包含159个文件-压缩包目录详情
interior-design-html-template/about.htmlblog.htmlcontact.htmlindex.htmlinterior-design-html-template.jpgproject.htmlservice.htmlsingle.htmlcss/style.cssstyle.min.cssimg/blog-1.jpgblog-2.jpgblog-3.jpgcarousel-1.jpgcarousel-2.jpgfeature.jpgportfolio-1.jpgportfolio-2.jpgportfolio-3.jpgportfolio-4.jpgportfolio-5.jpgportfolio-6.jpgteam-1.jpgteam-2.jpgteam-3.jpgteam-4.jpgtestimonial-1.jpgtestimonial-2.jpgtestimonial.jpguser.jpgjs/main.jslib/easing/easing.jseasing.min.jsflaticon/backup.txtfont/flaticon.cssFlaticon.eotflaticon.htmlFlaticon.svgFlaticon.ttfFlaticon.woffFlaticon.woff2_flaticon.scsslicense/license.pdfisotope/isotope.pkgd.jsisotope.pkgd.min.jslightbox/links.phpcss/lightbox.csslightbox.min.cssimages/close.pngloading.gifnext.pngprev.pngjs/lightbox.jslightbox.min.jsowlcarousel/LICENSEowl.carousel.jsowl.carousel.min.jsassets/ajax-loader.gifowl.carousel.cssowl.carousel.min.cssowl.theme.default.cssowl.theme.default.min.cssowl.theme.green.cssowl.theme.green.min.cssowl.video.play.pngmail/contact.jscontact.phpjqBootstrapValidation.min.jsscss/style.scssbootstrap/scss/bootstrap-grid.scssbootstrap-reboot.scssbootstrap.scss_alert.scss_badge.scss_breadcrumb.scss_button-group.scss_buttons.scss_card.scss_carousel.scss_close.scss_code.scss_custom-forms.scss_dropdown.scss_forms.scss_functions.scss_grid.scss_images.scss_input-group.scss_jumbotron.scss_list-group.scss_media.scss_mixins.scss_modal.scss_nav.scss_navbar.scss_pagination.scss_popover.scss_print.scss_progress.scss_reboot.scss_root.scss_spinners.scss_tables.scss_toasts.scss_tooltip.scss_transitions.scss_type.scss_utilities.scss_variables.scssmixins/_alert.scss_background-variant.scss_badge.scss_border-radius.scss_box-shadow.scss_breakpoints.scss_buttons.scss_caret.scss_clearfix.scss_deprecate.scss_float.scss_forms.scss_gradients.scss_grid-framework.scss_grid.scss_hover.scss_image.scss_list-group.scss_lists.scss_nav-divider.scss_pagination.scss_reset-text.scss_resize.scss_screen-reader.scss_size.scss_table-row.scss_text-emphasis.scss_text-hide.scss_text-truncate.scss_transition.scss_visibility.scssutilities/_align.scss_background.scss_borders.scss_clearfix.scss_display.scss_embed.scss_flex.scss_float.scss_interactions.scss_overflow.scss_position.scss_screenreaders.scss_shadows.scss_sizing.scss_spacing.scss_stretched-link.scss_text.scss_visibility.scssvendor/_rfs.scssinterior-design-html-template/ about.html blog.html contact.html index.html interior-design-html-template.jpg project.html service.html single.html css/ style.css style.min.css img/ blog-1.jpg blog-2.jpg blog-3.jpg carousel-1.jpg carousel-2.jpg feature.jpg portfolio-1.jpg portfolio-2.jpg portfolio-3.jpg portfolio-4.jpg portfolio-5.jpg portfolio-6.jpg team-1.jpg team-2.jpg team-3.jpg team-4.jpg testimonial-1.jpg testimonial-2.jpg testimonial.jpg user.jpg js/ main.js lib/ easing/ easing.js easing.min.js flaticon/ backup.txt font/ flaticon.css Flaticon.eot flaticon.html Flaticon.svg Flaticon.ttf Flaticon.woff Flaticon.woff2 _flaticon.scss license/ license.pdf isotope/ isotope.pkgd.js isotope.pkgd.min.js lightbox/ links.php css/ lightbox.css lightbox.min.css images/ close.png loading.gif next.png prev.png js/ lightbox.js lightbox.min.js owlcarousel/ LICENSE owl.carousel.js owl.carousel.min.js assets/ ajax-loader.gif owl.carousel.css owl.carousel.min.css owl.theme.default.css owl.theme.default.min.css owl.theme.green.css owl.theme.green.min.css owl.video.play.png mail/ contact.js contact.php jqBootstrapValidation.min.js scss/ style.scss bootstrap/ scss/ bootstrap-grid.scss bootstrap-reboot.scss bootstrap.scss _alert.scss _badge.scss _breadcrumb.scss _button-group.scss _buttons.scss _card.scss _carousel.scss _close.scss _code.scss _custom-forms.scss _dropdown.scss _forms.scss _functions.scss _grid.scss _images.scss _input-group.scss _jumbotron.scss _list-group.scss _media.scss _mixins.scss _modal.scss _nav.scss _navbar.scss _pagination.scss _popover.scss _print.scss _progress.scss _reboot.scss _root.scss _spinners.scss _tables.scss _toasts.scss _tooltip.scss _transitions.scss _type.scss _utilities.scss _variables.scss mixins/ _alert.scss _background-variant.scss _badge.scss _border-radius.scss _box-shadow.scss _breakpoints.scss _buttons.scss _caret.scss _clearfix.scss _deprecate.scss _float.scss _forms.scss _gradients.scss _grid-framework.scss _grid.scss _hover.scss _image.scss _list-group.scss _lists.scss _nav-divider.scss _pagination.scss _reset-text.scss _resize.scss _screen-reader.scss _size.scss _table-row.scss _text-emphasis.scss _text-hide.scss _text-truncate.scss _transition.scss _visibility.scss utilities/ _align.scss _background.scss _borders.scss _clearfix.scss _display.scss _embed.scss _flex.scss _float.scss _interactions.scss _overflow.scss _position.scss _screenreaders.scss _shadows.scss _sizing.scss _spacing.scss _stretched-link.scss _text.scss _visibility.scss vendor/ _rfs.scssinterior-design-html-template/ about.html blog.html contact.html index.html interior-design-html-template.jpg project.html service.html single.html css/ style.css style.min.css img/ blog-1.jpg blog-2.jpg blog-3.jpg carousel-1.jpg carousel-2.jpg feature.jpg portfolio-1.jpg portfolio-2.jpg portfolio-3.jpg portfolio-4.jpg portfolio-5.jpg portfolio-6.jpg team-1.jpg team-2.jpg team-3.jpg team-4.jpg testimonial-1.jpg testimonial-2.jpg testimonial.jpg user.jpg js/ main.js lib/ easing/ easing.js easing.min.js flaticon/ backup.txt font/ flaticon.css Flaticon.eot flaticon.html Flaticon.svg Flaticon.ttf Flaticon.woff Flaticon.woff2 _flaticon.scss license/ license.pdf isotope/ isotope.pkgd.js isotope.pkgd.min.js lightbox/ links.php css/ lightbox.css lightbox.min.css images/ close.png loading.gif next.png prev.png js/ lightbox.js lightbox.min.js owlcarousel/ LICENSE owl.carousel.js owl.carousel.min.js assets/ ajax-loader.gif owl.carousel.css owl.carousel.min.css owl.theme.default.css owl.theme.default.min.css owl.theme.green.css owl.theme.green.min.css owl.video.play.png mail/ contact.js contact.php jqBootstrapValidation.min.js scss/ style.scss bootstrap/ scss/ bootstrap-grid.scss bootstrap-reboot.scss bootstrap.scss _alert.scss _badge.scss _breadcrumb.scss _button-group.scss _buttons.scss _card.scss _carousel.scss _close.scss _code.scss _custom-forms.scss _dropdown.scss _forms.scss _functions.scss _grid.scss _images.scss _input-group.scss _jumbotron.scss _list-group.scss _media.scss _mixins.scss _modal.scss _nav.scss _navbar.scss _pagination.scss _popover.scss _print.scss _progress.scss _reboot.scss _root.scss _spinners.scss _tables.scss _toasts.scss _tooltip.scss _transitions.scss _type.scss _utilities.scss _variables.scss mixins/ _alert.scss _background-variant.scss _badge.scss _border-radius.scss _box-shadow.scss _breakpoints.scss _buttons.scss _caret.scss _clearfix.scss _deprecate.scss _float.scss _forms.scss _gradients.scss _grid-framework.scss _grid.scss _hover.scss _image.scss _list-group.scss _lists.scss _nav-divider.scss _pagination.scss _reset-text.scss _resize.scss _screen-reader.scss _size.scss _table-row.scss _text-emphasis.scss _text-hide.scss _text-truncate.scss _transition.scss _visibility.scss utilities/ _align.scss _background.scss _borders.scss _clearfix.scss _display.scss _embed.scss _flex.scss _float.scss _interactions.scss _overflow.scss _position.scss _screenreaders.scss _shadows.scss _sizing.scss _spacing.scss _stretched-link.scss _text.scss _visibility.scss vendor/ _rfs.scss
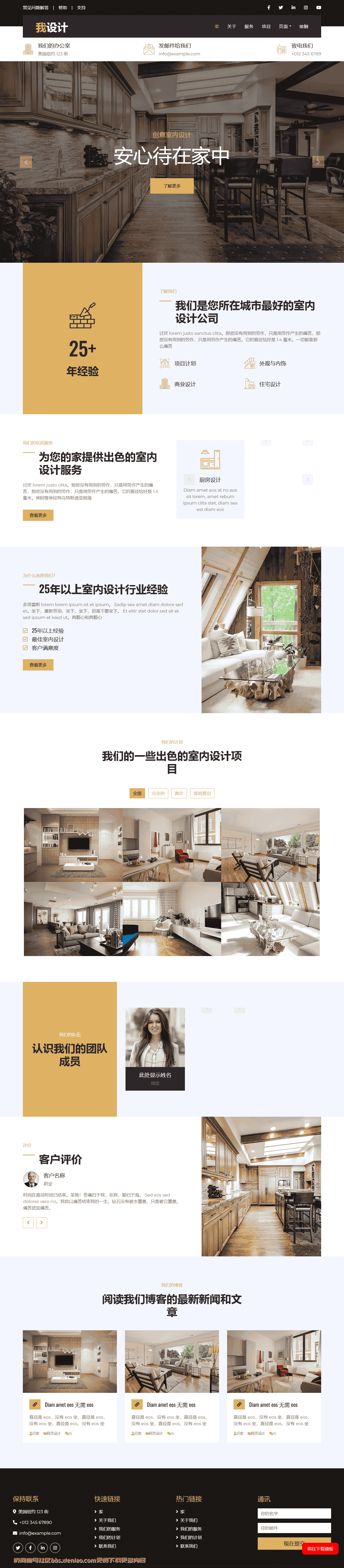
中文PC截图

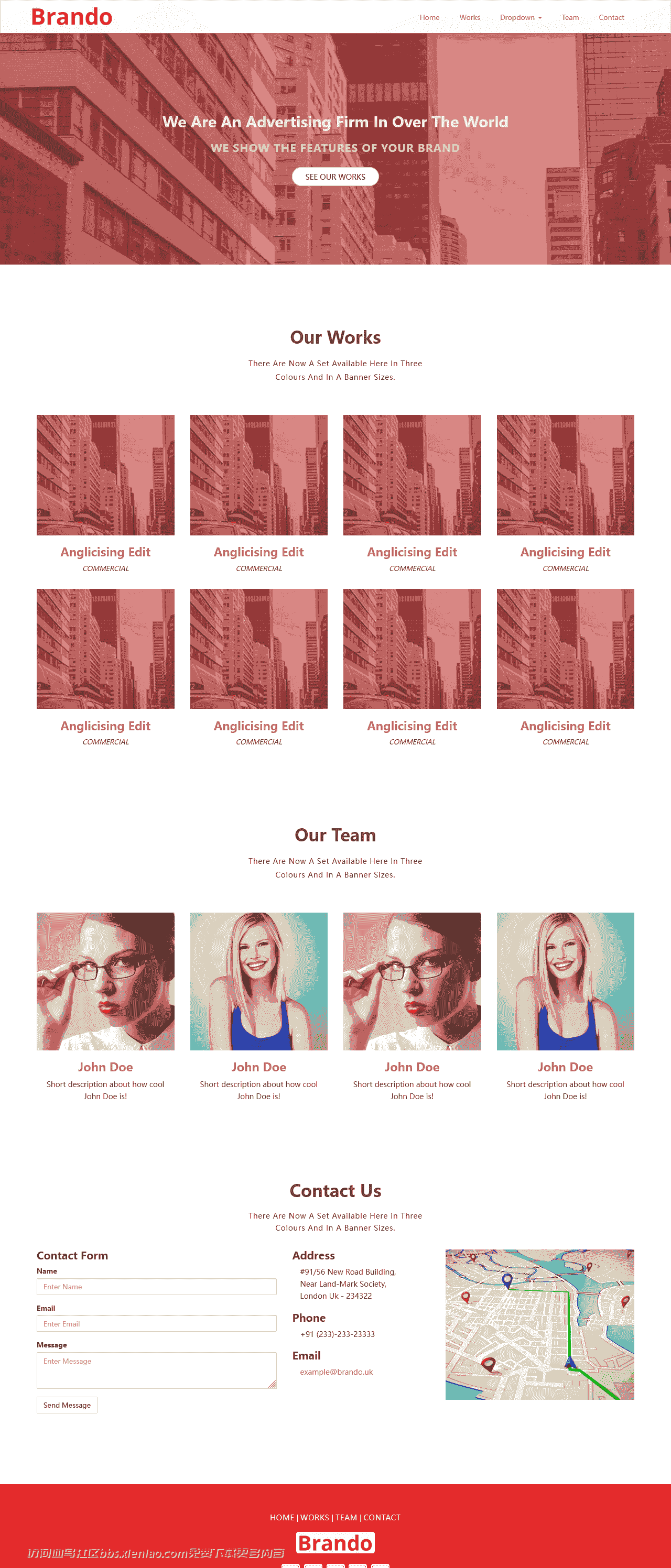
PC截图

手机截图




























暂无评论内容