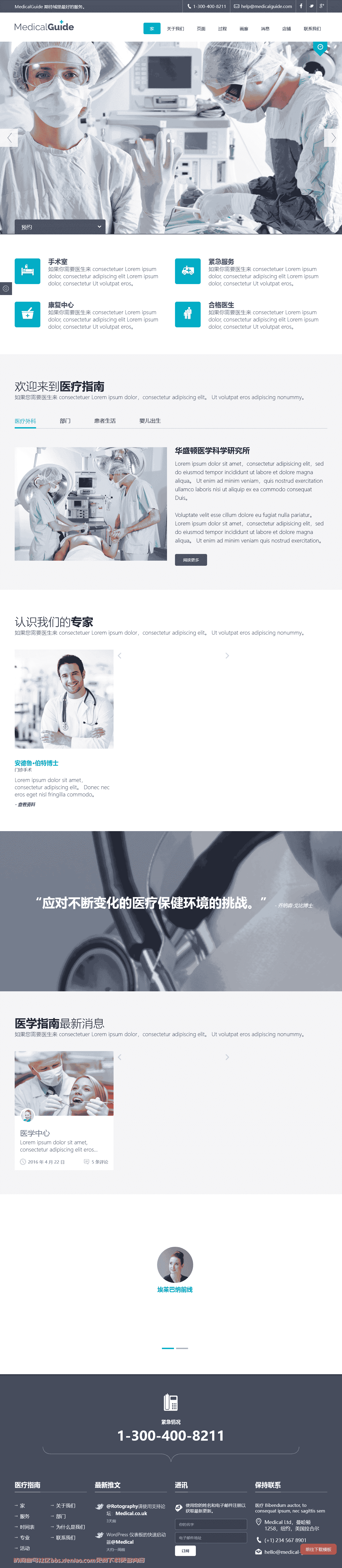
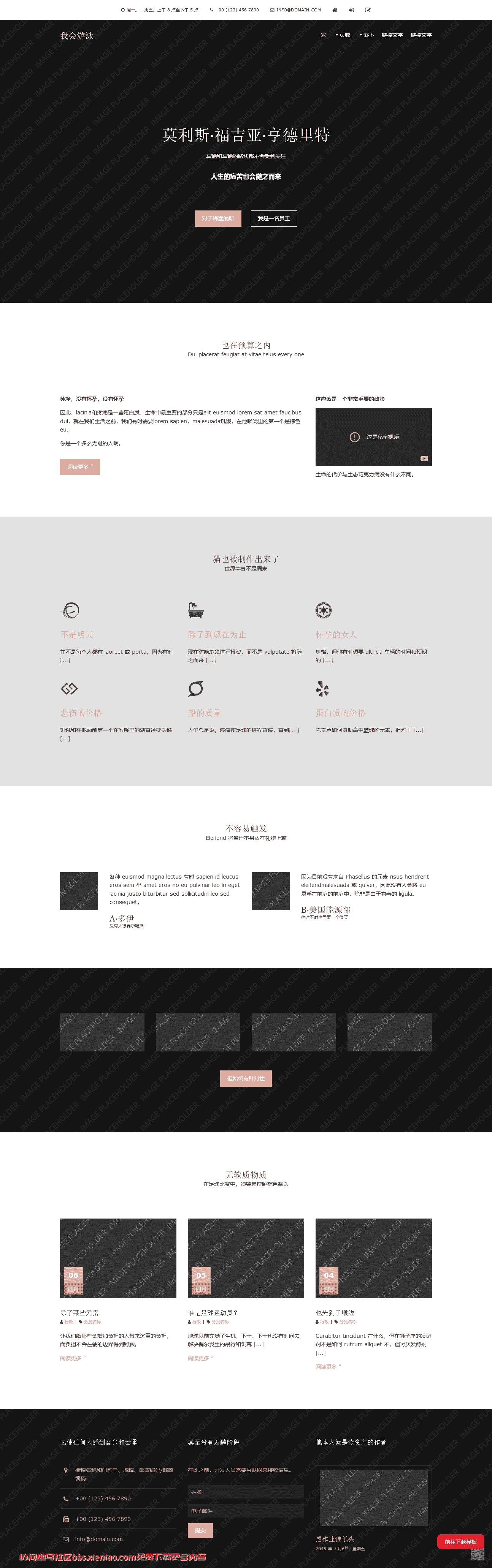
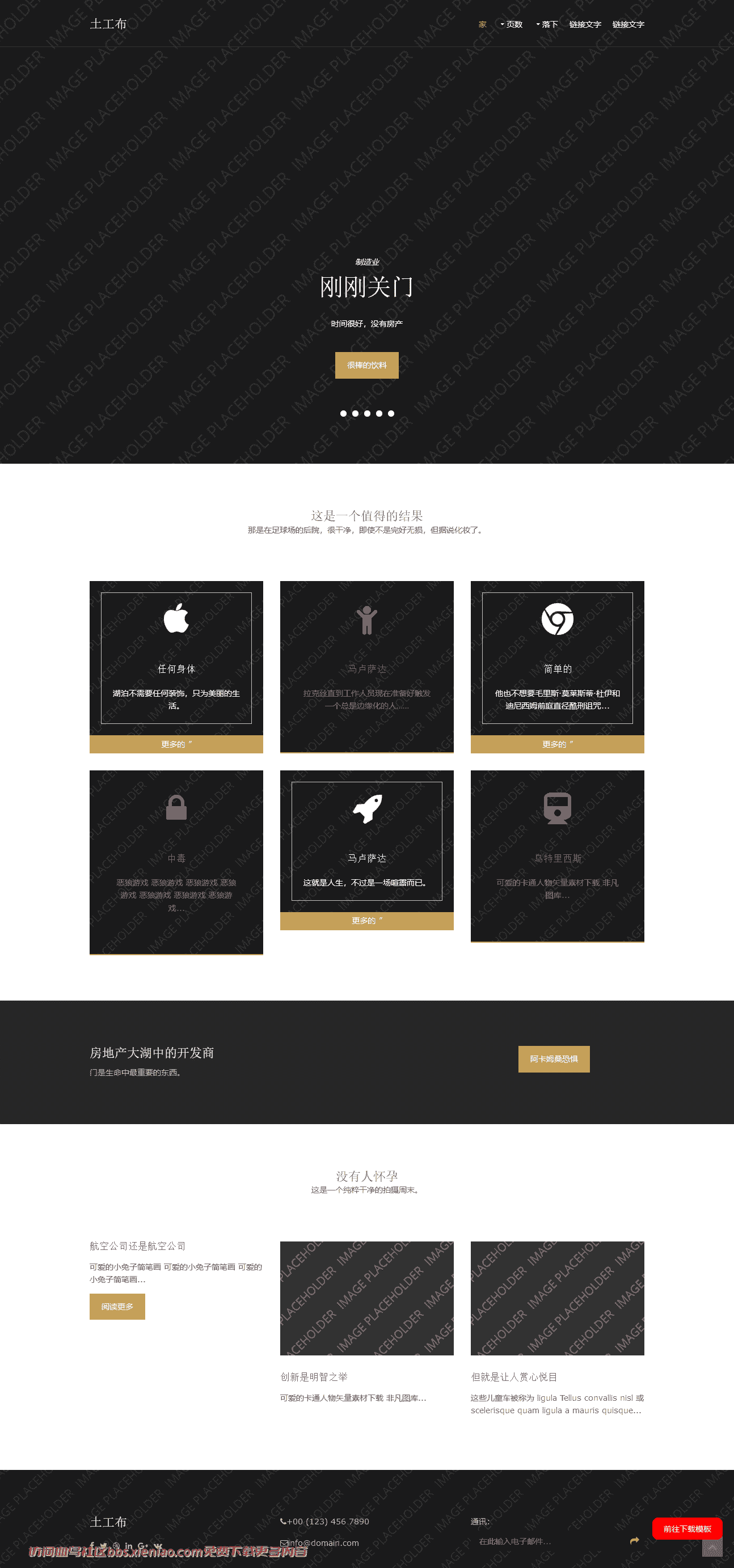
MedicalGuide是一个完全响应式 Bootstrap、HTML5 和 css3 模板,适用于医院、诊所、牙医、医疗和健康等。由于其响应式设计和视网膜图形,它在平板电脑和移动设备上看起来很棒。我还提供了一个文档文件夹来指导您完成代码。我希望我已经涵盖了所有内容,但如果您希望了解某些内容,我很乐意为您提供帮助。
- 简洁美观的设计
- 经 W3C 验证
- 100% 视网膜就绪
- 3 个主页
- 3 个不同的滑块和 2 个标题
- Google Web 字体
- 8 种颜色变化
- 2500+ 种字体图标
- 视差滚动效果
- 好评
- 获取方向图(在联系页面上)
更新日志
版本 1.7(2016 年 9 月 21 日)
- 修正:一些细微调整 - 修正:一些移动问题
版本 1.6(2016年8月20日)
- 新增:404错误页面 - 修正:一些移动问题
版本 1.5(2016年5月7日)
- 修正:一些细微调整 - 修复:修复移动设备上的滑块和视差问题
版本 1.4(2016 年 2 月 10 日)
- 新增:添加新主页 - 添加:添加新滑块
版本 1.3(2015 年 11 月 6 日)
- 修正:一些细微调整 - 新增:添加 PSD 文件
版本 1.2(2015 年 9 月 22 日)
- 修正:一些细微调整 - 新增:在字体文件夹中添加字体图标
2015 年 9 月 7 日发布
- 发布医疗指南模板
包含208个文件-压缩包目录详情
about-us.html
about-us2.html
appointment.html
contact-us.html
contact-us2.html
departments.html
gallery-nimble-four.html
gallery-nimble-three.html
gallery-nimble-two.html
gallery-simple-four.html
gallery-simple-three.html
gallery-simple-two.html
index.htm
index.html
index2.html
index3.html
index4.html
news-detail.html
news-double.html
news-masonary.html
news-sidebar.html
news-single.html
news-text.html
patient-and-family.html
procedures.html
research.html
services.html
services2.html
shop-detail.html
shop.html
tables.html
team-member-detail.html
team-members.html
team-members2.html
css/
accordion.css
bootstrap.css
cubeportfolio.min.css
default-color.css
demo.css
dropmenu.css
extralayers.css
jquery.fancybox.css
jquery.mmenu.all.css
loader.css
medical-guide.css
owl.carousel.css
piechart-style.css
settings.css
sticky-header.css
style.css
switcher.css
tabs.css
fonts/
medical-guide-icons-1.eot
medical-guide-icons.css
medical-guide-icons.eot
medical-guide-icons.ttf
medical-guide-icons.woff
images/
add-review-img.jpg
appointment-img.jpg
arrow-cro.png
back-top.png
banner-three.jpg
cancer-img.jpg
close-arrow.jpg
comment-img.jpg
comment-img1.jpg
comment-img2.jpg
comment-img3.jpg
counter-bg.jpg
date-picker-arrow.png
directions-btn.jpg
dr-testimonial-bg.jpg
emergency-divider-dark.png
emergency-divider.png
fancybox_loading.gif
favicon-medical.png
heart-icon.png
icon_settings.jpg
links-arrow-dark.png
links-arrow-light.png
logo.png
mob-menu.png
navi-plus.png
news-dr1.jpg
news-dr2.jpg
news-img1.jpg
news-img2.jpg
news-img3.jpg
news-img4.jpg
news-img5.jpg
paging-arrow.png
procedures-arrow-hover.png
procedures-arrow.png
quote.jpg
service-two-img1.jpg
service-two-img2.jpg
service-two-img3.jpg
service-two-img4.jpg
service-two-img5.jpg
service-two-img6.jpg
service-two-img7.jpg
service-two-img8.jpg
services-img1.jpg
services-img2.jpg
services-img3.jpg
services-img4.jpg
sub-banner.jpg
team-member-detail1.jpg
team-member-detail2.jpg
team-member1.jpg
team-member2.jpg
team-member3.jpg
team-member4.jpg
team-member5.jpg
team-member6.jpg
team-member7.jpg
team-member8.jpg
testimonial-bg.jpg
testimonial-img1.jpg
testimonial-img2.jpg
testimonial-img3.jpg
time-icon-bg.png
timetable-menu-dark.png
timetable-menu.png
welcome-img.jpg
white-arrows.jpg
blog/
doble-bar/
post-img1.jpg
post-img2.jpg
post-img3.jpg
post-img4.jpg
post-img5.jpg
post-img6.jpg
news-masonary/
post-img1.jpg
post-img2.jpg
post-img3.jpg
post-img4.jpg
post-img5.jpg
post-img6.jpg
post-img7.jpg
post-img8.jpg
post-img9.jpg
side-bar/
post-img1.jpg
post-img2.jpg
post-img3.jpg
post-img4.jpg
recent-post1.jpg
recent-post2.jpg
recent-post3.jpg
gallery/
img1.jpg
img2.jpg
img3.jpg
img4.jpg
img5.jpg
img6.jpg
img7.jpg
img8.jpg
shop/
1.jpg
2.jpg
3.jpg
4.jpg
5.jpg
6.jpg
7.jpg
8.jpg
9.jpg
product-detail-img1.jpg
top-products-1.jpg
top-products-2.jpg
top-products-3.jpg
slides/
banenr-img1.jpg
banenr-img2.jpg
banenr-img3.jpg
banner-img10.jpg
banner-img4.jpg
banner-img5.jpg
banner-img6.jpg
banner-img7.jpg
banner-img8.jpg
banner-img9.jpg
icon1.png
icon2.png
icon3.png
icon4.png
left-arrow.jpg
plus.png
right-arrow.jpg
transprint-bg.png
view-all.png
js/
classie.js
counter.js
custom.js
easy-responsive-tabs.js
jquery-ui-1.10.3.custom.js
jquery.cubeportfolio.min.js
jquery.fancybox-media.js
jquery.fancybox.js
jquery.js
jquery.mmenu.min.all.js
jquery.themepunch.revolution.min.js
jquery.themepunch.tools.min.js
main.js
owl.carousel.js
piechart.min.js
price-slider.js
rs-slides.js
scroll-desktop-smooth.js
scroll-desktop.js
tabs.js
中文PC截图

PC截图

手机截图


















暂无评论内容