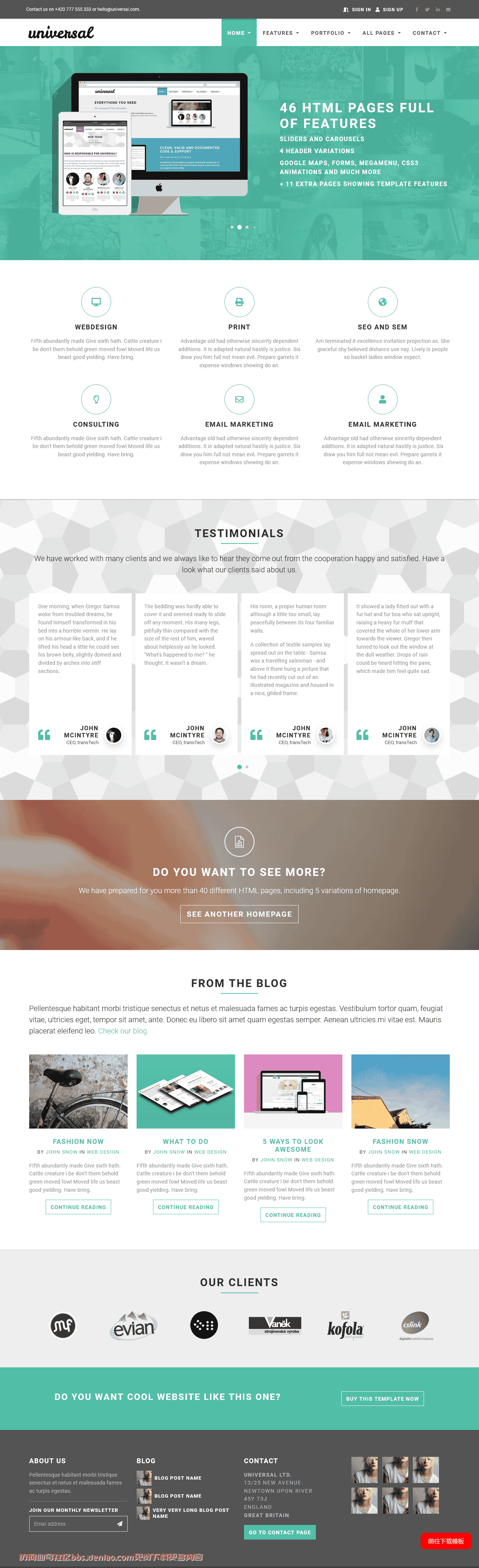
该模板功能丰富,适用性广,可以满足建立商务网站界面大部分的需求,适合所有的企业商务拓展,使用该模板可以免去花费大量时间在UI上,您可以更专注于网站的内容及功能。
该模板包括54个页面:
1、 首页1(index.html);
2、 首页2(index2.html);
3、 首页3(index3.html);
4、 首页4(index4.html);
5、 功能组件:手风琴下拉框(Accordions)。一般适合帮助中心,常见问题。(template-accordions.html)
6、 功能组件:警告框(Alerts)。当用户在操作网站的时候,该警告框可以为用户提供上下文反馈消息,或灵活提供较短的劲爆消息。(template-alerts.html)
7、 功能组件:按钮(Buttons)。(template-buttons.html)
8、 功能组件:内容区块(Content boxes)。带图标的区块、带文本悬停的图像区块、图文区块等(template-content-boxes.html);
9、 功能组件:水平布局区块(template-blocks.html);
10、 功能组件:分页(template-pagination.html);
11、 功能组件:选项卡标签(template-tabs.html);
12、 功能组件:文字标题及排版(template-typography.html);
13、 功能组件:粘性布局;导航固定顶部(template-header-default.html);
14、 功能组件:非粘性布局(template-header-nosticky.html);
15、 功能组件:顶部白色;顶部信息栏变为白色(template-header-light.html);
16、 布局:2列带文本悬停图片列表(有间距)(portfolio-2.html);
17、 布局:2列带文本悬停图片列表(无间距)(portfolio-no-space-2.html);
18、 布局:3列带文本悬停图片列表(有间距)(portfolio-3.html);
19、 布局:3列带文本悬停图片列表(无间距)(portfolio-no-space-3.html);
20、 布局:4列带文本悬停图片列表(有间距)(portfolio-4.html);
21、 布局:4列带文本悬停图片列表(无间距)(portfolio-no-space-4.html);
22、 布局:项目信息详情1(portfolio-detail.html);
23、 布局:项目信息详情2(portfolio-detail-2.html);
24、 关于我们(about.html);
25、 团队列表(team.html);
26、 团队成员简介(team-member.html);
27、 我们的服务(services.html);
28、 价目表(packages.html);
29、 用户中心:登录注册表单(customer-register.html);
30、 用户中心:订单列表(customer-orders.html);
31、 用户中心:订单详情(customer-order.html);
32、 用户中心:收藏列表(customer-wishlist.html);
33、 用户中心:账户信息及密码修改表单(customer-account.html);
34、 网店分类列表(右侧导航)(shop-category.html);
35、 网店分类列表(左侧导航)(shop-category-left.html);
36、 网店分类列表(通栏,无导航)(shop-category-full.html);
37、 产品详情(shop-detail.html);
38、 购物车(shop-basket.html);
39、 下单流程1:填写收货地址(checkout1.html)(shop-checkout1.html);
40、 下单流程2:收货方式(checkout2.html)(shop-checkout2.html);
41、 下单流程3:付款方式(checkout3.html)(shop-checkout3.html);
42、 下单流程4:订单确认(checkout4.html)(shop-checkout4.html);
43、 联系我们1(contact.html);
44、 联系我们2(contact2.html);
45、 联系我们3(contact3.html);
46、 文本页1:右侧导航(text.html);
47、 文本页2:左侧导航(text-left.html);
48、 文本页3:通栏无导航(text-full.html);
49、 常见问题FAQ(faq.html);
50、 404错误页面(404.html);
51、 Blog列表页1:大图(blog.html);
52、 Blog列表页2:左右图文(blog-medium.html);
53、 Blog列表页3:3列上下图文;(blog-small.html);
54、 Blog内容页(blog-post.html);
模板特点:
1、 该模板附带6种预定义颜色变化,分别为蓝、绿、粉、红、海洋绿、紫。可将css/style.default.css文件替换为相应颜色的css文件;
2、 使用Bootstrap5框架,完全响应式的设计,所有元素可根据用户设备的屏幕大小自行调整;
3、 所有特效均无依赖jQuery,但如果有需要,100%兼容jQuery;
4、 使用最新html5+css3构建,良好的结构性代码;
5、 利于搜索引擎优化;
6、 跨浏览器兼容性(Chrome、Safari、Firefox、IE 11+、Opera等)。
相关推荐:
网店模板
商务模板
Bootstrap5模板
包含513个文件-压缩包目录详情
html/
404.html
about.html
blog-medium.html
blog-post.html
blog-small.html
blog.html
contact.html
contact2.html
contact3.html
customer-account.html
customer-order.html
customer-orders.html
customer-register.html
customer-wishlist.html
faq.html
index.html
index2.html
index3.html
index4.html
packages.html
portfolio-2.html
portfolio-3.html
portfolio-4.html
portfolio-detail-2.html
portfolio-detail.html
portfolio-no-space-2.html
portfolio-no-space-3.html
portfolio-no-space-4.html
services.html
shop-basket.html
shop-category-full.html
shop-category-left.html
shop-category.html
shop-checkout1.html
shop-checkout2.html
shop-checkout3.html
shop-checkout4.html
shop-detail.html
team-member.html
team.html
template-accordions.html
template-alerts.html
template-blocks.html
template-buttons.html
template-content-boxes.html
template-header-default.html
template-header-light.html
template-header-nosticky.html
template-pagination.html
template-tabs.html
template-typography.html
test.html
text-full.html
text-left.html
text.html
css/
custom.css
style.blue.css
style.blue.min.css
style.blue.min.css.map
style.default.css
style.default.min.css
style.default.min.css.map
style.green.css
style.green.min.css
style.green.min.css.map
style.lightblue.css
style.lightblue.min.css
style.lightblue.min.css.map
style.marsala.css
style.marsala.min.css
style.marsala.min.css.map
style.pink.css
style.pink.min.css
style.pink.min.css.map
style.red.css
style.red.min.css
style.red.min.css.map
style.turquoise.css
style.turquoise.min.css
style.turquoise.min.css.map
style.violet.css
style.violet.min.css
style.violet.min.css.map
icons/
demo.html
orion-svg-sprite.svg
styles.css
img/
404.svg
apple-touch-icon-114x114.png
apple-touch-icon-120x120.png
apple-touch-icon-144x144.png
apple-touch-icon-152x152.png
apple-touch-icon-57x57.png
apple-touch-icon-72x72.png
apple-touch-icon-76x76.png
apple-touch-icon.png
banner.jpg
banner2.jpg
basketsquare.jpg
blog-avatar.jpg
blog-avatar2.jpg
blog-medium.jpg
blog-recent-2.jpg
blog-recent-3.jpg
blog-recent.jpg
blog.jpg
blog2.jpg
boxed-pattern.png
customer-1.png
customer-2.png
customer-3.png
customer-4.png
customer-5.png
customer-6.png
detailbig1.jpg
detailbig2.jpg
detailbig3.jpg
detailsquare.jpg
detailsquare2.jpg
detailsquare3.jpg
favicon.ico
fixed-background-1.jpg
fixed-background-2.jpg
grayscale.svg
home-try.jpg
home.jpg
homepage-slider.jpg
logo-small.png
logo.png
main-slider1.jpg
main-slider2.jpg
main-slider3.jpg
main-slider4.jpg
marker.png
men.jpg
page-1.jpg
page-2.jpg
page-3.jpg
payment.png
person-1.jpg
person-2.jpg
person-3.png
person-4.jpg
photogrid.jpg
portfolio-1.jpg
portfolio-2.jpg
portfolio-3.jpg
portfolio-4.jpg
portfolio-5.jpg
portfolio-6.jpg
portfolio-7.jpg
portfolio-8.jpg
portfolio-9.jpg
product1.jpg
product2.jpg
product3.jpg
product4.jpg
slide1.jpg
slide2.jpg
slide3.jpg
slide4.jpg
slide5.jpg
slide6.jpg
template-easy-code.png
template-easy-customize-less.png
template-easy-customize.png
template-homepage.png
template-mac.png
template-tablets-2.png
template-tablets.png
texture-bw.png
texture-turquoise.png
texture-violet.png
women.jpg
js/
countries.json
demo.js
js-cookie.js
map.js
theme.js
vendor/
bootstrap/
css/
bootstrap-grid.css
bootstrap-grid.min.css
bootstrap-grid.rtl.css
bootstrap-grid.rtl.min.css
bootstrap-reboot.css
bootstrap-reboot.min.css
bootstrap-reboot.rtl.css
bootstrap-reboot.rtl.min.css
bootstrap-utilities.css
bootstrap-utilities.min.css
bootstrap-utilities.rtl.css
bootstrap-utilities.rtl.min.css
bootstrap.css
bootstrap.min.css
bootstrap.rtl.css
bootstrap.rtl.min.css
js/
bootstrap.bundle.js
bootstrap.bundle.min.js
bootstrap.esm.js
bootstrap.esm.min.js
bootstrap.js
bootstrap.min.js
choices.js/
public/
assets/
scripts/
choices.js
choices.min.js
styles/
base.css
base.min.css
choices.css
choices.min.css
src/
leaflet/
leaflet-src.esm.js
leaflet-src.js
leaflet.css
leaflet.js
images/
layers-2x.png
layers.png
marker-icon-2x.png
marker-icon.png
marker-shadow.png
swiper/
postinstall.js
swiper-bundle.cjs.js
swiper-bundle.css
swiper-bundle.esm.browser.js
swiper-bundle.esm.browser.min.js
swiper-bundle.esm.js
swiper-bundle.js
swiper-bundle.min.css
swiper-bundle.min.js
swiper-react.cjs.js
swiper-react.esm.js
swiper-svelte.cjs.js
swiper-svelte.esm.js
swiper-vue.cjs.js
swiper-vue.esm.js
swiper.cjs.js
swiper.esm.js
swiper.min.css
angular/
swiper_angular.metadata.json
angular/
src/
bundles/
swiper_angular.umd.js
esm2015/
swiper-angular.js
swiper_angular.js
angular/
src/
fesm2015/
swiper_angular.js
bundle/
cjs/
angular/
karma.conf.js
components/
a11y/
a11y.js
autoplay/
autoplay.js
controller/
controller.js
core/
core-class.js
defaults.js
events-emitter.js
modular.js
breakpoints/
getBreakpoint.js
index.js
setBreakpoint.js
check-overflow/
index.js
classes/
addClasses.js
index.js
removeClasses.js
events/
index.js
onClick.js
onResize.js
onScroll.js
onTouchEnd.js
onTouchMove.js
onTouchStart.js
grab-cursor/
index.js
setGrabCursor.js
unsetGrabCursor.js
images/
index.js
loadImage.js
preloadImages.js
loop/
index.js
loopCreate.js
loopDestroy.js
loopFix.js
manipulation/
addSlide.js
appendSlide.js
index.js
prependSlide.js
removeAllSlides.js
removeSlide.js
slide/
index.js
slideNext.js
slidePrev.js
slideReset.js
slideTo.js
slideToClickedSlide.js
slideToClosest.js
slideToLoop.js
transition/
index.js
setTransition.js
transitionEnd.js
transitionStart.js
translate/
getTranslate.js
index.js
maxTranslate.js
minTranslate.js
setTranslate.js
translateTo.js
update/
index.js
updateActiveIndex.js
updateAutoHeight.js
updateClickedSlide.js
updateProgress.js
updateSize.js
updateSlides.js
updateSlidesClasses.js
updateSlidesOffset.js
updateSlidesProgress.js
effect-coverflow/
effect-coverflow.js
effect-cube/
effect-cube.js
effect-fade/
effect-fade.js
effect-flip/
effect-flip.js
hash-navigation/
hash-navigation.js
history/
history.js
keyboard/
keyboard.js
lazy/
lazy.js
mousewheel/
mousewheel.js
navigation/
navigation.js
pagination/
pagination.js
parallax/
parallax.js
scrollbar/
scrollbar.js
thumbs/
thumbs.js
virtual/
virtual.js
zoom/
zoom.js
core/
index.js
modules/
observer/
observer.js
resize/
resize.js
react/
get-changed-params.js
get-children.js
get-params.js
init-swiper.js
loop.js
params-list.js
swiper-slide.js
swiper.js
update-swiper.js
use-isomorphic-layout-effect.js
utils.js
virtual.js
svelte/
get-changed-params.js
get-params.js
init-swiper.js
params-list.js
swiper-slide.js
swiper-slide.svelte
swiper.js
swiper.svelte
update-swiper.js
utils.js
utils/
dom.js
get-browser.js
get-device.js
get-support.js
utils.js
vue/
get-changed-params.js
get-children.js
get-params.js
init-swiper.js
loop.js
params-list.js
swiper-slide.js
swiper.js
update-swiper.js
utils.js
virtual.js
components/
a11y/
a11y.min.css
autoplay/
controller/
controller.min.css
effect-coverflow/
effect-coverflow.min.css
effect-cube/
effect-cube.min.css
effect-fade/
effect-fade.min.css
effect-flip/
effect-flip.min.css
hash-navigation/
history/
keyboard/
lazy/
lazy.min.css
mousewheel/
navigation/
navigation.min.css
pagination/
pagination.min.css
parallax/
scrollbar/
scrollbar.min.css
thumbs/
thumbs.min.css
virtual/
zoom/
zoom.min.css
core/
esm/
angular/
karma.conf.js
components/
a11y/
a11y.js
autoplay/
autoplay.js
controller/
controller.js
core/
core-class.js
defaults.js
events-emitter.js
modular.js
breakpoints/
getBreakpoint.js
index.js
setBreakpoint.js
check-overflow/
index.js
classes/
addClasses.js
index.js
removeClasses.js
events/
index.js
onClick.js
onResize.js
onScroll.js
onTouchEnd.js
onTouchMove.js
onTouchStart.js
grab-cursor/
index.js
setGrabCursor.js
unsetGrabCursor.js
images/
index.js
loadImage.js
preloadImages.js
loop/
index.js
loopCreate.js
loopDestroy.js
loopFix.js
manipulation/
addSlide.js
appendSlide.js
index.js
prependSlide.js
removeAllSlides.js
removeSlide.js
slide/
index.js
slideNext.js
slidePrev.js
slideReset.js
slideTo.js
slideToClickedSlide.js
slideToClosest.js
slideToLoop.js
transition/
index.js
setTransition.js
transitionEnd.js
transitionStart.js
translate/
getTranslate.js
index.js
maxTranslate.js
minTranslate.js
setTranslate.js
translateTo.js
update/
index.js
updateActiveIndex.js
updateAutoHeight.js
updateClickedSlide.js
updateProgress.js
updateSize.js
updateSlides.js
updateSlidesClasses.js
updateSlidesOffset.js
updateSlidesProgress.js
effect-coverflow/
effect-coverflow.js
effect-cube/
effect-cube.js
effect-fade/
effect-fade.js
effect-flip/
effect-flip.js
hash-navigation/
hash-navigation.js
history/
history.js
keyboard/
keyboard.js
lazy/
lazy.js
mousewheel/
mousewheel.js
navigation/
navigation.js
pagination/
pagination.js
parallax/
parallax.js
scrollbar/
scrollbar.js
thumbs/
thumbs.js
virtual/
virtual.js
zoom/
zoom.js
core/
index.js
modules/
observer/
observer.js
resize/
resize.js
react/
get-changed-params.js
get-children.js
get-params.js
init-swiper.js
loop.js
params-list.js
swiper-slide.js
swiper.js
update-swiper.js
use-isomorphic-layout-effect.js
utils.js
virtual.js
svelte/
get-changed-params.js
get-params.js
init-swiper.js
params-list.js
swiper-slide.js
swiper-slide.svelte
swiper.js
swiper.svelte
update-swiper.js
utils.js
utils/
dom.js
get-browser.js
get-device.js
get-support.js
utils.js
vue/
get-changed-params.js
get-children.js
get-params.js
init-swiper.js
loop.js
params-list.js
swiper-slide.js
swiper.js
update-swiper.js
utils.js
virtual.js
react/
svelte/
types/
components/
vue/
waypoints/
testem.json
lib/
jquery.waypoints.js
jquery.waypoints.min.js
noframework.waypoints.js
noframework.waypoints.min.js
waypoints.debug.js
zepto.waypoints.js
zepto.waypoints.min.js
shortcuts/
infinite.js
infinite.min.js
inview.js
inview.min.js
sticky.js
sticky.min.js
src/
test/
wow.js/
wow.js
wow.min.js
wow.min.js.gz
PC截图

手机截图




















暂无评论内容