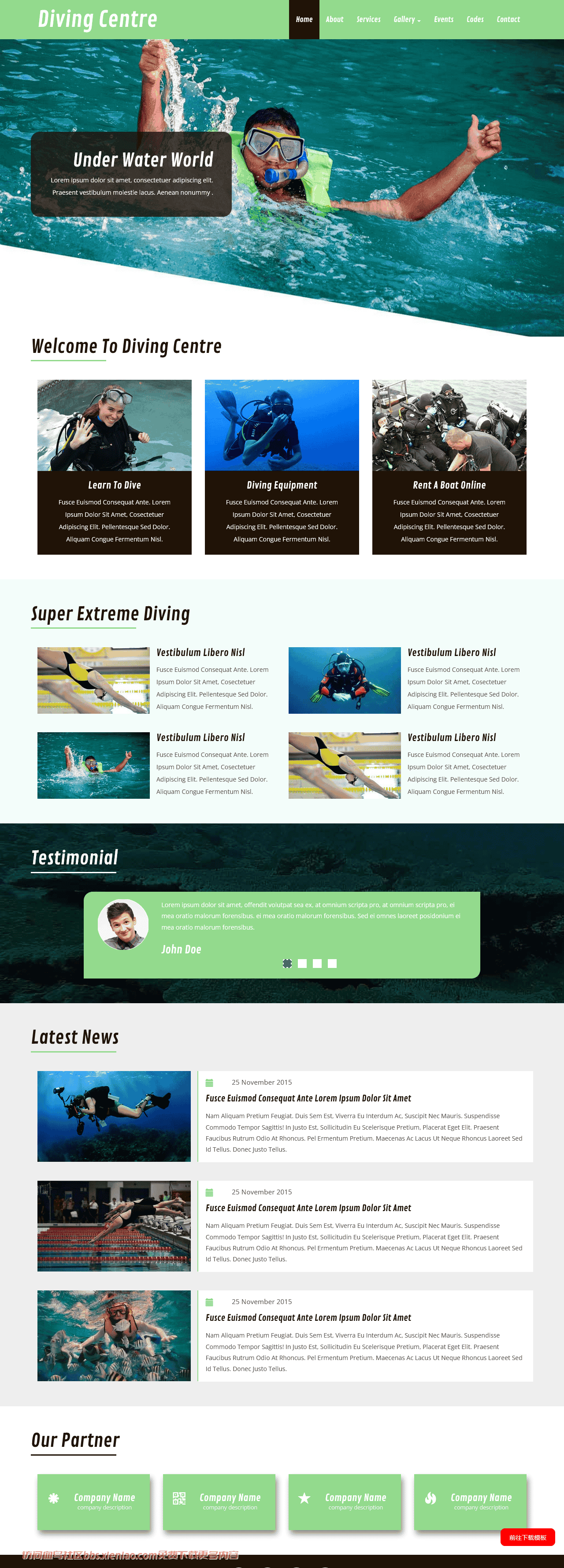
潜水运动中心响应式网页模板。
包含59个文件-压缩包目录详情
html/about.htmlcodes.htmlcontact.htmlevents.htmlgallery.htmlindex.htmlservices.htmlcss/bootstrap.cssowl.carousel.cssstyle.cssswipebox.cssfonts/glyphicons-halflings-regular.eotglyphicons-halflings-regular.svgglyphicons-halflings-regular.ttfglyphicons-halflings-regular.woffglyphicons-halflings-regular.woff2images/1.jpg2.jpg3.jpg4.jpg5.jpg6.jpg7.jpg8.jpgbanner.jpgbanner1.jpgbanner3.jpge1.jpge2.jpge3.jpgicons.svgimg-sprite.pngn1.jpgn2.jpgn3.jpgp.jpgp1.jpgp2.jpgp4.jpgs1.jpgs2.jpgs3.jpgs4.jpgt1.pngt2.pngt3.pngt4.pngt5.jpgt6.jpgt7.jpgt8.jpgt9.jpgw1.jpgw2.jpgw3.jpgjs/bootstrap.jsjquery-1.11.1.min.jsjquery.swipebox.min.jsowl.carousel.jshtml/ about.html codes.html contact.html events.html gallery.html index.html services.html css/ bootstrap.css owl.carousel.css style.css swipebox.css fonts/ glyphicons-halflings-regular.eot glyphicons-halflings-regular.svg glyphicons-halflings-regular.ttf glyphicons-halflings-regular.woff glyphicons-halflings-regular.woff2 images/ 1.jpg 2.jpg 3.jpg 4.jpg 5.jpg 6.jpg 7.jpg 8.jpg banner.jpg banner1.jpg banner3.jpg e1.jpg e2.jpg e3.jpg icons.svg img-sprite.png n1.jpg n2.jpg n3.jpg p.jpg p1.jpg p2.jpg p4.jpg s1.jpg s2.jpg s3.jpg s4.jpg t1.png t2.png t3.png t4.png t5.jpg t6.jpg t7.jpg t8.jpg t9.jpg w1.jpg w2.jpg w3.jpg js/ bootstrap.js jquery-1.11.1.min.js jquery.swipebox.min.js owl.carousel.jshtml/ about.html codes.html contact.html events.html gallery.html index.html services.html css/ bootstrap.css owl.carousel.css style.css swipebox.css fonts/ glyphicons-halflings-regular.eot glyphicons-halflings-regular.svg glyphicons-halflings-regular.ttf glyphicons-halflings-regular.woff glyphicons-halflings-regular.woff2 images/ 1.jpg 2.jpg 3.jpg 4.jpg 5.jpg 6.jpg 7.jpg 8.jpg banner.jpg banner1.jpg banner3.jpg e1.jpg e2.jpg e3.jpg icons.svg img-sprite.png n1.jpg n2.jpg n3.jpg p.jpg p1.jpg p2.jpg p4.jpg s1.jpg s2.jpg s3.jpg s4.jpg t1.png t2.png t3.png t4.png t5.jpg t6.jpg t7.jpg t8.jpg t9.jpg w1.jpg w2.jpg w3.jpg js/ bootstrap.js jquery-1.11.1.min.js jquery.swipebox.min.js owl.carousel.js
PC截图

手机截图






















暂无评论内容