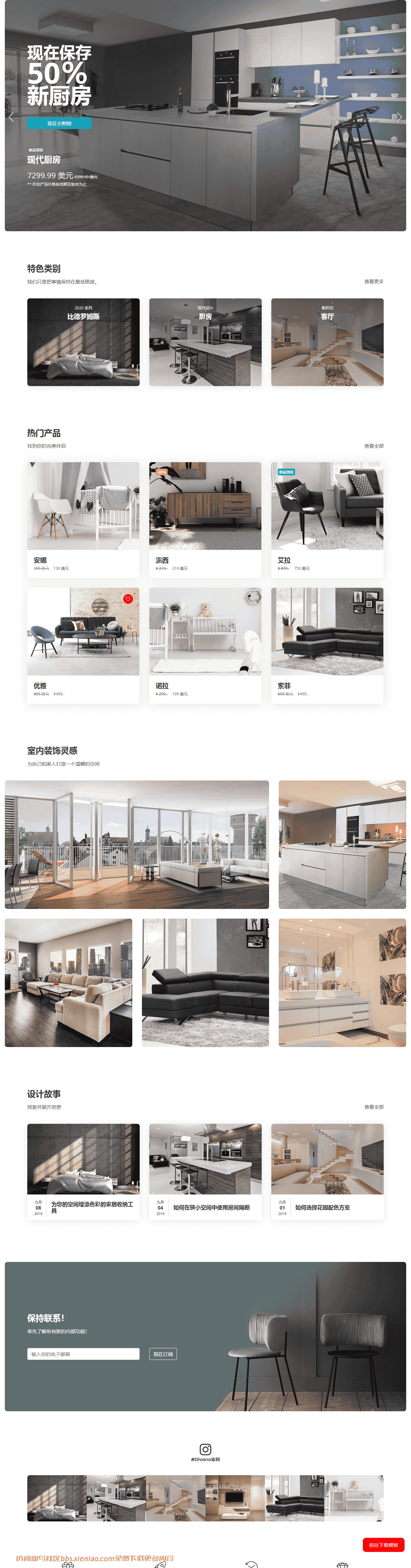
这款优雅时尚的模板将帮助您的客户为他们的家选择漂亮、优质的家具和配件。我们相信它的浅色布局会受到大多数客户的喜爱。大字体和横幅将使您的内容更易读。该模板非常适合家具和室内装饰店,因为它将以最令人印象深刻的方式展示您的收藏品
模板功能
- 移动优先战略
- 响应式模板
- 使用 Bootstrap 4 构建
- 定制家具图标 – 明暗 (SVG)
- 电子商务就绪
jQuery 库
- 大文本
- 引导
- 范围滑块
- 猫头鹰旋转木马
- 简易饼图
- 倾斜 3D
- 华丽的弹出窗口
CSS 库
- Bootstrap 4
- 字体Awsome
- 线性图标
- 动画
字体
- GoogleFont Poppins
- GoogleFont Open Sans
图像来源(不包含在模板中)
- 像素
- Pixabay
变更日志 版本 1.0
- 初始发行
包含89个文件-压缩包目录详情
article.html
blog-grid.html
category.html
favicon.ico
index.htm
product.html
products-grid.html
products-list.html
assets/
icons/
icon-accessories.svg
icon-armchair.svg
icon-barset.svg
icon-bathroom.svg
icon-bedroom.svg
icon-bookcase.svg
icon-carpet.svg
icon-chair.svg
icon-dining.svg
icon-kidsroom.svg
icon-kitchen.svg
icon-light.svg
icon-mediacabinet.svg
icon-nightstand.svg
icon-office.svg
icon-shocabinet.svg
icon-sofa.svg
icon-table.svg
icon-wardrobe.svg
images/
box-1.jpg
box-2.jpg
box-3.jpg
box-4.jpg
box-5.jpg
gallery-1.jpg
item-1.jpg
item-2.jpg
item-3.jpg
item-4.jpg
item-5.jpg
item-6.jpg
item-7.jpg
item-8.jpg
product-1.jpg
product-10.jpg
product-2.jpg
product-3.jpg
product-4.jpg
product-5.jpg
product-6.jpg
product-7.jpg
product-8.jpg
product-9.jpg
slide-1.jpg
slide-2.jpg
slide-3.jpg
specs.png
user.jpg
x.png
css/
animate.css
bootstrap.css
font-awesome.css
ion-range-slider.css
linear-icons.css
magnific-popup.css
owl.carousel.css
theme.css
img/
header-bg.jpg
sprite-skin-nice.png
fonts/
fontawesome-webfont-1.eot
fontawesome-webfont.eot
fontawesome-webfont.svg
fontawesome-webfont.ttf
fontawesome-webfont.woff
fontawesome-webfont.woff2
linearIcons-1.eot
linearIcons.eot
linearIcons.svg
linearIcons.ttf
linearIcons.woff
linearIcons.woff2
js/
bigtext.js
bootstrap.js
include.js
ion.rangeSlider.js
jquery.easypiechart.js
jquery.min.js
magnific-popup.js
main.js
owl.carousel.js
tilt.jquery.js
中文PC截图

PC截图

手机截图


















暂无评论内容