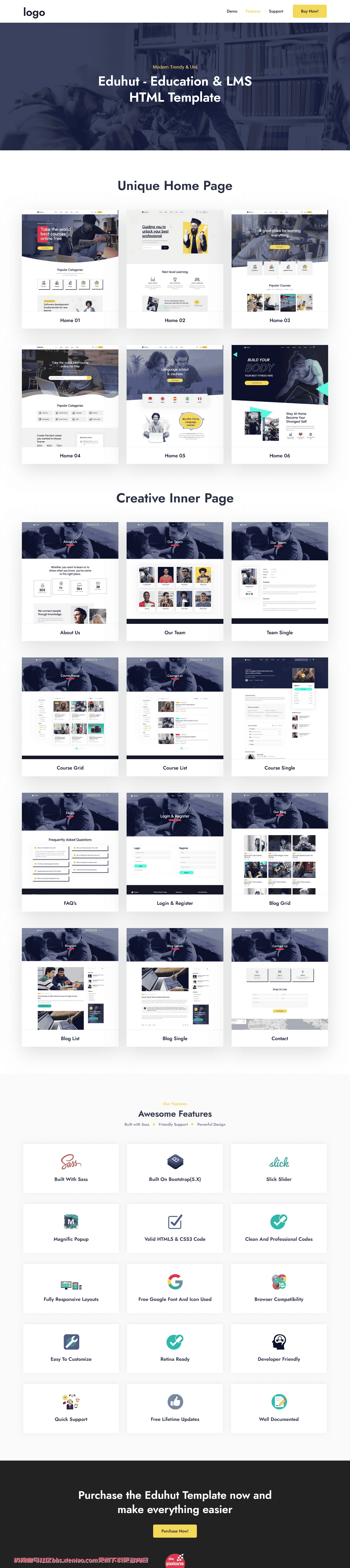
Eduhut 是一个教育和 LMS HTML 模板。该模板非常适合电子学习、LMS 课程、在线课程、单一课程、市场、内部和详细信息页面。该模板包含了完整的在线教育中心和 LMS 所需的一切。Eduhut 附带 20 个 HTML 页面的变体,其中有 3 个独特的主页版本。它使用 Bootstrap 5、HTML 5、SASS、CSS3 和 W3C 验证标记构建。这个 SEO 友好的模板具有许多功能,例如图像缩放、Google 字体、Flaticon、Fontawesome5 图标等等。
它基于 Bootstrap 5,并带有强大的联系人和订阅表单。它还具有响应能力,因此该模板适合任何屏幕。
此模板可高度自定义,并附带易于理解的文档,如果您需要任何帮助,我们的支持团队随时准备提供帮助。请查看我们尊贵的用户评论。我们提供 5 星级客户支持。因此,您可以放心,使用我们的模板,您的业务将运行良好。
请注意,这不是WordPress 主题。这是一个 HTML5 模板。
功能概述
-
Bootstrap 5.x 框架:
Bootstrap 是最流行的 HTML、CSS 和 JS 框架,用于在网络上开发响应式、移动优先的项目。
-
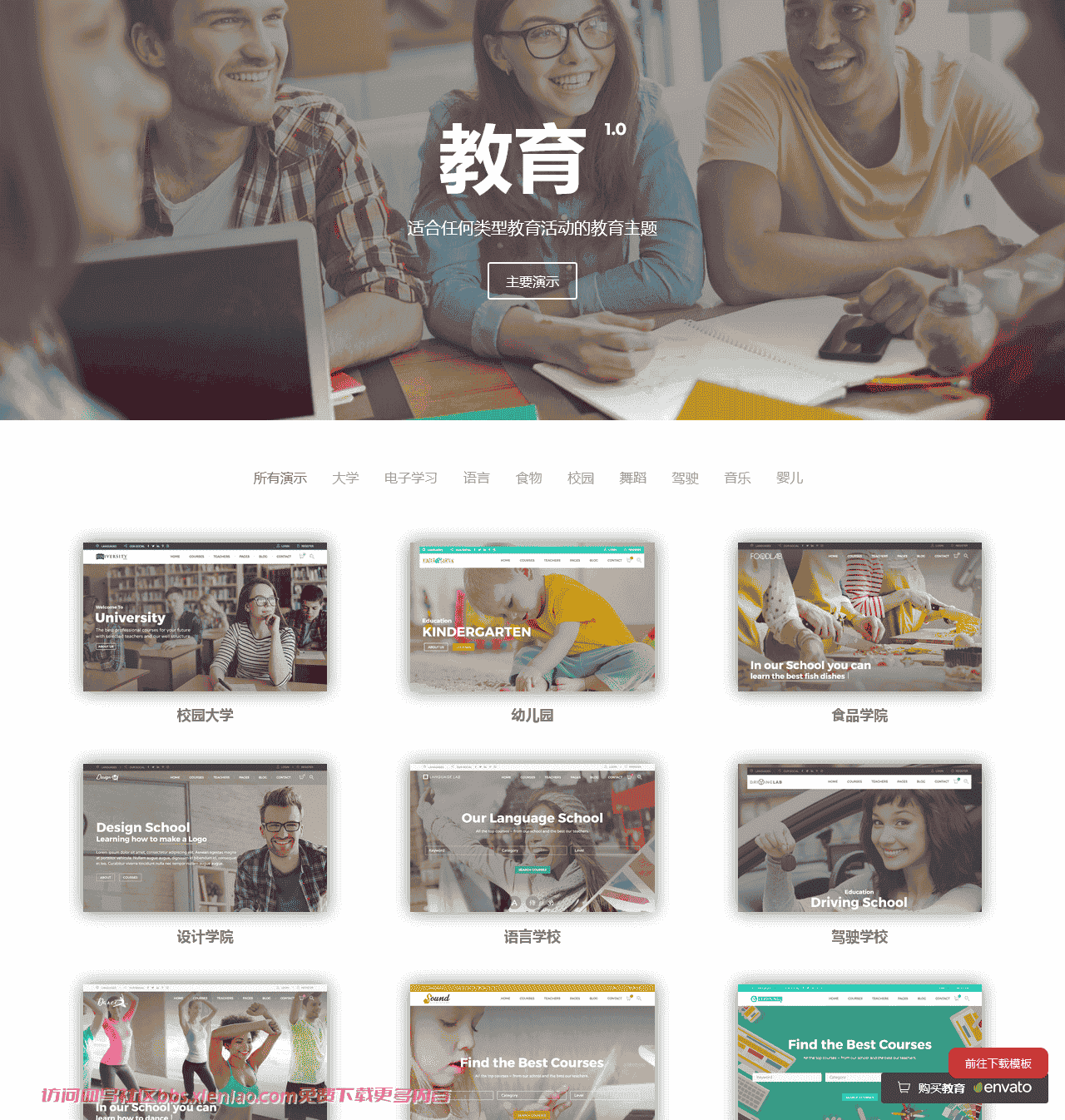
06 主页:
Eduhut 模板有漂亮、干净的主页。
-
触摸友好:
在触摸设备上轻松浏览。
-
100% 完全响应:
无论您使用什么设备,您的网站都将正常运行。Eduhut 模板是适用于所有类型设备的完全响应式布局。
-
20+ 有效 HTML5 文件:
Eduhut 模板使用漂亮、干净的代码编写而成!一些功能强大的 HTML 文件 100% 符合有效的 W3 网络标准。
完整功能列表
- 基于 Bootstrap 5.x
- 06 独特的主页
- 20 页
- 基于教育的设计
- 课程和课程详情页面
- 活动和活动详情页面
- 博客和博客单页
- 100%响应
- 触摸友好。
- 视网膜就绪。
- SEO页面优化。
- 集成谷歌地图..
- Google 字体支持
- SASS CSS。
- W3C 验证码
- 干净且注释的代码
- 图像背景
- 包含 HTML、CSS 和 JS 文件
- 详细文档
你得到什么?
- HTML 文件
- 支持 CSS、JS 和其他文件
- 文档
资料来源及致谢
免费的 Google 字体:
- 城市规划师(标题)
- 约斯特(身体)
图标:
- Font Awesome(图标)
- Flaticon(图标)
插入:
- Bootstrap5
- 滑动滑动
- AOS 弹出窗口
- 反击
- 不错的选择
- 电源提示
- 波普尔
支持
如果您在使用文件时需要任何帮助或需要特殊定制,请随时联系我们。我们将尽力而为。http ://thepixelcurve.com/support
重要的提示
包含260个文件-压缩包目录详情
index.htm
index.html
css/
animate.min.css
bootstrap.min.css
default.css
owl.carousel.min.css
responsive.css
style.css
eduhut/
about.html
blog-details.html
blog-standard.html
blog.html
contact.html
course-grid.html
course-list.html
course-single.html
faq.html
index-2.html
index-3.html
index-4.html
index-5.html
index-6.html
index.html
login-register.html
team-single.html
team.html
assets/
css/
style.css
plugins/
all.min.css
aos.css
bootstrap.min.css
flaticon.css
jquery.powertip.min.css
magnific-popup.css
nice-select.css
swiper-bundle.min.css
fonts/
fa-brands-400-1.eot
fa-brands-400.eot
fa-brands-400.svg
fa-brands-400.ttf
fa-brands-400.woff
fa-brands-400.woff2
fa-regular-400-1.eot
fa-regular-400.eot
fa-regular-400.svg
fa-regular-400.ttf
fa-regular-400.woff
fa-regular-400.woff2
fa-solid-900-1.eot
fa-solid-900.eot
fa-solid-900.svg
fa-solid-900.ttf
fa-solid-900.woff
fa-solid-900.woff2
flaticon.eot
flaticon.svg
flaticon.ttf
flaticon.woff
flaticon.woff2
images/
about-2.jpg
about-3.jpg
about-4.jpg
about-5.jpg
about-icon.png
about-icon2.png
about-icon3.png
about-img.png
about-shape.png
app-1.png
app-2.png
author-7.jpg
call-icon.png
cat-icon1.png
cat-icon2.png
cat-icon3.png
cat-icon4.png
cat-icon6.png
cat-icon7.png
cat-icon8.png
cat-icon9.png
counter-1.png
counter-2.png
counter-3.png
counter-4.png
cta-img1.png
faq-img.png
favicon.png
feat-5.png
feat-6.png
feat-7.png
feat-icon1.png
feat-icon2.png
feat-icon3.png
feat-icon4.png
features-icon.png
features-icon2.png
features-icon3.png
hero-bg1.jpg
hero-bg2.jpg
hero-bg4.jpg
hero-bg5.jpg
hero-bg6.jpg
hero-img.png
hot-icon.png
language-1.png
language-2.png
language-3.png
language-4.png
language-5.png
logo-2.png
logo.png
shop-cart-1.jpg
shop-cart-2.jpg
shop-cart-3.jpg
sidebar-video.jpg
testi-1.jpg
testi-2.jpg
testi-3.jpg
testi-4.jpg
testi-5.jpg
testi-6.jpg
testi-icon.png
topic-icon1.png
topic-icon2.png
topic-icon3.png
topic-icon4.png
bg/
banner-bg.jpg
cta-bg.jpeg
cta-bg2.jpg
cta-bg3.jpg
video-bg.jpg
blog/
author-1.jpg
author-2.jpg
author-3.jpg
author-4.jpg
blog-1.jpg
blog-2.jpg
blog-3.jpg
blog-4.jpg
blog-5.jpg
blog-6.jpg
blog-s-1.jpg
blog-s-2.jpg
blog-s-3.jpg
post-p1.jpg
post-p2.jpg
r-post-1.jpg
r-post-2.jpg
r-post-3.jpg
sidebar-img.jpg
brand/
brand-1.png
brand-2.png
brand-3.png
brand-4.png
brand-5.png
courses/
course-s-1.jpg
course-s-2.jpg
course-s-3.jpg
courses-1.jpg
courses-10.jpg
courses-11.jpg
courses-12.jpg
courses-13.jpg
courses-14.jpg
courses-15.jpg
courses-16.jpg
courses-17.jpg
courses-19.jpg
courses-2.jpg
courses-20.jpg
courses-21.jpg
courses-22.jpg
courses-23.jpg
courses-24.jpg
courses-25.jpg
courses-26.jpg
courses-27.jpg
courses-28.jpg
courses-29.jpg
courses-3.jpg
courses-30.jpg
courses-31.jpg
courses-4.jpg
courses-5.jpg
courses-6.jpg
courses-7.jpg
courses-8.jpg
courses-9.jpg
shape/
counter-bg.png
course-shape1.png
cta-shape-2.png
feat-shape.png
shape-1.png
shape-2.png
shape-3.png
shape-4.png
shape-5.png
shape-6.png
testi-shape.png
team/
team-1.jpg
team-2.jpg
team-3.jpg
team-4.jpg
team-5.jpg
team-6.jpg
team-7.jpg
team-8.jpg
js/
main.js
plugins/
aos.js
back-to-top.js
bootstrap.min.js
jquery.counterup.min.js
jquery.magnific-popup.min.js
jquery.nice-select.min.js
jquery.powertip.min.js
popper.min.js
swiper-bundle.min.js
waypoints.min.js
vendor/
jquery-1.12.4.min.js
modernizr-3.11.2.min.js
img/
1.jpg
10.jpg
11.jpg
12.jpg
13.jpg
14.jpg
15.jpg
16.jpg
17.jpg
18.jpg
2.jpg
3.jpg
4.jpg
5.jpg
6.jpg
7.jpg
8.jpg
9.jpg
bootstrap.png
browser.png
developer.png
document.png
favicon.png
font.png
logo-white.png
magnific.png
pixelcurve.png
reponsive.png
retina.png
sass.png
slick.png
slider-img.jpg
support.png
thumbs.png
w3c.png
wrench.png
js/
bootstrap.min.js
jquery.min.js
main.js
owl.carousel.min.js
popper.min.js
中文PC截图

PC截图

手机截图



















暂无评论内容