注 – 2013 年 3 月 25 日:Grey and Black 已更新至版本 2,现已兼容 html5 并可用于 IE10
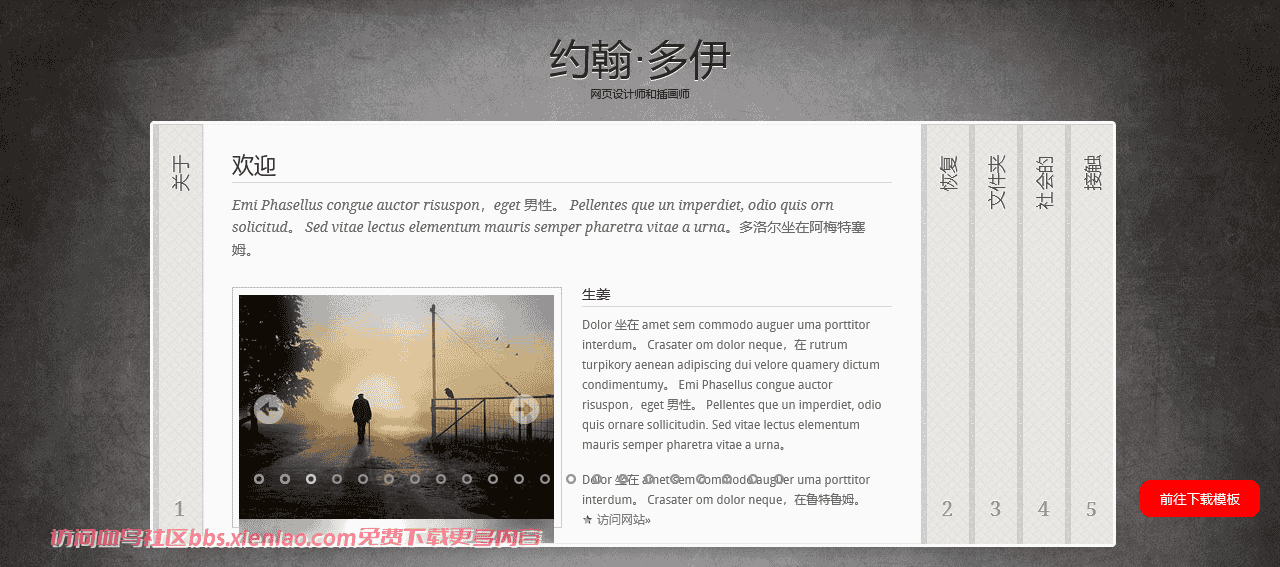
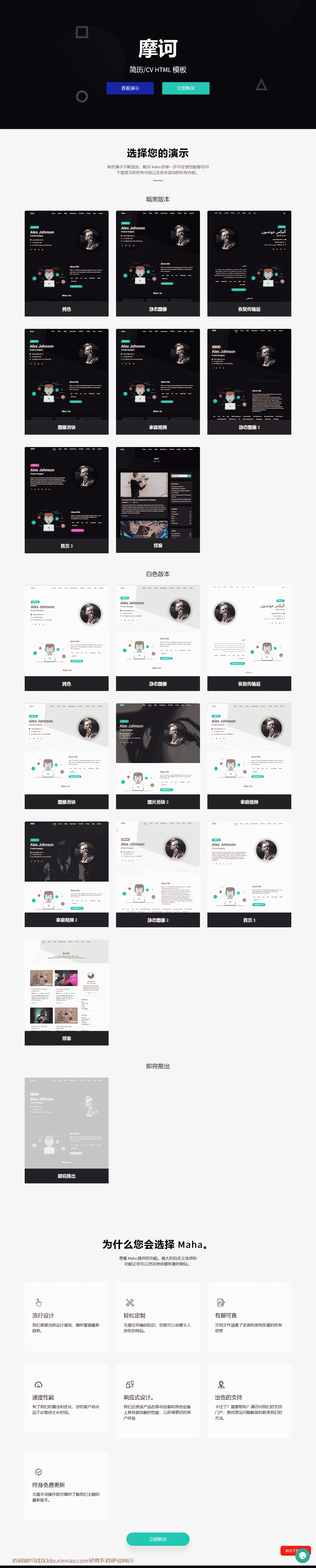
Grey & Black 是一款专业的在线 vCard 模板,设计简洁干净。它将帮助您创建自己的虚拟名片,并能够以时尚的方式展示您的特色项目。
该模板配有 Nivo 和 Coda Sliders、可用的 Ajax/Php 联系表、漂亮的照片库、Quovolver、Tip Tip 工具提示、Twitter 集成和 Google 地图。
另外还有十种优质背景可供选择,帮助您创建独特的虚拟名片。
代码
- Internet Explorer 7+、Firefox、Safari、Opera、Chrome
- 有详细记录的代码和 CSS
- 有效的 html5
- Nivo 滑块
- 尾声滑块
- 夸沃尔
- 漂亮图片库
- TipTip 工具提示
- GPS jQuery
- @font-face 字体替换
- 工作联络表
- Twitter 集成
显卡
- 10 种背景风格
我还附上了一个文档文件夹来指导您完成代码。我希望我已经涵盖了所有内容,但如果您希望了解某些内容,我很乐意为您提供帮助。
如果您决定购买此模板,请对其进行评分。非常感谢!
更新
2013 年 11 月 8 日:更新 Google 地图
包含152个文件-压缩包目录详情
templates/
greyandblack2013/
vcard/
big_grid.png
dark_grid.png
ds.png
index.html
ls.png
main.css
med_grid.png
mosaic.png
small_grid.png
stripe3.png
style1.png
style2.png
bg/
big_grid.jpg
check.jpg
dark_grid.jpg
dark_scratch.jpg
grey_scratch.jpg
grid.jpg
med_grid.jpg
mosaic.jpg
small_grid.jpg
stripe3.jpg
contact/
ajax.js
images/
4star.png
5star.png
arrows.png
bullet.png
bullets.png
check.jpg
dark_grid.jpg
dark_scratch.jpg
email.png
form-gradient.gif
form_button.png
gallery.png
gallery_frame.png
home.png
left_arrow.png
line.png
loader.gif
pencil.png
right_arrow.png
shadow.png
slider_bg.png
telephone.png
vcard.png
prettyPhoto/
dark_rounded/
btnNext.png
btnPrevious.png
contentPattern.png
loader.gif
sprite.png
dark_square/
btnNext.png
btnPrevious.png
loader.gif
sprite.png
default/
default_thumb.png
loader.gif
sprite.png
sprite_next.png
sprite_prev.png
sprite_x.png
sprite_y.png
facebook/
btnNext.png
btnPrevious.png
contentPatternBottom.png
contentPatternLeft.png
contentPatternRight.png
contentPatternTop.png
loader.gif
sprite.png
light_rounded/
btnNext.png
btnPrevious.png
loader.gif
sprite.png
light_square/
btnNext.png
btnPrevious.png
sprite.png
social/
deviantart-s.png
facebook-logo-square.png
flickr-square.png
linkedin-logo-square2.png
rss-cube.png
skype-s.png
twitter-logo-square.png
vimeo-s.png
work/
1.jpg
10.jpg
10_large.jpg
11.jpg
11_large.jpg
12.jpg
12_large.jpg
14_large.jpg
15_large.jpg
1_large.jpg
2.jpg
2_large.jpg
3.jpg
3_large.jpg
4.jpg
4_large.jpg
5.jpg
5_large.jpg
6.jpg
6_large.jpg
7.jpg
7_large.jpg
8.jpg
8_large.jpg
9.jpg
9_large.jpg
a.jpg
b.jpg
c.jpg
slider1.jpg
slider2.jpg
slider3.jpg
style/
css/
coda-slider-2.0.css
nivo-slider.css
prettyPhoto.css
font/
ballpark_weiner-webfont-1.eot
ballpark_weiner-webfont.eot
ballpark_weiner-webfont.svg
ballpark_weiner-webfont.ttf
ballpark_weiner-webfont.woff
DroidSans-Bold-webfont-1.eot
DroidSans-Bold-webfont.eot
DroidSans-Bold-webfont.svg
DroidSans-Bold-webfont.ttf
DroidSans-Bold-webfont.woff
DroidSans-webfont-1.eot
DroidSans-webfont.eot
DroidSans-webfont.svg
DroidSans-webfont.ttf
DroidSans-webfont.woff
DroidSerif-Italic-webfont-1.eot
DroidSerif-Italic-webfont.eot
DroidSerif-Italic-webfont.svg
DroidSerif-Italic-webfont.ttf
DroidSerif-Italic-webfont.woff
DroidSerif-Regular-webfont-1.eot
DroidSerif-Regular-webfont.eot
DroidSerif-Regular-webfont.svg
DroidSerif-Regular-webfont.ttf
js/
gmap3.min.js
jquery.1.9.js
jquery.coda-slider.js
jquery.nivo.slider.js
jquery.prettyPhoto.js
jquery.quovolver.js
liteaccordion.jquery.js
scripts.js
中文PC截图

PC截图

手机截图



















暂无评论内容