tab-1.jpg
pro-details-tab-2.jpg
pro-details-tab-3.jpg
service/
1.png
2.png
3.png
service/
s1.jpg
s2.jpg
s3.jpg
slider/
shop/
slide-img-1.png
slide-img-2.png
sm-img/
s1.png
s2.png
s3.png
sponsored/
1.jpg
team/
t1.jpg
t2.jpg
t3.jpg
t3.png
t4.jpg
t4.png
t5.png
t6.png
t7.png
t8.png
testimonial/
t1.png
t2.png
t3.png
shop/
1.png
video/
shop/
video-1.png
video-2.png
video-3.png
js/
ajax-form.js
bootstrap.min.js
imagesloaded.pkgd.min.js
instafeed.min.js
isotope.pkgd.min.js
jquery.event.move.js
jquery.magnific-popup.min.js
jquery.meanmenu.min.js
jquery.nice-select.min.js
jquery.scrollUp.min.js
jquery.twentytwenty.js
main.js
metisMenu.min.js
one-page-nav-min.js
owl.carousel.min.js
plugins.js
popper.min.js
slick.min.js
wow.min.js
vendor/
jquery-3.5.0.min.js
中文PC截图

PC截图

手机截图



















暂无评论内容