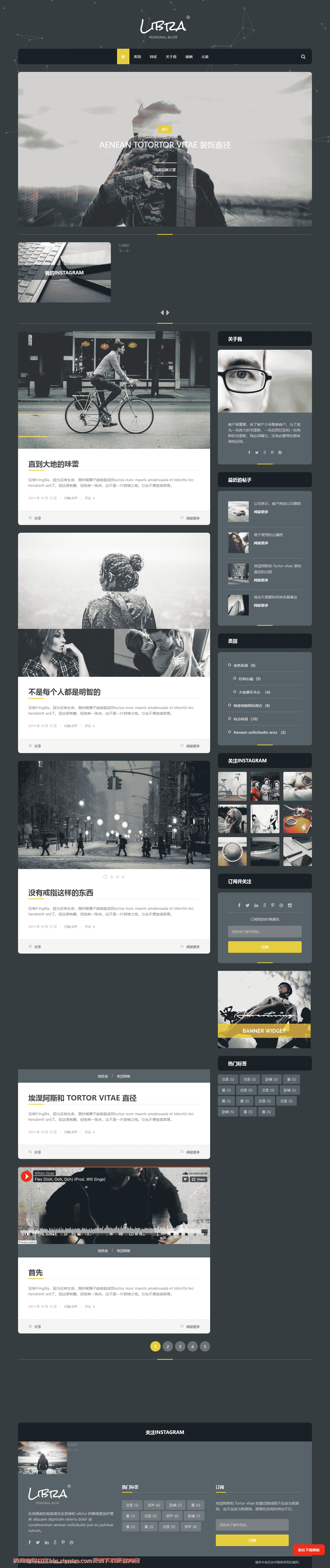
Libra 是一个个人博客 HTML 模板,使用最流行的设计趋势,如 HTML5、CSS3 和 jQuery。该模板有三种主页和类别布局样式(标准、博客列表和砌体网格样式),包括全宽页面,还有许多帖子类型页面,如标准帖子、带画廊幻灯片的帖子、带画廊网格的帖子、带视频嵌入的帖子和带 SoundCloud 嵌入的帖子。Libra 非常适合各种风格的博客,例如新闻、音乐、体育、娱乐、时尚和创意个人博客。该模板还为主题中包含的每个面板提供了注释的 HTML 代码,因此您可以轻松调整模板以满足您的需求。
模板特点:
– Bootstrap 3 网格系统
– 有效的 HTML5 页面
– 包含 Font Awesome
– 包含 3 种样式的主页全宽页面
– 包含 3 种样式的类别页面全宽页面
– 响应式设计
– Retina 就绪
– 支持 Youtube、Vimeo 和 SoundCloud 嵌入
– 主页滑块
– 轮播滑块
– 自定义配色方案
– 自定义侧边栏颜色
– Google 字体
– 使用 PHP 联系表单
– 包含必要元素
– 易于定制
– 文档
– 支持
– 人物和产品照片仅用于演示预览,不包含在主文件中。
如果您需要任何帮助来定制模板,请随时通过我的个人资料页面联系我。谢谢
致谢:
– Bootstrap 3
– Font Awesome
– Megafolio Pro 响应式网格 jQuery 插件
– Fancybox jQuery Lightbox
– OWL Carousel jQuery 插件
– FlexSlider jQuery 插件
– Isotope jQuery 插件
– Particleground jQuery 插件
– Retina jQuery 插件
最新更新
2016 年 2 月 7 日
– 改进了侧边栏粘性。
2015 年 10 月 28 日
– 改进了文档文件。
– 增加了模板配色方案设置。
– 增加了颜色小部件页面。
包含194个文件-压缩包目录详情
_libra-210267423/
preview/
about-me.html
category-page-fullwidth.html
category-page-list-fullwidth.html
category-page-list.html
category-page-masonry-fullwidth.html
category-page-masonry.html
category-page.html
color-widget.html
contact.html
elements.html
home-blog-list-fullwidth.html
home-blog-list.html
home-masonry-fullwidth.html
home-masonry.html
home-standard-fullwidth.html
index.html
post-audio-fullwidth.html
post-audio.html
post-gallery-one-fullwidth.html
post-gallery-one.html
post-gallery-two-fullwidth.html
post-gallery-two.html
post-spare01.html
post-spare02.html
post-spare03.html
post-spare04.html
post-spare05.html
post-spare06.html
post-spare07.html
post-spare08.html
post-spare09.html
post-spare10.html
post-standard-fullwidth.html
post-standard.html
post-video-vimeo-fullwidth.html
post-video-vimeo.html
post-video-youtube-fullwidth.html
post-video-youtube.html
bower_components/
fancybox/
blank.gif
fancybox_loading.gif
fancybox_loading@2x.gif
fancybox_overlay.png
fancybox_sprite.png
fancybox_sprite@2x.png
jquery.fancybox.css
jquery.fancybox.pack.js
helpers/
fancybox_buttons.png
jquery.fancybox-buttons.css
jquery.fancybox-buttons.js
jquery.fancybox-media.js
jquery.fancybox-thumbs.css
jquery.fancybox-thumbs.js
FlexSlider/
flexslider.css
jquery.flexslider.js
fonts/
flexslider-icon-1.eot
flexslider-icon.eot
flexslider-icon.svg
flexslider-icon.ttf
flexslider-icon.woff
megafolio/
assets/
grain.png
link.png
link_clean.png
lupe.png
socialbar-bg.png
zoom_clean.png
tiles/
list.png
topgradient.png
css/
settings.css
icons/
comments.png
facebook.png
like.png
more.png
twitter.png
js/
jquery.themepunch.megafoliopro.js
jquery.themepunch.tools.min.js
owl.carousel/
owl.carousel.min.js
assets/
owl.carousel.css
css/
bootstrap.css
color.css
style.css
fonts/
css/
font-awesome.min.css
fonts/
fontawesome-webfont-1.eot
fontawesome-webfont.eot
fontawesome-webfont.svg
fontawesome-webfont.ttf
fontawesome-webfont.woff
fontawesome-webfont.woff2
images/
footer-logo.png
logo.png
upload/
about-me-featured-image.jpg
banner-widget.jpg
comment-avatar01.jpg
comment-avatar02.jpg
contact-featured-image.jpg
elements-featured-image.jpg
footer-instagram-item01.jpg
footer-instagram-item02.jpg
footer-instagram-item03.jpg
footer-instagram-item04.jpg
footer-instagram-item05.jpg
footer-instagram-item06.jpg
footer-instagram-item07.jpg
footer-instagram-item08.jpg
footer-instagram-item09.jpg
home-carousel-image01.jpg
home-carousel-image02.jpg
home-carousel-image03.jpg
home-carousel-image04.jpg
home-slider01.jpg
home-slider02.jpg
home-slider03.jpg
home-slider04.jpg
post-author-img.jpg
post-blog-list-img01.jpg
post-blog-list-img02.jpg
post-blog-list-img03.jpg
post-blog-list-img04.jpg
post-blog-list-img05.jpg
post-blog-list-img06.jpg
post-blog-list-img07.jpg
post-blog-list-img08.jpg
post-blog-list-img09.jpg
post-blog-list-img10.jpg
post-gallery-imag01.jpg
post-gallery-imag02.jpg
post-gallery-imag03.jpg
post-gallery-imag04.jpg
post-gallery-imag05.jpg
post-gallery-imag06.jpg
post-gallery-imag07.jpg
post-gallery-imag08.jpg
post-gallery-imag09.jpg
post-gallery-one-slide01.jpg
post-gallery-one-slide02.jpg
post-gallery-one-slide03.jpg
post-gallery-one-slide04.jpg
post-gallery-one-slide05.jpg
post-gallery-one-slide06.jpg
post-gallery-one-slide07.jpg
post-gallery-one-slide08.jpg
post-gallery-one-slide09.jpg
post-gallery-one-slide10.jpg
post-gallery-one-slide11.jpg
post-gallery-one-slide12.jpg
post-img01.jpg
post-list-slide01.jpg
post-list-slide02.jpg
post-list-slide03.jpg
post-list-slide04.jpg
post-masonry-img01.jpg
post-masonry-img02_1.jpg
post-masonry-img02_2.jpg
post-masonry-img02_3.jpg
post-masonry-img02_4.jpg
post-masonry-img03.jpg
post-masonry-img04.jpg
post-single-featured-image01.jpg
post-single-featured-image02.jpg
post-single-featured-image03.jpg
post-single-featured-image04.jpg
post-single-featured-image05.jpg
post-single-featured-image06.jpg
post-single-featured-image07.jpg
recent-post01.jpg
recent-post02.jpg
recent-post03.jpg
recent-post04.jpg
related-post01.jpg
related-post02.jpg
related-post03.jpg
related-post04.jpg
sidebar-about-me.jpg
signature.png
widget-instagram01.jpg
widget-instagram02.jpg
widget-instagram03.jpg
widget-instagram04.jpg
widget-instagram05.jpg
widget-instagram06.jpg
widget-instagram07.jpg
widget-instagram08.jpg
widget-instagram09.jpg
js/
classie.js
custom.js
imagesloaded.pkgd.min.js
isotope.pkgd.min.js
jquery.fitvids.js
jquery.hc-sticky.min.js
jquery.particleground.js
placeholder.js
retina.js
search.js
vendor/
jquery-1.11.3.min.js
modernizr.custom.js
中文PC截图

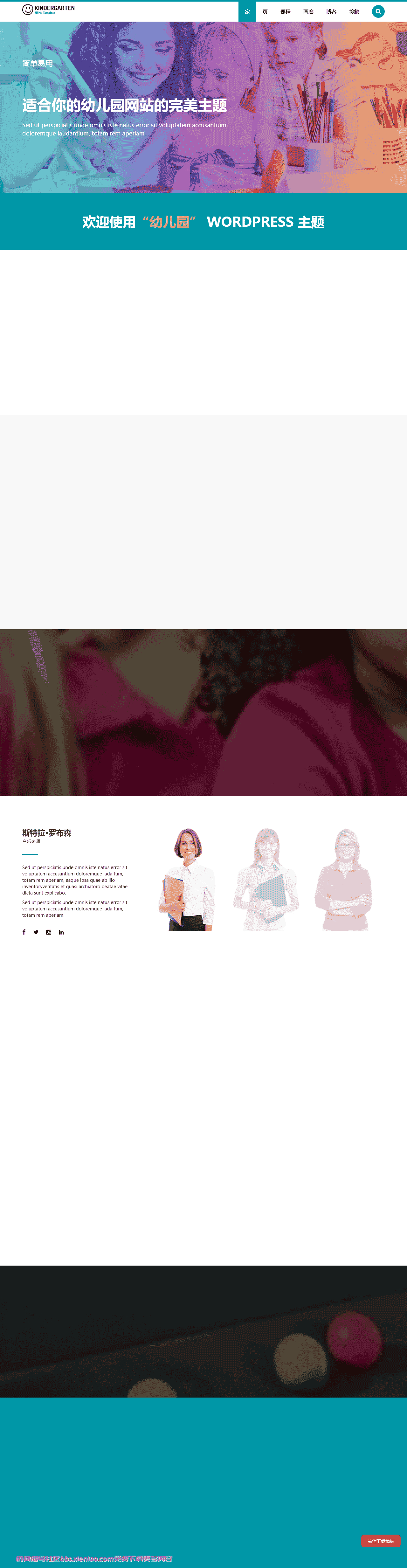
PC截图

手机截图






















暂无评论内容