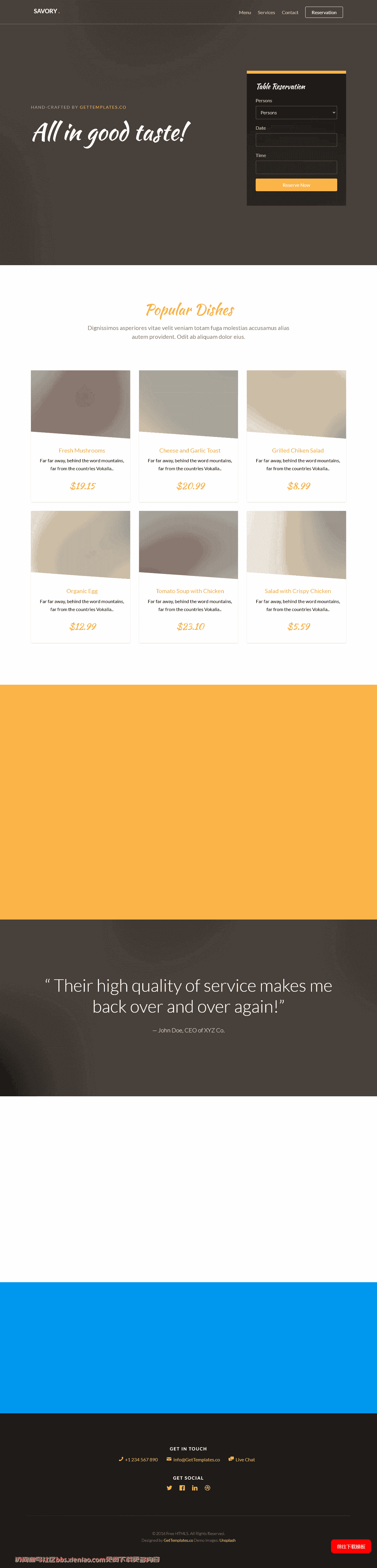
餐厅菜单介绍预定响应式网站模板。
包含130个文件-压缩包目录详情
html/
contact.html
index.html
menu.html
services.html
css/
animate.css
bootstrap-datepicker.min.css
bootstrap-datetimepicker.min.css
bootstrap.css
bootstrap.css.map
flexslider.css
icomoon.css
magnific-popup.css
owl.carousel.min.css
owl.theme.default.min.css
style.css
style.css.map
themify-icons.css
fonts/
bootstrap/
glyphicons-halflings-regular.eot
glyphicons-halflings-regular.svg
glyphicons-halflings-regular.ttf
glyphicons-halflings-regular.woff
glyphicons-halflings-regular.woff2
icomoon/
icomoon.eot
icomoon.svg
icomoon.ttf
icomoon.woff
themify-icons/
themify.eot
themify.svg
themify.ttf
themify.woff
images/
img_1.jpg
img_2.jpg
img_3.jpg
img_4.jpg
img_5.jpg
img_6.jpg
img_bg_1.jpg
img_bg_3.jpg
loader.gif
js/
bootstrap-datepicker.min.js
bootstrap-datetimepicker.min.js
bootstrap.min.js
google_map.js
jquery.countTo.js
jquery.easing.1.3.js
jquery.magnific-popup.min.js
jquery.min.js
jquery.stellar.min.js
jquery.waypoints.min.js
magnific-popup-options.js
main.js
modernizr-2.6.2.min.js
moment.min.js
owl.carousel.min.js
respond.min.js
sass/
bootstrap.scss
style.scss
_bootstrap-compass.scss
_bootstrap-mincer.scss
_bootstrap-sprockets.scss
bootstrap/
_alerts.scss
_badges.scss
_breadcrumbs.scss
_button-groups.scss
_buttons.scss
_carousel.scss
_close.scss
_code.scss
_component-animations.scss
_dropdowns.scss
_forms.scss
_glyphicons.scss
_grid.scss
_input-groups.scss
_jumbotron.scss
_labels.scss
_list-group.scss
_media.scss
_mixins.scss
_modals.scss
_navbar.scss
_navs.scss
_normalize.scss
_pager.scss
_pagination.scss
_panels.scss
_popovers.scss
_print.scss
_progress-bars.scss
_responsive-embed.scss
_responsive-utilities.scss
_scaffolding.scss
_tables.scss
_theme.scss
_thumbnails.scss
_tooltip.scss
_type.scss
_utilities.scss
_variables.scss
_wells.scss
mixins/
_alerts.scss
_background-variant.scss
_border-radius.scss
_buttons.scss
_center-block.scss
_clearfix.scss
_forms.scss
_gradients.scss
_grid-framework.scss
_grid.scss
_hide-text.scss
_image.scss
_labels.scss
_list-group.scss
_nav-divider.scss
_nav-vertical-align.scss
_opacity.scss
_pagination.scss
_panels.scss
_progress-bar.scss
_reset-filter.scss
_reset-text.scss
_resize.scss
_responsive-visibility.scss
_size.scss
_tab-focus.scss
_table-row.scss
_text-emphasis.scss
_text-overflow.scss
_vendor-prefixes.scss
PC截图

手机截图




















暂无评论内容