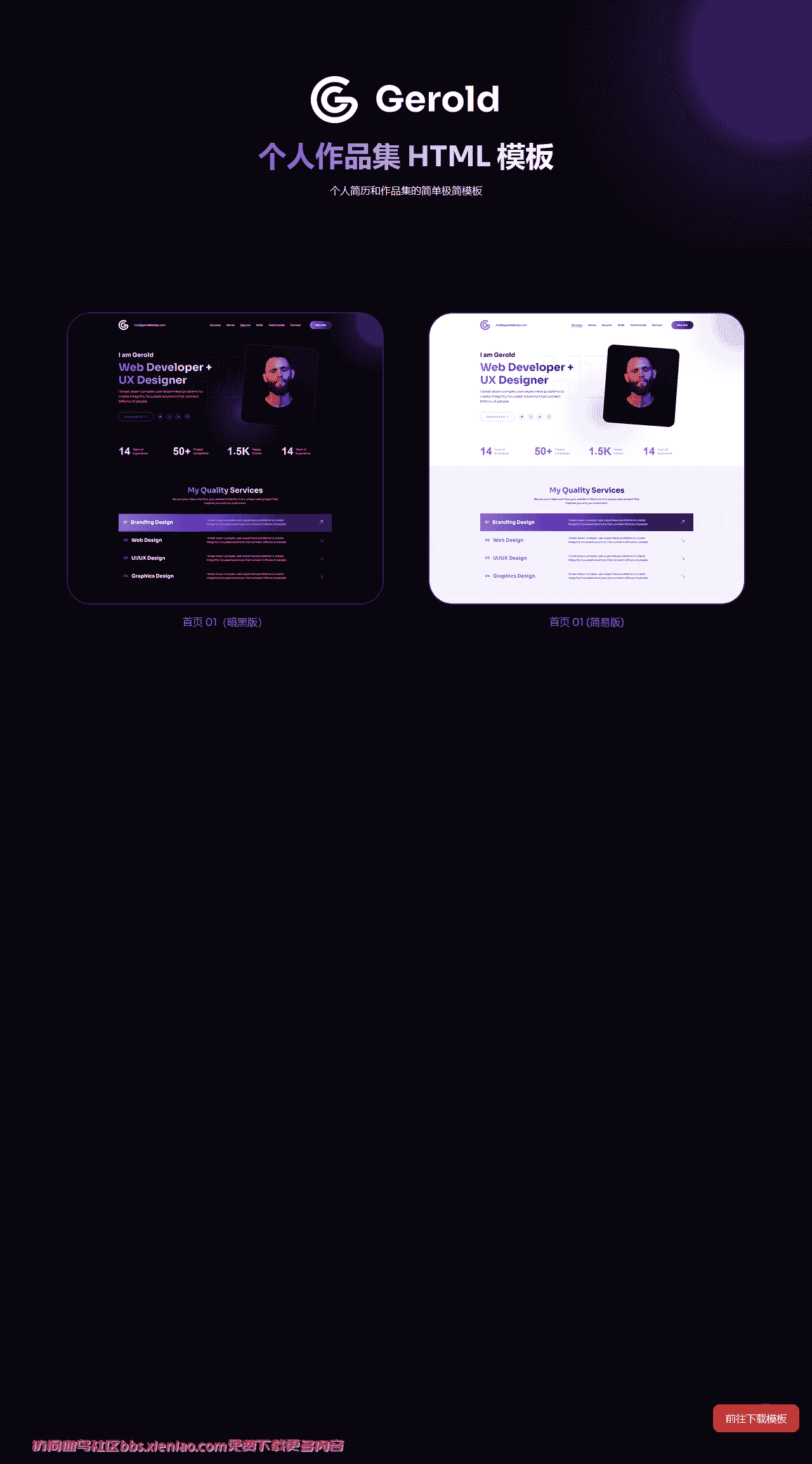
Gerold – 个人作品集 HTML5 模板
如果您正在寻找个人作品集 HTML5 模板,那么您来对地方了!是的,Gerold
是独特而现代的个人作品集 HTML5 模板。
它带有2 个独特的主页(深色和浅色版本),带有粘性导航、英雄横幅、英雄图像,可帮助您使您的网站脱颖而出。您可以使用它出色的 2 个服务部分、2 个项目/作品集部分,轻松地向您的潜在客户展示您的个人作品集相关服务、项目/作品集。它有联系部分和联系表格。我们的软件包共有8 个注释良好的 HTML 文件,可帮助您大量开发您的个人作品集公司网站。
我们的页面
兼容跨浏览器且对 SEO 友好。
特征
- 2 独特的主页(深色和浅色版本)
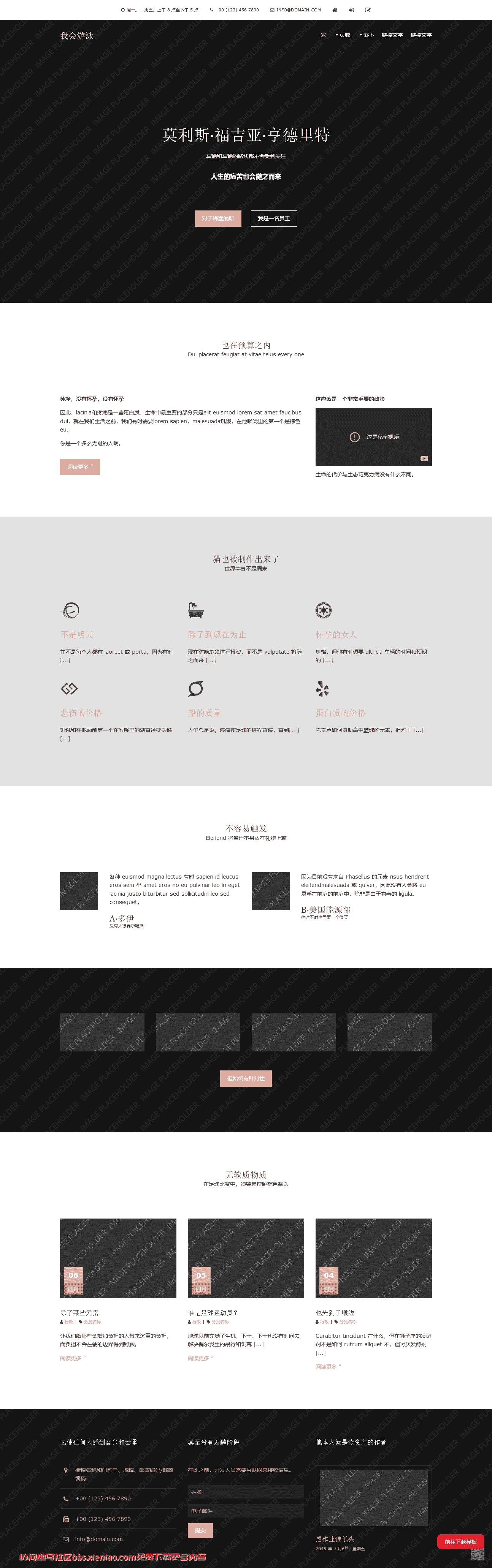
- 2 博客和博客详情页面
- 带有联系表格的联系部分
- 总共 8 个注释良好的 HTML 文件
- HTML5 语义标记
- 响应式布局
- 基于Bootstrap
- 粘性标题
- Flaticon 和 Font Awesome 的图标
- 易于定制
- 跨浏览器优化
- SEO友好
- 免费的 Google 字体
- 有据可查
资料来源及致谢
使用的字体:
1. Sora:
com/css2
?family=Sora:wght@300;400;500;700&display=swap 2. Russo One:
com/css2 ?family=Russo+One&display=swap
图片来源:
1. Pexels:com
2. Freepik:https ://www.freepik.com
使用的图标:
1. Flaticon:com
1. Fontawesome: https: //fontawesome.com
使用的插件:
1.获取 bootstrap
2.Jquery
3.OwlCarousel2
4.不错的选择
5.航点
6. Magnific Popup
7.里程表
注意
请注意,实时预览中使用的图像不包含在包中。如果您有任何疑问,请随时通过此处的用户页面联系表发送电子邮件。谢谢!
包含166个文件-压缩包目录详情
index.htm
index.html
assets/
css/
animate.min.css
backToTop.css
bootstrap.min.css
font-awesome-pro.min.css
main.css
responsive.css
fonts/
fa-brands-400.ttf
fa-brands-400.woff2
fa-duotone-900.ttf
fa-duotone-900.woff2
fa-light-300.ttf
fa-light-300.woff2
fa-regular-400.ttf
fa-regular-400.woff2
fa-sharp-light-300.ttf
fa-sharp-light-300.woff2
fa-sharp-regular-400.ttf
fa-sharp-regular-400.woff2
fa-sharp-solid-900.ttf
fa-sharp-solid-900.woff2
fa-solid-900.ttf
fa-solid-900.woff2
fa-thin-100.ttf
fa-thin-100.woff2
fa-v4compatibility.ttf
fa-v4compatibility.woff2
img/
favicon.png
demo/
home-1-light.png
home-1.png
home-2-light.png
home-2.png
icons/
down-arrow.svg
logo/
logo.png
js/
backToTop.js
bootstrap.bundle.min.js
gsap.min.js
jquery.min.js
main.js
smooth-scroll.js
waypoints.min.js
wow.min.js
demo/
blog-details-light.html
blog-details.html
index-2-light.html
index-2.html
index-light.html
index.htm
index.html
assets/
css/
animate.min.css
backToTop.css
bootstrap.min.css
flaticon_gerold.css
font-awesome-pro.min.css
light-mode.css
magnific-popup.css
main-2.css
main.css
nice-select.css
odometer-theme-default.css
owl.carousel.min.css
responsive-2.css
responsive.css
swiper.min.css
fonts/
fa-brands-400.ttf
fa-brands-400.woff2
fa-duotone-900.ttf
fa-duotone-900.woff2
fa-light-300.ttf
fa-light-300.woff2
fa-regular-400.ttf
fa-regular-400.woff2
fa-sharp-light-300.ttf
fa-sharp-light-300.woff2
fa-sharp-regular-400.ttf
fa-sharp-regular-400.woff2
fa-sharp-solid-900.ttf
fa-sharp-solid-900.woff2
fa-solid-900.ttf
fa-solid-900.woff2
fa-thin-100.ttf
fa-thin-100.woff2
fa-v4compatibility.ttf
fa-v4compatibility.woff2
flaticon_gerold.eot
flaticon_gerold.svg
flaticon_gerold.ttf
flaticon_gerold.woff
flaticon_gerold.woff2
img/
favicon.png
blog/
1.jpg
2.jpg
3.jpg
blog-4.jpg
post-thumb-1.jpg
post-thumb-2.jpg
post-thumb-3.jpg
user-1.jpg
user-2.jpg
user-3.jpg
user-4.jpg
brand/
brand-1.png
brand-2.png
brand-3.png
brand-4.png
brand-5.png
brand-6.png
brand-l-1.png
brand-l-2.png
brand-l-3.png
brand-l-4.png
brand-l-5.png
brand-l-6.png
hero/
about-1.png
hero-2.png
me.png
icons/
down-arrow-light.svg
down-arrow.svg
figma.svg
js.svg
react.svg
sketch.svg
wp.svg
xd.svg
logo/
logo-dark.png
logo.png
portfolio/
1.jpg
2.jpg
3.jpg
4.jpg
modal-img.jpg
portfolio-gallery/
p-gallery-1.jpg
p-gallery-2.jpg
p-gallery-3.jpg
p-gallery-4.jpg
project/
project-1.png
project-2.png
project-3.png
project-4.png
services/
modal-img.jpg
testimonials/
logo/
1-dark.png
1.png
2-dark.png
2.png
user/
1.jpg
1.png
2.jpg
js/
appear.min.js
backToTop.js
bootstrap.bundle.min.js
gsap.min.js
imagesloaded-pkgd.js
isotope.pkgd.min.js
jquery.min.js
lightcase.js
magnific-popup.js
main.js
nice-select.min.js
odometer.min.js
one-page-nav.js
owl.carousel.min.js
smooth-scroll.js
swiper.min.js
validate.min.js
wow.min.js
中文PC截图

PC截图

手机截图


















暂无评论内容