该模板是为网店购物而设计的网站模板,包括多个网店页面、产品类别、购物车、结账流程等页面,使用响应式设计,采用Bootstrap4模板,这种布局适合从手机端到PC端的任何屏幕尺寸,在所有主流浏览器及设备上通过测试,运行良好。
该模板包含22个html页面模板,涵盖了建立电子商务网店的所有基础需求:
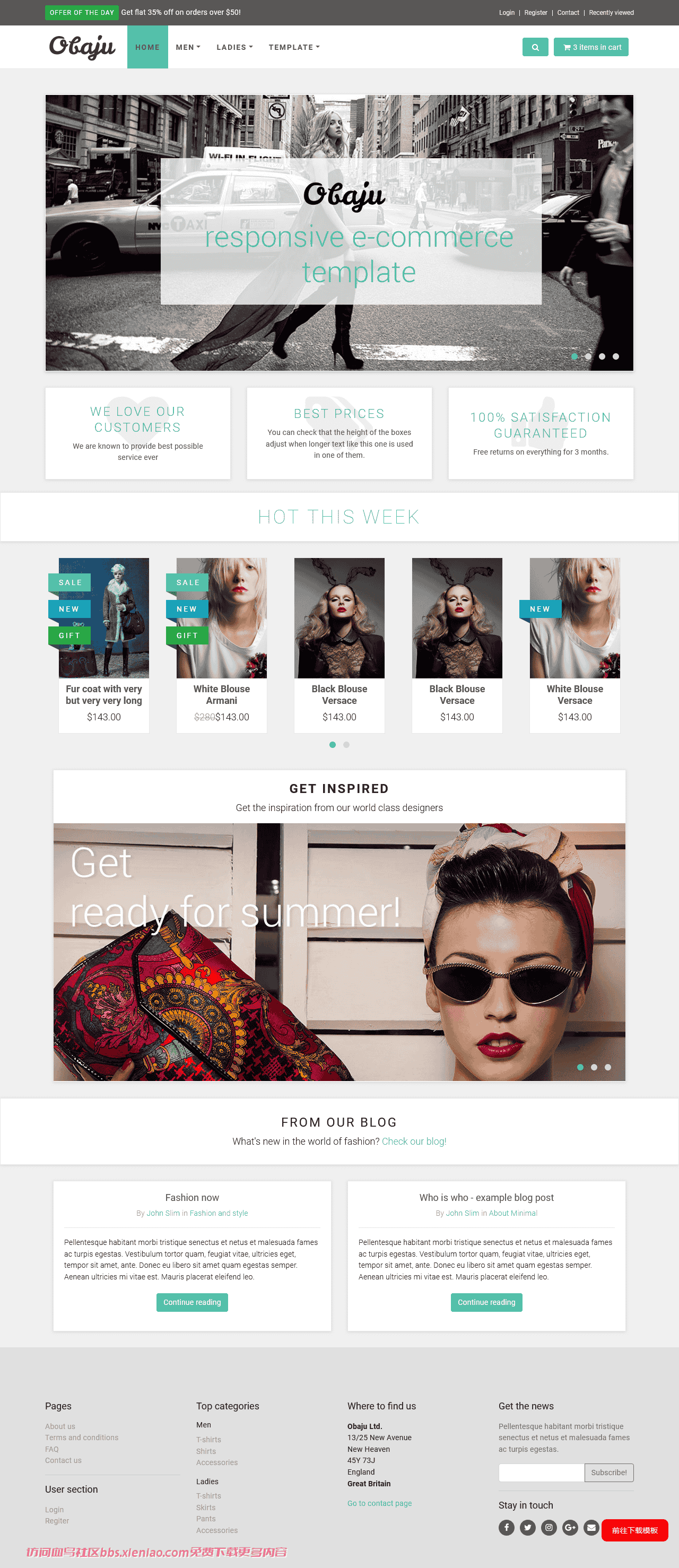
1、首页(index.html);
2、分类列表1:左侧导航(category.html);
3、分类列表2:右侧导航(category-right.html);
4、分类列表3:通栏列表(category-full.html);
5、产品详细信息(detail.html);
6、购物车(basket.html);
7、下单流程1:填写收货地址(checkout1.html);
8、下单流程2:收货方式(checkout2.html);
9、下单流程3:付款方式(checkout3.html);
10、下单流程4:订单确认(checkout4.html);
11、用户中心1:订单列表(customer-orders.html);
12、用户中心2:订单详情(customer-order.html);
13、用户中心3:收藏列表(customer-wishlist.html);
14、用户中心4:资料及密码更改(customer-account.html);
15、用户中心5:登录及注册(register.html);
16、Blog列表页(blog.html);
17、Blog内容页(post.html);
18、常见问题(faq.html);
19、文本页面1:通栏(text.html);
20、文本页面2:右侧导航(text-right.html);
21、404错误页面(404.html);
22、联系我们(contact.html)。
模板特点:
1、该模板附带6种预定义颜色变化,分别为蓝、绿、粉、红、海洋绿、紫。可将css/style.default.css文件替换为相应颜色的css文件;
2、使用Bootstrap4框架,完全响应式的设计,所有元素可根据用户设备的屏幕大小自行调整;
3、使用最新html5+css3构建,良好的结构性代码;
4、利于搜索引擎优化;
5、跨浏览器兼容性(Chrome、Safari、Firefox、IE 11+、Opera等)。
相关推荐:
网店模板
7000+响应式模板
包含120个文件-压缩包目录详情
html/
404.html
basket.html
blog.html
category-full.html
category-right.html
category.html
checkout1.html
checkout2.html
checkout3.html
checkout4.html
contact.html
customer-account.html
customer-order.html
customer-orders.html
customer-wishlist.html
detail.html
faq.html
favicon.png
index.html
post.html
register.html
text-right.html
text.html
css/
custom.css
style.blue.css
style.default.css
style.green.css
style.pink.css
style.red.css
style.sea.css
style.violet.css
img/
AjaxLoader.gif
banner.jpg
banner2.jpg
basketsquare.jpg
blog-avatar.jpg
blog-avatar2.jpg
blog.jpg
blog2.jpg
detailbig1.jpg
detailbig2.jpg
detailbig3.jpg
detailsquare.jpg
detailsquare2.jpg
detailsquare3.jpg
getinspired1.jpg
getinspired2.jpg
getinspired3.jpg
grabbing.png
logo-small.png
logo.png
main-slider1.jpg
main-slider2.jpg
main-slider3.jpg
main-slider4.jpg
marker.png
product1.jpg
product1_2.jpg
product2.jpg
product2_2.jpg
product3.jpg
product3_2.jpg
slider1.jpg
slider2.jpg
slider3.jpg
slider4.jpg
template-mac.png
js/
front.js
map.js
vendor/
bootstrap/
css/
bootstrap-grid.css
bootstrap-grid.min.css
bootstrap-reboot.css
bootstrap-reboot.min.css
bootstrap.css
bootstrap.min.css
js/
bootstrap.bundle.js
bootstrap.bundle.min.js
bootstrap.js
bootstrap.min.js
font-awesome/
css/
font-awesome.css
font-awesome.min.css
fonts/
fontawesome-webfont.eot
fontawesome-webfont.svg
fontawesome-webfont.ttf
fontawesome-webfont.woff
fontawesome-webfont.woff2
FontAwesome.otf
less/
scss/
jquery/
core.js
jquery.js
jquery.min.js
jquery.slim.js
jquery.slim.min.js
jquery.cookie/
component.json
cookie.jquery.json
jquery.cookie.js
owl.carousel/
owl.carousel.js
owl.carousel.min.js
assets/
ajax-loader.gif
owl.carousel.css
owl.carousel.min.css
owl.theme.default.css
owl.theme.default.min.css
owl.theme.green.css
owl.theme.green.min.css
owl.video.play.png
owl.carousel2.thumbs/
owl.carousel2.thumbs.js
owl.carousel2.thumbs.min.js
popper.js/
popper-utils.js
popper-utils.min.js
popper.js
popper.min.js
esm/
popper-utils.js
popper-utils.min.js
popper.js
popper.min.js
umd/
popper-utils.js
popper-utils.min.js
popper.js
popper.js.flow
popper.min.js
PC截图

手机截图


















暂无评论内容