该网站模板是一个Bootstrap5模板,适合建筑业务、建筑施工及建筑技术领域。
包含3个页面:
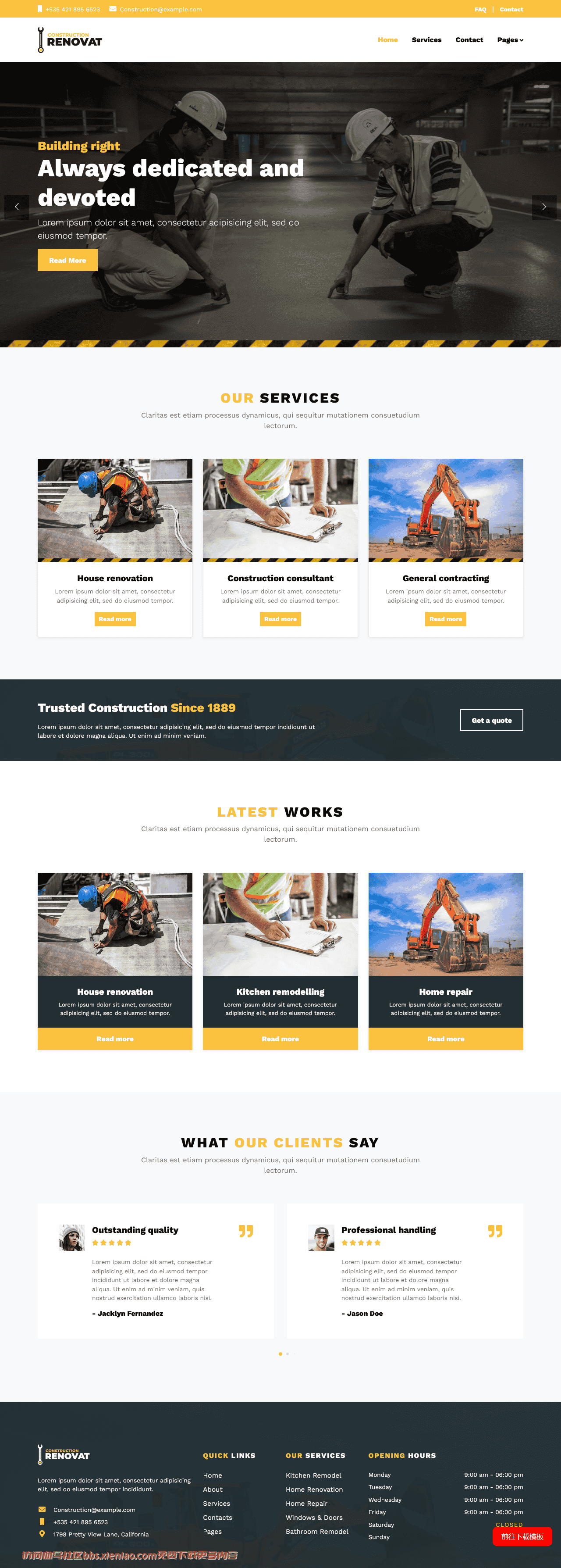
1、首页:横幅轮播、图文服务、图文作品展示、客户评价;
2、服务页;
3、联系我们。
模板特点:
1、该模板附带6种预定义颜色变化,分别为蓝、绿、粉、红、海洋绿、紫。可将css/style.default.css文件替换为相应颜色的css文件;
2、使用Bootstrap5框架,完全响应式的设计,所有元素可根据用户设备的屏幕大小自行调整;
3、使用最新html5+css3构建,良好的结构性代码;
4、利于搜索引擎优化;
5、跨浏览器兼容性(Chrome、Safari、Firefox、IE 11+、Opera等)。
相关推荐:
建筑模板
工业模板
Bootstrap5模板
包含260个文件-压缩包目录详情
html/
contact.html
index.html
services.html
test.html
css/
custom.css
style.blue.css
style.blue.min.css
style.blue.min.css.map
style.default.css
style.default.min.css
style.default.min.css.map
style.green.css
style.green.min.css
style.green.min.css.map
style.orange.css
style.orange.min.css
style.orange.min.css.map
style.pink.css
style.pink.min.css
style.pink.min.css.map
style.red.css
style.red.min.css
style.red.min.css.map
style.sea.css
style.sea.min.css
style.sea.min.css.map
style.violet.css
style.violet.min.css
style.violet.min.css.map
icons/
demo.html
orion-svg-sprite.svg
styles.css
img/
favicon.png
hero-banner-1.jpg
hero-banner-2.jpg
hero-banner-3.jpg
logo-white.png
logo-white.svg
logo.png
logo.svg
marker.png
services-1.jpg
services-2.jpg
services-3.jpg
services-item-1.jpg
services-item-2.jpg
services-item-3.jpg
services-item-4.jpg
services-item-5.jpg
services-item-6.jpg
slider-border.png
template-mac.png
testimonial-1.jpg
testimonial-2.jpg
js/
demo.js
front.js
js-cookie.js
leaflet.js
vendor/
bootstrap/
css/
bootstrap-grid.css
bootstrap-grid.min.css
bootstrap-grid.rtl.css
bootstrap-grid.rtl.min.css
bootstrap-reboot.css
bootstrap-reboot.min.css
bootstrap-reboot.rtl.css
bootstrap-reboot.rtl.min.css
bootstrap-utilities.css
bootstrap-utilities.min.css
bootstrap-utilities.rtl.css
bootstrap-utilities.rtl.min.css
bootstrap.css
bootstrap.min.css
bootstrap.rtl.css
bootstrap.rtl.min.css
js/
bootstrap.bundle.js
bootstrap.bundle.min.js
bootstrap.esm.js
bootstrap.esm.min.js
bootstrap.js
bootstrap.min.js
leaflet/
leaflet-src.esm.js
leaflet-src.js
leaflet.css
leaflet.js
images/
layers-2x.png
layers.png
marker-icon-2x.png
marker-icon.png
marker-shadow.png
swiper/
postinstall.js
swiper-bundle.css
swiper-bundle.esm.browser.js
swiper-bundle.esm.browser.min.js
swiper-bundle.esm.js
swiper-bundle.js
swiper-bundle.min.css
swiper-bundle.min.js
swiper.esm.js
swiper.min.css
angular/
angular/
src/
bundles/
swiper_angular.umd.js
esm2015/
swiper-angular.js
swiper_angular.js
angular/
src/
fesm2015/
swiper_angular.js
core/
core.js
defaults.js
events-emitter.js
moduleExtendParams.js
breakpoints/
getBreakpoint.js
index.js
setBreakpoint.js
check-overflow/
index.js
classes/
addClasses.js
index.js
removeClasses.js
events/
index.js
onClick.js
onResize.js
onScroll.js
onTouchEnd.js
onTouchMove.js
onTouchStart.js
grab-cursor/
index.js
setGrabCursor.js
unsetGrabCursor.js
images/
index.js
loadImage.js
preloadImages.js
loop/
index.js
loopCreate.js
loopDestroy.js
loopFix.js
modules/
observer/
observer.js
resize/
resize.js
slide/
index.js
slideNext.js
slidePrev.js
slideReset.js
slideTo.js
slideToClickedSlide.js
slideToClosest.js
slideToLoop.js
transition/
index.js
setTransition.js
transitionEmit.js
transitionEnd.js
transitionStart.js
translate/
getTranslate.js
index.js
maxTranslate.js
minTranslate.js
setTranslate.js
translateTo.js
update/
index.js
updateActiveIndex.js
updateAutoHeight.js
updateClickedSlide.js
updateProgress.js
updateSize.js
updateSlides.js
updateSlidesClasses.js
updateSlidesOffset.js
updateSlidesProgress.js
modules/
a11y/
a11y.js
a11y.min.css
autoplay/
autoplay.js
autoplay.min.css
controller/
controller.js
controller.min.css
effect-cards/
effect-cards.js
effect-cards.min.css
effect-coverflow/
effect-coverflow.js
effect-coverflow.min.css
effect-creative/
effect-creative.js
effect-creative.min.css
effect-cube/
effect-cube.js
effect-cube.min.css
effect-fade/
effect-fade.js
effect-fade.min.css
effect-flip/
effect-flip.js
effect-flip.min.css
free-mode/
free-mode.js
free-mode.min.css
grid/
grid.js
grid.min.css
hash-navigation/
hash-navigation.js
hash-navigation.min.css
history/
history.js
history.min.css
keyboard/
keyboard.js
keyboard.min.css
lazy/
lazy.js
lazy.min.css
manipulation/
manipulation.js
manipulation.min.css
methods/
addSlide.js
appendSlide.js
prependSlide.js
removeAllSlides.js
removeSlide.js
mousewheel/
mousewheel.js
mousewheel.min.css
navigation/
navigation.js
navigation.min.css
pagination/
pagination.js
pagination.min.css
parallax/
parallax.js
parallax.min.css
scrollbar/
scrollbar.js
scrollbar.min.css
thumbs/
thumbs.js
thumbs.min.css
virtual/
virtual.js
virtual.min.css
zoom/
zoom.js
zoom.min.css
react/
get-changed-params.js
get-children.js
get-params.js
init-swiper.js
loop.js
params-list.js
swiper-react.js
swiper-slide.js
swiper.js
update-swiper.js
use-isomorphic-layout-effect.js
utils.js
virtual.js
shared/
classes-to-selector.js
create-element-if-not-defined.js
create-shadow.js
dom.js
effect-init.js
effect-target.js
effect-virtual-transition-end.js
get-browser.js
get-device.js
get-support.js
utils.js
svelte/
get-changed-params.js
get-params.js
init-swiper.js
params-list.js
swiper-slide.svelte
swiper-svelte.js
swiper.svelte
update-swiper.js
utils.js
types/
modules/
vue/
get-changed-params.js
get-children.js
get-params.js
init-swiper.js
loop.js
params-list.js
swiper-slide.js
swiper-vue.js
swiper.js
update-swiper.js
utils.js
virtual.js
PC截图

手机截图



















暂无评论内容