想要更多选择?我们推荐
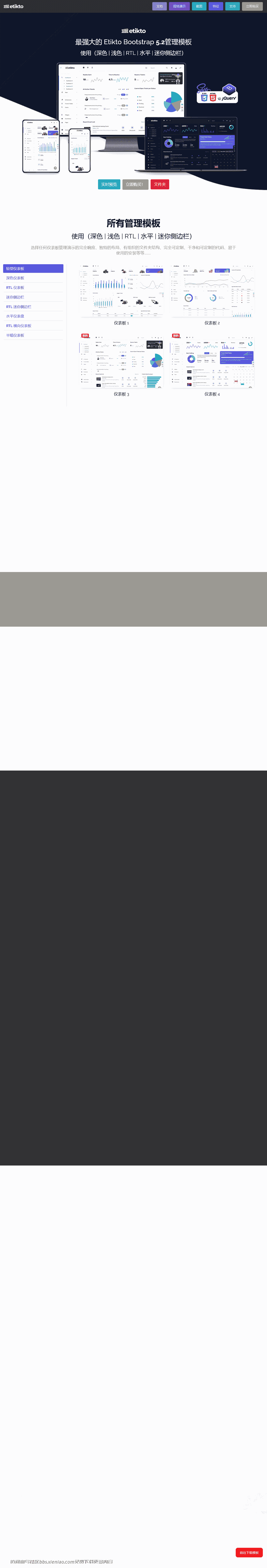
etikto Admin – 是用于 eTick Machine Admin 的完全响应式机器票务管理仪表板模板 – 票务管理数据分析概念和理论,用于概览组织票务详细信息。
etikto Admin – 国家/地区票务管理管理仪表板模板,以简洁的方式使用极简现代的设计来打开和关闭仪表板项目中的机器票务概览。这可以用于在线支持应用程序的管理仪表板应用程序。
这是一个独特的软件包仪表板,具有票务、收入、状态、月收入和绩效跟踪功能。我们根据 eTick Admin – eTick Management 的独特和简约外观开发了此管理模板,该模板基于最新的 Bootstrap 5,使用 HTML 中的 SASS 设计。
etikto Admin – 收益管理管理仪表板 – 响应式 Bootstrap 5 管理模板仪表板 Web 应用程序。Admin HTML 模板可用于在线应用程序和软件。为您的在线应用程序提供简洁、现代、新颖、富有创意的外观。它具有用户友好的设计。
通知和 etikto 收入量是富有创意的新功能。
您可以从我们的 HTML 模板插件和小部件跟踪和分析您的利润统计数据。Bootstrap 5 最新平台上的现代 HTML 模板。
UI工具包
图表
形式
小部件
附加页
文档包括:
致谢
请注意:演示中的图像不是模板文件的一部分。
更改日志
------------ 版本 - 2024 年 5 月 1.2 ------------ [+] 添加了 2 个新的仪表板 Bootstrap 5 仪表板 [+] 活动门票预订仪表板 [+] 维护单预订仪表板 [+] CSS 更改 ------------ 版本 - 2024 年 1 月 1.0 --------- [+] 发布
包含143个文件-压缩包目录详情
intro/
index.html
css/
custom.css
default-style.css
nav-style.css
plugin.css
responsive.css
style.css
template-element.css
typographies.css
images/
bg-img-1.jpg
bg-img-2.jpg
bg-img.jpg
image-1.png
ldp_bg2.png
ldp_img1.png
main3-1.png
brand/
logo-white.png
demo-screen/
demo-1.jpg
demo-13.jpg
demo-15.jpg
demo-16.jpg
demo-19.jpg
demo-2.jpg
demo-23.jpg
demo-25.jpg
demo-26.jpg
demo-27.jpg
demo-28.jpg
demo-30.jpg
demo-32.jpg
demo-33.jpg
demo-34.jpg
demo-35.jpg
demo-37.jpg
demo-39.jpg
demo-40.png
demo-41.png
demo-42.png
demo-43.png
demo-44.png
demo-45.png
demo-46.png
demo-47.png
demo-48.png
demo-49.png
demo-5.jpg
demo-50.png
demo-51.png
demo-9.jpg
other-screen/
1.jpg
2.jpg
3.jpg
4.jpg
5.jpg
6.jpg
7.jpg
8.jpg
svg/
001-responsive.svg
002-easy.svg
003-updates.svg
008-framework.svg
009-multipledemos.svg
010-additionalplugins.svg
011-freeupdates.svg
012-icons.svg
013-fonts.svg
014-charts.svg
015-cleancode.svg
016-widgets.svg
017-customize.svg
018-documentation.svg
019-blogger.svg
020-social.svg
021-designs.svg
022-color-palette.svg
023-bootstrap.svg
js/
custom.js
customizer.js
jarallax.js
nav.js
template.js
vendor/
animate/
animate.css
bootstrap/
css/
bootstrap.min.css
js/
bootstrap.min.js
corenav-master/
coreNavigation-1.1.3.css
coreNavigation-1.1.3.js
datatable/
datatables.min.css
datepicker/
bootstrap-datetimepicker.css
flex-slider/
flexslider.css
font-awesome/
css/
font-awesome.min.css
fonts/
fontawesome-webfont-1.eot
fontawesome-webfont.eot
fontawesome-webfont.svg
fontawesome-webfont.ttf
fontawesome-webfont.woff
fontawesome-webfont.woff2
isotope/
animated-masonry-gallery.css
jquery/
jquery.min.js
js/
popper.min.js
wow.min.js
materialdesignicons/
materialdesignicons.min.css
mediaelement-and-player/
mediaelementplayer.css
owlcarousel/
css/
owl.carousel.css
owl.theme.default.min.css
js/
jquery.mousewheel.min.js
owl.carousel.min.js
prettyPhoto/
css/
prettyPhoto.css
images/
prettyPhoto/
dark_rounded/
btnNext.png
btnPrevious.png
contentPattern.png
loader.gif
sprite.png
dark_square/
btnNext.png
btnPrevious.png
loader.gif
sprite.png
default/
default_thumb.png
loader.gif
sprite.png
sprite_next.png
sprite_prev.png
facebook/
btnNext.png
btnPrevious.png
contentPatternBottom.png
contentPatternLeft.png
contentPatternRight.png
contentPatternTop.png
default_thumbnail.gif
loader.gif
sprite.png
light_rounded/
btnNext.png
btnPrevious.png
loader.gif
sprite.png
light_square/
btnNext.png
btnPrevious.png
sprite.png
themify-icons/
themify-icons.css
fonts/
themify-1.eot
themify.eot
themify.svg
themify.ttf
themify.woff
中文PC截图

PC截图

手机截图


















暂无评论内容