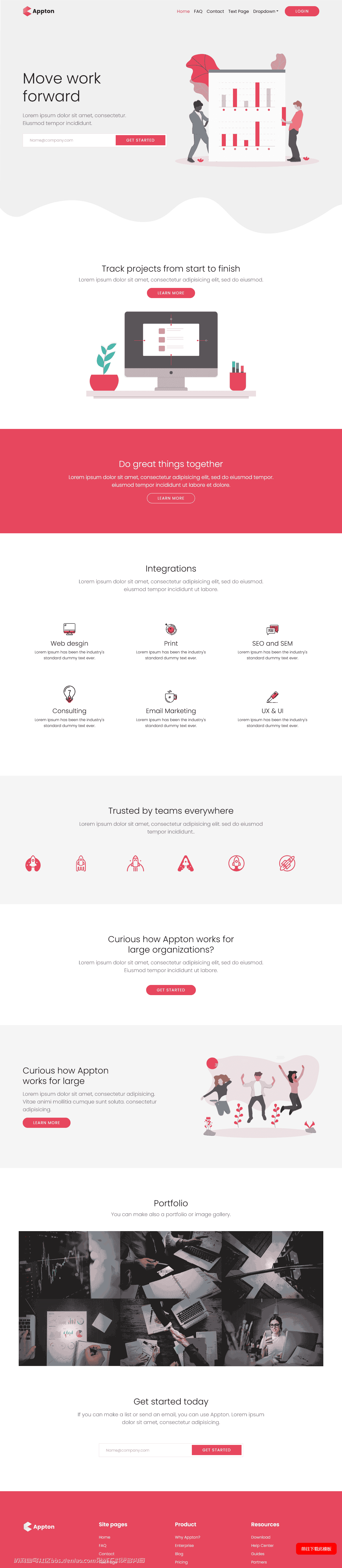
这是一个多功能的Bootstrap4模板,为您的APP开发公司提供演示及登录。
该模板附带6种预定义颜色变化,分别为蓝、绿、粉、红、海洋绿、紫。可将css/style.default.css文件替换为相应颜色的css文件;
模板包含4页面:
1、首页有订阅表单、企业优势、客户展示、作品图片集等;
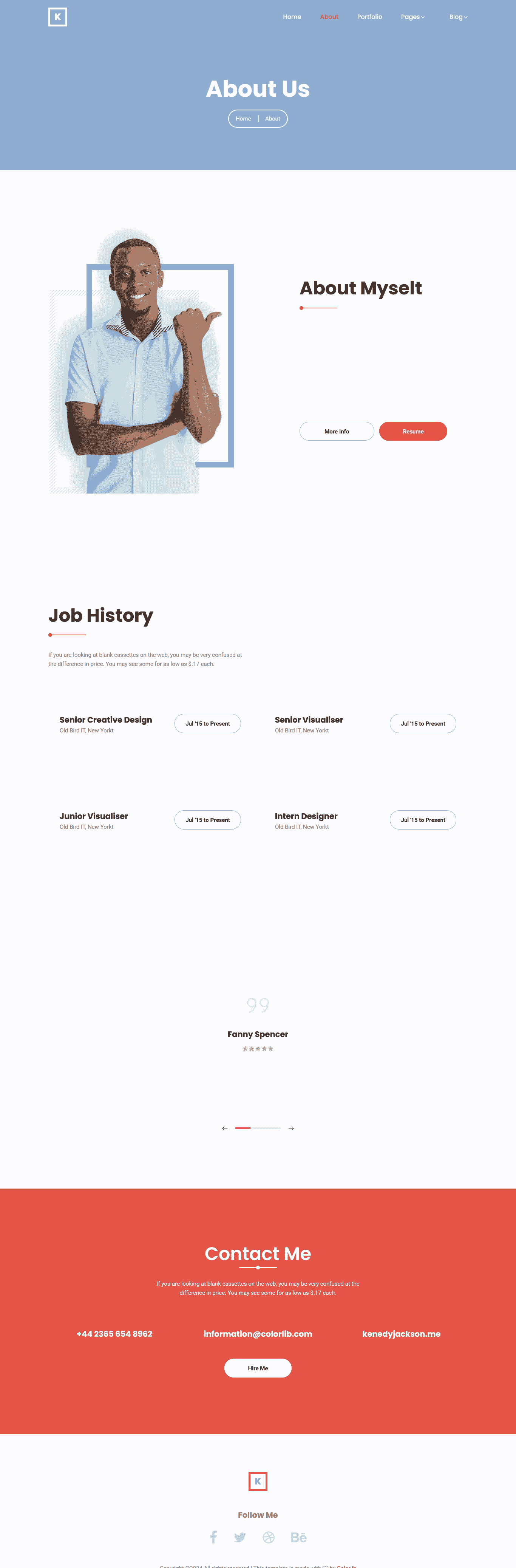
2、文本介绍页面;
3、常见问题页面;
4、联系页面。
使用组件:
Bootstrap4
Lightbox 2:图片灯箱切换插件
相关推荐:
APP模板
Bootstrap5模板
包含100个文件-压缩包目录详情
html/contact.htmlfaq.htmlindex.htmltest.htmltext.htmlcss/custom.cssfontastic.cssstyle.blue.cssstyle.default.cssstyle.green.cssstyle.pink.cssstyle.red.cssstyle.sea.cssstyle.violet.cssfonts/appton.eotappton.svgappton.ttfappton.woffimg/blog1.jpgchat.svgclient-1.svgclient-2.svgclient-3.svgclient-4.svgclient-5.svgclient-6.svgcoffee-cup.svgfavicon.pngfooter-bg.svghero-bg.svgidea.svgillustration-1.svgillustration-2.svgillustration-hero.svglogo-footer.svglogo.svgmonitor.svgmultimedia.svgpen.svgplaceholder.svgplay-btn.svgportfolio-1.jpgportfolio-2.jpgportfolio-3.jpgportfolio-4.jpgportfolio-5.jpgportfolio-6.jpgtarget.svgtechnology.svgtemplate-mac.pngjs/front.jsvendor/bootstrap/css/bootstrap-grid.cssbootstrap-grid.min.cssbootstrap-reboot.cssbootstrap-reboot.min.cssbootstrap.cssbootstrap.min.cssjs/bootstrap.bundle.jsbootstrap.bundle.min.jsbootstrap.jsbootstrap.min.jsfont-awesome/css/font-awesome.cssfont-awesome.min.cssfonts/fontawesome-webfont.eotfontawesome-webfont.svgfontawesome-webfont.ttffontawesome-webfont.wofffontawesome-webfont.woff2FontAwesome.otfless/scss/jquery/core.jsjquery.jsjquery.min.jsjquery.slim.jsjquery.slim.min.jsjquery.cookie/component.jsoncookie.jquery.jsonjquery.cookie.jslightbox2/css/lightbox.csslightbox.min.cssimages/close.pngloading.gifnext.pngprev.pngjs/lightbox-plus-jquery.jslightbox-plus-jquery.min.jslightbox.jslightbox.min.jspopper.js/popper-utils.jspopper-utils.min.jspopper.jspopper.min.jsesm/popper-utils.jspopper-utils.min.jspopper.jspopper.min.jsumd/popper-utils.jspopper-utils.min.jspopper.jspopper.min.jspoppper.js.flowhtml/ contact.html faq.html index.html test.html text.html css/ custom.css fontastic.css style.blue.css style.default.css style.green.css style.pink.css style.red.css style.sea.css style.violet.css fonts/ appton.eot appton.svg appton.ttf appton.woff img/ blog1.jpg chat.svg client-1.svg client-2.svg client-3.svg client-4.svg client-5.svg client-6.svg coffee-cup.svg favicon.png footer-bg.svg hero-bg.svg idea.svg illustration-1.svg illustration-2.svg illustration-hero.svg logo-footer.svg logo.svg monitor.svg multimedia.svg pen.svg placeholder.svg play-btn.svg portfolio-1.jpg portfolio-2.jpg portfolio-3.jpg portfolio-4.jpg portfolio-5.jpg portfolio-6.jpg target.svg technology.svg template-mac.png js/ front.js vendor/ bootstrap/ css/ bootstrap-grid.css bootstrap-grid.min.css bootstrap-reboot.css bootstrap-reboot.min.css bootstrap.css bootstrap.min.css js/ bootstrap.bundle.js bootstrap.bundle.min.js bootstrap.js bootstrap.min.js font-awesome/ css/ font-awesome.css font-awesome.min.css fonts/ fontawesome-webfont.eot fontawesome-webfont.svg fontawesome-webfont.ttf fontawesome-webfont.woff fontawesome-webfont.woff2 FontAwesome.otf less/ scss/ jquery/ core.js jquery.js jquery.min.js jquery.slim.js jquery.slim.min.js jquery.cookie/ component.json cookie.jquery.json jquery.cookie.js lightbox2/ css/ lightbox.css lightbox.min.css images/ close.png loading.gif next.png prev.png js/ lightbox-plus-jquery.js lightbox-plus-jquery.min.js lightbox.js lightbox.min.js popper.js/ popper-utils.js popper-utils.min.js popper.js popper.min.js esm/ popper-utils.js popper-utils.min.js popper.js popper.min.js umd/ popper-utils.js popper-utils.min.js popper.js popper.min.js poppper.js.flowhtml/ contact.html faq.html index.html test.html text.html css/ custom.css fontastic.css style.blue.css style.default.css style.green.css style.pink.css style.red.css style.sea.css style.violet.css fonts/ appton.eot appton.svg appton.ttf appton.woff img/ blog1.jpg chat.svg client-1.svg client-2.svg client-3.svg client-4.svg client-5.svg client-6.svg coffee-cup.svg favicon.png footer-bg.svg hero-bg.svg idea.svg illustration-1.svg illustration-2.svg illustration-hero.svg logo-footer.svg logo.svg monitor.svg multimedia.svg pen.svg placeholder.svg play-btn.svg portfolio-1.jpg portfolio-2.jpg portfolio-3.jpg portfolio-4.jpg portfolio-5.jpg portfolio-6.jpg target.svg technology.svg template-mac.png js/ front.js vendor/ bootstrap/ css/ bootstrap-grid.css bootstrap-grid.min.css bootstrap-reboot.css bootstrap-reboot.min.css bootstrap.css bootstrap.min.css js/ bootstrap.bundle.js bootstrap.bundle.min.js bootstrap.js bootstrap.min.js font-awesome/ css/ font-awesome.css font-awesome.min.css fonts/ fontawesome-webfont.eot fontawesome-webfont.svg fontawesome-webfont.ttf fontawesome-webfont.woff fontawesome-webfont.woff2 FontAwesome.otf less/ scss/ jquery/ core.js jquery.js jquery.min.js jquery.slim.js jquery.slim.min.js jquery.cookie/ component.json cookie.jquery.json jquery.cookie.js lightbox2/ css/ lightbox.css lightbox.min.css images/ close.png loading.gif next.png prev.png js/ lightbox-plus-jquery.js lightbox-plus-jquery.min.js lightbox.js lightbox.min.js popper.js/ popper-utils.js popper-utils.min.js popper.js popper.min.js esm/ popper-utils.js popper-utils.min.js popper.js popper.min.js umd/ popper-utils.js popper-utils.min.js popper.js popper.min.js poppper.js.flow
PC截图

手机截图






















暂无评论内容