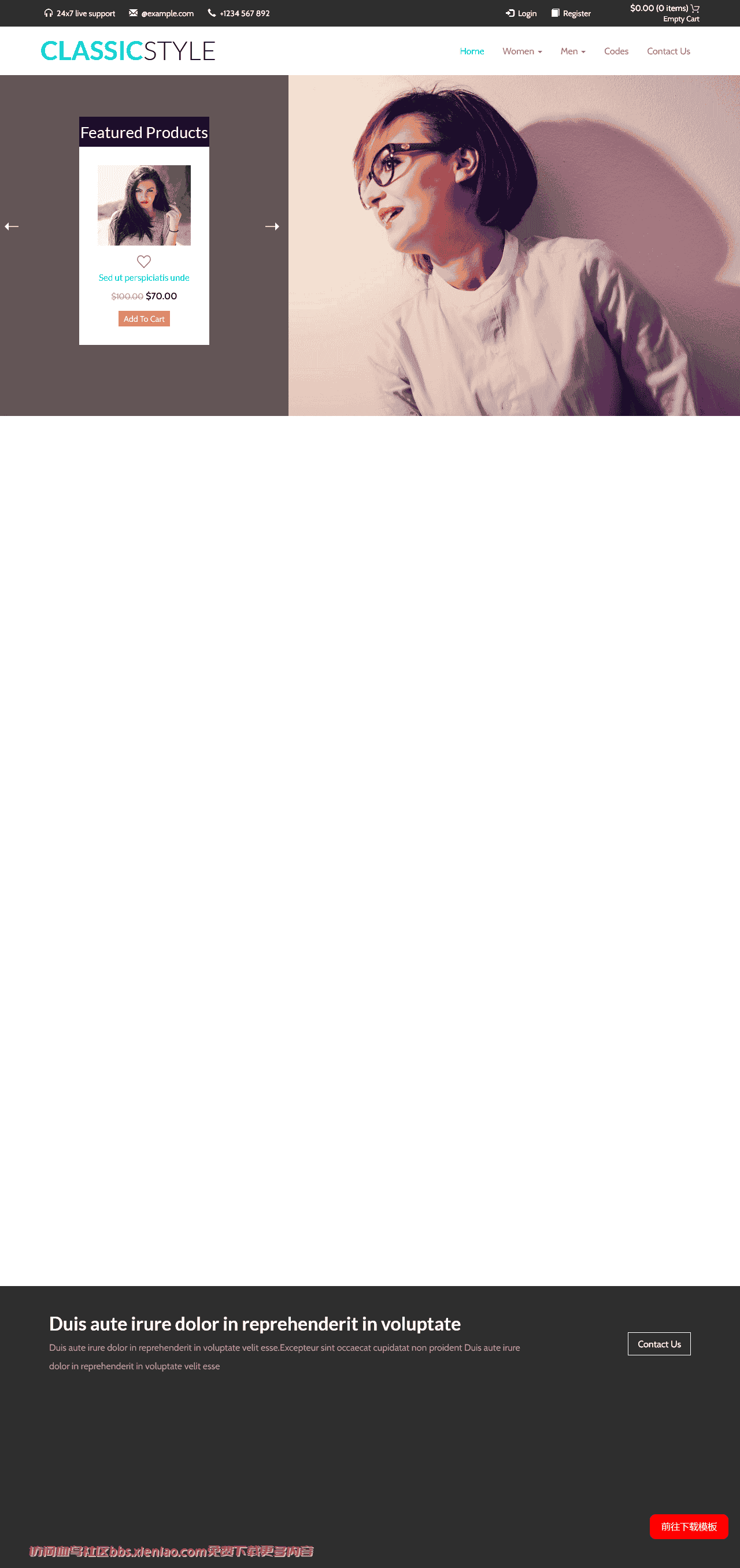
经典风格商城响应式网页模板。
包含94个文件-压缩包目录详情
html/
checkout.html
codes.html
contact.html
index.html
login.html
products.html
products1.html
register.html
single.html
css/
animate.min.css
bootstrap.css
flexslider.css
owl.carousel.css
style.css
fonts/
glyphicons-halflings-regular.eot
glyphicons-halflings-regular.svg
glyphicons-halflings-regular.ttf
glyphicons-halflings-regular.woff
glyphicons-halflings-regular.woff2
images/
1.png
15.jpg
2.png
ar.png
ar1.png
back.jpg
bb.png
bb1.png
bi.jpg
bi1.jpg
bi2.jpg
cart.png
circle.png
co.jpg
co.png
co1.jpg
co2.jpg
ll.png
me.jpg
me1.jpg
me2.jpg
me3.jpg
pcc.jpg
pcc1.jpg
pcc2.jpg
pcc3.jpg
pi.jpg
pi1.jpg
pi2.jpg
pi3.jpg
pi6.jpg
pr.jpg
pr1.jpg
pr10.jpg
pr11.jpg
pr12.jpg
pr13.jpg
pr14.jpg
pr15.jpg
pr16.jpg
pr17.jpg
pr18.jpg
pr19.jpg
pr2.jpg
pr20.jpg
pr21.jpg
pr22.jpg
pr23.jpg
pr24.jpg
pr25.jpg
pr26.jpg
pr27.jpg
pr28.jpg
pr29.jpg
pr3.jpg
pr4.jpg
pr5.jpg
pr6.jpg
pr7.jpg
pr8.jpg
pr9.jpg
si.jpg
si1.jpg
si2.jpg
tick1.png
js/
bootstrap-3.1.1.min.js
easyResponsiveTabs.js
imagezoom.js
jquery.flexisel.js
jquery.flexslider.js
jquery.min.js
jquery.slide.js
owl.carousel.js
simpleCart.min.js
wow.min.js
PC截图

手机截图



















暂无评论内容