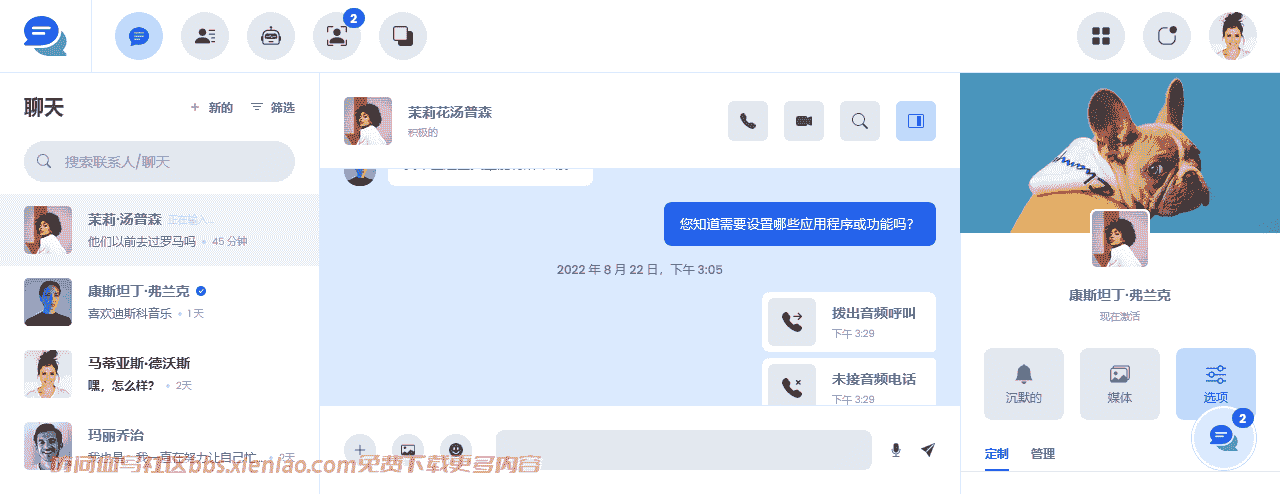
ConnectMe – 聊天应用程序 HTML 模板
ConnectMe 是一款基于 Bootstrap 5 的简洁现代聊天 Ui-kit 模板。它采用经过优化的移动优先响应式方法构建。ConnectMe 使用 SASS、HTML5、CSS3 和 Vanilla JS 构建。您可以将此模板用于任何类型的聊天项目。
特征
- Bootstrap 5
- 超灵敏的用户界面套件
- 优化暗黑模式
- 预先构建并可立即使用的设计元素。
- 支持任何现代浏览器。
- 干净、现代、出色的 UI 界面。
- 前 6 个月免费提供优质支持。
- 即将推出更多功能
包括
- 所有 HTML 模板文件
- Gulp 包 & SCSS 源文件
- 文档文件
资料来源及致谢
框架
Bootstrap 5
字体
Poppins(谷歌字体)
图标
Bootstrap 图标
预览图像
3.9- 2024 年 6 月 23 日
* HTML 内容中缺少添加的注释。
* 文档已更新(html 结构)。
v1.3.8- 2024 年 3 月 28 日 * 添加了 404 错误页面。 * 修复故事页面中的错误。
v1.3.7- 2024 年 1 月 31 日 * 修复 ios 消息/个人资料项目点击问题。
v1.3.6- 2023 年 12 月 20 日 * 增加未读消息样式。
v1.3.5- 2023 年 11 月 6 日 * 为新聊天添加了空白聊天机器人页面示例。
v1.3.4- 2023 年 10 月 5 日 * Bootstrap 更新至最新版本 (5.3.2) * Bootstrap 图标更新至最新版本 (1.11.1)
v1.3.3- 2023 年 9 月 7 日 * 修复手机上聊天内容滚动到底部的问题。 * 修复移动端聊天详情关闭问题。
v1.3.2 - 2023 年 9 月 1 日 * 增加聊天消息发送功能。 * Bootstrap 版本更新。
v1.3.1 - 2023 年 7 月 4 日 * 修复快速/浮动聊天小部件高度问题,以适应较小高度的屏幕。 * 将快速聊天 (.tyn-quick-chat) 移至 (.tyn-root) 内 * 为开发人员添加了一些启动页。
v1.3.0 - 2023 年 6 月 23 日 * 添加了快速/浮动聊天小部件。 * 修复故事分页符问题。 * Bootstrap 版本已更新。
v1.2.3 - 2023 年 5 月 27 日 * 添加了可隐藏侧边栏选项
v1.2.2 - 2023 年 5 月 26 日 * 再次修复 aside-base 的响应问题 * 修复暗黑模式颜色问题 * Bootstrap 版本更新
v1.2.1 - 2023 年 5 月 24 日 * 修复 aside-base 的响应问题 * 联系页面缺少用于手机屏幕的叉号 * Gulp 编译错误修复
v1.2 - 2023 年 3 月 22 日 + 添加了新的聊天机器人 (Style-2) 页面 + 添加内页(常见问题解答、定价、欢迎)
v1.1 - 2023 年 3 月 18 日 + 添加了聊天机器人页面 + 添加暗黑模式
1.0 初始版本
注意:如果您需要此模板的任何支持,您可以在项目评论部分发表评论,也可以通过我的个人资料给我发送电子邮件。谢谢。
图片仅用于演示目的
包含149个文件-压缩包目录详情
chat-bot-new.html
chat-bot-s2-new.html
chat-bot-s2.html
chat-bot-welcome.html
chat-bot.html
contacts.html
error-404.html
faq.html
forgot.html
index.html
landing.html
login.html
pricing.html
profile-1.html
profile-2.html
profile-3.html
profile.html
register.html
stories.html
ui-chat-replies.html
ui-elements.html
ui-usecase-modals.html
assets/
css/
app.css
bundle.css
fonts/
Poppins-Bold.svg
Poppins-Bold.ttf
Poppins-Bold.woff
Poppins-Medium.svg
Poppins-Medium.ttf
Poppins-Medium.woff
Poppins-Regular.svg
Poppins-Regular.ttf
Poppins-Regular.woff
Poppins-SemiBold.svg
Poppins-SemiBold.ttf
Poppins-SemiBold.woff
js/
app.js
bundle.js
images/
favicon.ico
avatar/
1.jpg
10.jpg
11.jpg
12.jpg
13.jpg
14.jpg
15.jpg
16.jpg
17.jpg
18.jpg
19.jpg
2.jpg
3.jpg
4.jpg
5.jpg
6.jpg
7.jpg
8.jpg
9.jpg
bot-1.jpg
cover/
1.jpg
2.jpg
gallery/
chat/
1.jpg
2.jpg
3.jpg
4.jpg
5.jpg
6.jpg
thumb-1.jpg
thumb-2.jpg
thumb-3.jpg
thumb-4.jpg
thumb-5.jpg
thumb-6.jpg
thumb-7.jpg
thumb-8.jpg
contact/
1.jpg
10.jpg
11.jpg
12.jpg
13.jpg
14.jpg
15.jpg
16.jpg
2.jpg
3.jpg
4.jpg
5.jpg
6.jpg
7.jpg
8.jpg
9.jpg
thumb-1.jpg
thumb-10.jpg
thumb-11.jpg
thumb-12.jpg
thumb-13.jpg
thumb-14.jpg
thumb-15.jpg
thumb-16.jpg
thumb-2.jpg
thumb-3.jpg
thumb-4.jpg
thumb-5.jpg
thumb-6.jpg
thumb-7.jpg
thumb-8.jpg
thumb-9.jpg
video/
hr-1.jpg
hr-2.jpg
hr-3.jpg
hr-4.jpg
hr-6.jpg
vr-5.jpg
gfx/
404.svg
landing/
cover.png
cta-bg.png
icon/
bootstrap.png
javascript.png
sass.png
screens/
404-page.jpg
chat-bot-2.jpg
chat-bot.jpg
chat-page.jpg
chat-replies.jpg
contact-page.jpg
faq-page.jpg
login-page.jpg
misc-elements.jpg
pricing-page.jpg
profile-edit.jpg
register-page.jpg
reset-page.jpg
stories-page.jpg
usecase-modal.jpg
welcome-page.jpg
stories/
1.jpg
2.jpg
3.jpg
4.jpg
5.jpg
6.jpg
thumb-1.jpg
thumb-2.jpg
thumb-3.jpg
thumb-4.jpg
thumb-5.jpg
thumb-6.jpg
v-cover/
1.jpg
2.jpg
中文PC截图

PC截图

手机截图


















暂无评论内容