Logistcwr-运输和物流 HTML 模板
Logistcwr是一个运输和物流 HTML 模板。它是海滩、商务、货运、清洁、企业、本地化、物流、物流公司、多用途、响应式、装运、拖车、运输公司、运输度假等的最佳选择。
Logistcwr-运输和物流 HTML 模板集成了适用于所有类型设备的完全响应式布局,因此无论屏幕尺寸或浏览器类型如何,您的网站都能呈现最佳效果并顺畅运行,不会中断。因此,它确保了出色的用户体验。此外,它还针对更快的速度进行了优化,因为我们使用了干净且有据可查的代码。
功能概述
- 基于 bootstrap
- 04+ 主页
- 12+ 内页
- 充分响应
- 浏览器兼容性
- 易于定制
- 字体图标
- 清洁代码
- Google 地图和字体
- 视网膜就绪
- 适用于小型设备的移动菜单
- 基于 Bootstrap 5
- 注释良好的代码
- W3c 有效代码
- 表单验证
- 扁平、现代的设计
- 开发人员友好代码
- 友好支持
- 平滑滚动
- 视网膜就绪
- 流畅的 Css3 动画
- 有据可查
- FontAwesome 图标
- 艾科蒙
- 反击
- 华丽弹出窗口
- 不错的选择
- 航点
- jQuery
- 丽蒂
- MixitUp
- OWL 旋转木马
- 动画 CSS
此模板附带您的在线状态所需的功能,如服务、服务详情、团队、团队单一、项目、项目详情、博客、博客详情推荐等。
使用的字体:
- 字体:Jost(谷歌字体)
使用的图像:
- Unsplash
- 自由图片
使用的图标:
- 引导图标
请注意:
所有图像仅用于预览目的。它们不是 HTML 模板的一部分,也不包含在最终购买文件中。
包含135个文件-压缩包目录详情
404-dark.html404.htmlabout-us-dark.htmlabout-us.htmlblog-details.htmlblog-standard-dark.htmlblog-standard.htmlcontact-us-dark.htmlcontact-us.htmlfaq-dark.htmlfaq.htmlindex-dark.htmlindex-two-dark.htmlindex-two.htmlindex.htmindex.htmlproject-details.htmlproject-grid-dark.htmlproject-grid.htmlservice-dark.htmlservice-details.htmlservice.htmlteam-dark.htmlteam-details.htmlteam.htmlassets/css/animate.cssbootstrap.min.csscommon.cssdark.cssmeanmenu.min.cssnice-select.cssowl.carousel.min.cssowl.theme.default.min.cssresponsive.cssstyle.csstemplate-default.cssimages/404/404.pngabout/about.jpgabout2.pngicon1.pngappointment/bg.jpgshape.pngshape2.pngblog/b1.jpgb2.jpgb3.jpgb4.jpgb5.jpgb6.jpgb7.jpgb8.jpgb9.jpgblog-details-page.jpgblog-details3.jpgbs1.jpgbs2.jpgbs3.jpgmeta.pngquery.jpgreply1.pngreply2.pngbrand/b.pngbreadcumb/breadcumb.jpgcall-do-action/bg.jpgcall2.jpgcall3.pngcall4.pngfaq/faq.jpgfeature/icon1.pngicon2.pngicon3.pngicon4.pngfooter/bg.jpgbg2.jpgp1.pngp2.pngp3.pngp4.pngp5.pngp6.pnglogo/fav-icon.pngts_logo.pngproject/p1.jpgp2.jpgp3.jpgp4.jpgproject-details.jpgproject-details2.jpgservice/bg.pngicon.pngicon1.pngicon2.pngicon3.pngicon4.pngicon5.pngicon6.pngs.jpgservice-details.jpgservice1.jpgservice2.jpgservice3.jpgservice4.jpgservice5.jpgservice6.jpgtelephone.pngslider/slider-1.jpgslider-2.jpgslider-3.jpgslider-4.jpgteam/team-details.jpgteam.pngteam2.pngteam3.pngteam4.pngtestimonial/t1.pngt2.pngt3.pngjs/bootstrap.min.jsjquery.appear.jsjquery.counterup.min.jsjquery.meanmenu.jsnice-select.jsowl.carousel.min.jstheme.jswaypoints.min.jswow.min.jsvendor/jquery-3.6.2.min.jsmodernizr-3.5.0.min.jsvenobox/close.gifnext.gifpreload-circle.pngprev.gifvenobox.cssvenobox.jsvenobox.min.js404-dark.html 404.html about-us-dark.html about-us.html blog-details.html blog-standard-dark.html blog-standard.html contact-us-dark.html contact-us.html faq-dark.html faq.html index-dark.html index-two-dark.html index-two.html index.htm index.html project-details.html project-grid-dark.html project-grid.html service-dark.html service-details.html service.html team-dark.html team-details.html team.html assets/ css/ animate.css bootstrap.min.css common.css dark.css meanmenu.min.css nice-select.css owl.carousel.min.css owl.theme.default.min.css responsive.css style.css template-default.css images/ 404/ 404.png about/ about.jpg about2.png icon1.png appointment/ bg.jpg shape.png shape2.png blog/ b1.jpg b2.jpg b3.jpg b4.jpg b5.jpg b6.jpg b7.jpg b8.jpg b9.jpg blog-details-page.jpg blog-details3.jpg bs1.jpg bs2.jpg bs3.jpg meta.png query.jpg reply1.png reply2.png brand/ b.png breadcumb/ breadcumb.jpg call-do-action/ bg.jpg call2.jpg call3.png call4.png faq/ faq.jpg feature/ icon1.png icon2.png icon3.png icon4.png footer/ bg.jpg bg2.jpg p1.png p2.png p3.png p4.png p5.png p6.png logo/ fav-icon.png ts_logo.png project/ p1.jpg p2.jpg p3.jpg p4.jpg project-details.jpg project-details2.jpg service/ bg.png icon.png icon1.png icon2.png icon3.png icon4.png icon5.png icon6.png s.jpg service-details.jpg service1.jpg service2.jpg service3.jpg service4.jpg service5.jpg service6.jpg telephone.png slider/ slider-1.jpg slider-2.jpg slider-3.jpg slider-4.jpg team/ team-details.jpg team.png team2.png team3.png team4.png testimonial/ t1.png t2.png t3.png js/ bootstrap.min.js jquery.appear.js jquery.counterup.min.js jquery.meanmenu.js nice-select.js owl.carousel.min.js theme.js waypoints.min.js wow.min.js vendor/ jquery-3.6.2.min.js modernizr-3.5.0.min.js venobox/ close.gif next.gif preload-circle.png prev.gif venobox.css venobox.js venobox.min.js404-dark.html 404.html about-us-dark.html about-us.html blog-details.html blog-standard-dark.html blog-standard.html contact-us-dark.html contact-us.html faq-dark.html faq.html index-dark.html index-two-dark.html index-two.html index.htm index.html project-details.html project-grid-dark.html project-grid.html service-dark.html service-details.html service.html team-dark.html team-details.html team.html assets/ css/ animate.css bootstrap.min.css common.css dark.css meanmenu.min.css nice-select.css owl.carousel.min.css owl.theme.default.min.css responsive.css style.css template-default.css images/ 404/ 404.png about/ about.jpg about2.png icon1.png appointment/ bg.jpg shape.png shape2.png blog/ b1.jpg b2.jpg b3.jpg b4.jpg b5.jpg b6.jpg b7.jpg b8.jpg b9.jpg blog-details-page.jpg blog-details3.jpg bs1.jpg bs2.jpg bs3.jpg meta.png query.jpg reply1.png reply2.png brand/ b.png breadcumb/ breadcumb.jpg call-do-action/ bg.jpg call2.jpg call3.png call4.png faq/ faq.jpg feature/ icon1.png icon2.png icon3.png icon4.png footer/ bg.jpg bg2.jpg p1.png p2.png p3.png p4.png p5.png p6.png logo/ fav-icon.png ts_logo.png project/ p1.jpg p2.jpg p3.jpg p4.jpg project-details.jpg project-details2.jpg service/ bg.png icon.png icon1.png icon2.png icon3.png icon4.png icon5.png icon6.png s.jpg service-details.jpg service1.jpg service2.jpg service3.jpg service4.jpg service5.jpg service6.jpg telephone.png slider/ slider-1.jpg slider-2.jpg slider-3.jpg slider-4.jpg team/ team-details.jpg team.png team2.png team3.png team4.png testimonial/ t1.png t2.png t3.png js/ bootstrap.min.js jquery.appear.js jquery.counterup.min.js jquery.meanmenu.js nice-select.js owl.carousel.min.js theme.js waypoints.min.js wow.min.js vendor/ jquery-3.6.2.min.js modernizr-3.5.0.min.js venobox/ close.gif next.gif preload-circle.png prev.gif venobox.css venobox.js venobox.min.js
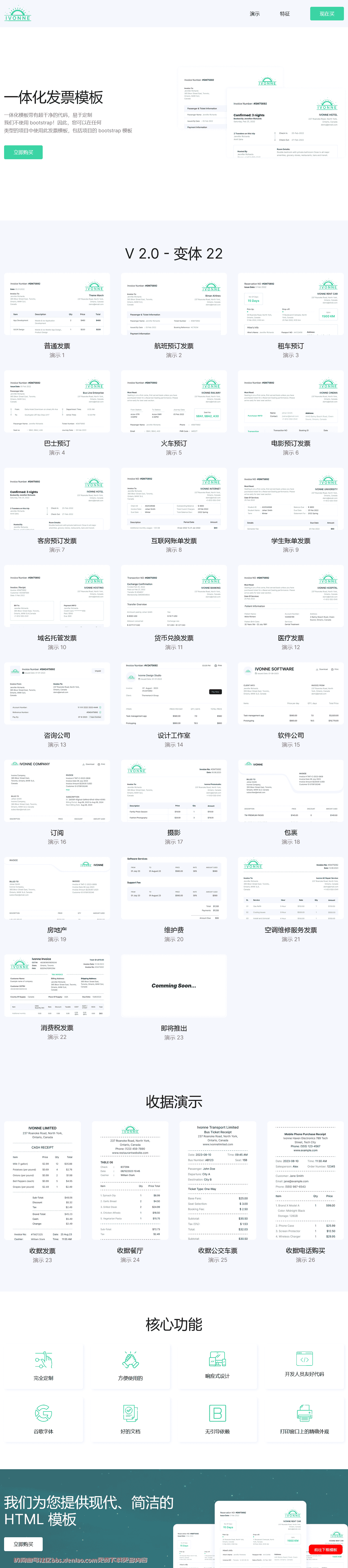
中文PC截图

PC截图

手机截图




























暂无评论内容