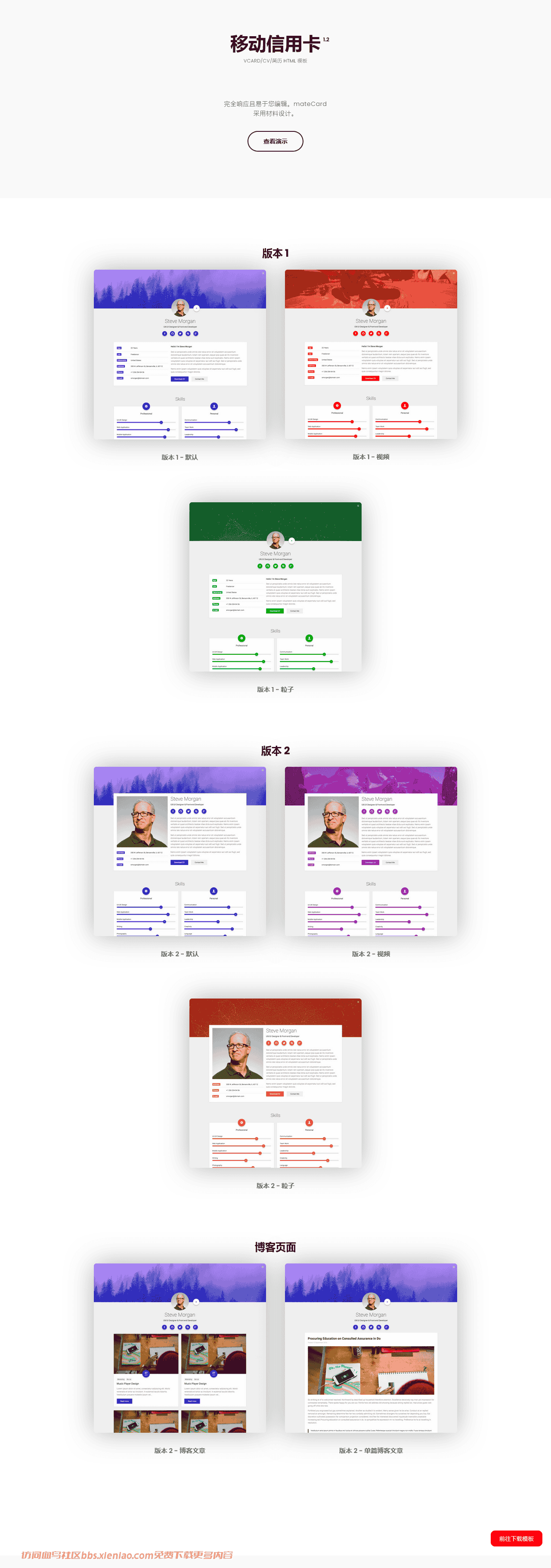
mCard – Material CV /简历模板最适合设计师、自由职业者、开发人员、程序员、编码员或任何其他数字职业。模板完全可定制且非常灵活,有 2 个布局版本、6 种不同的配色方案、3 种背景样式等。
我们还建议:
beshleyua、简历、cv、vcard、简历模板、cv 模板、vcard 模板、简历 html、个人、作品集、程序员作品集、Web 开发人员作品集、程序员简历、开发人员简历、程序员简历、开发人员简历、设计师简历、设计师简历、设计师作品集、在线简历、创意简历、自由职业者、简历网站、极简简历、在线简历、创意作品集、设计师、开发人员、专业人士、艺术家、摄影师
特征:
- – HTML5、CSS3、jQuery
- – 2 个版本
- – 6 种不同颜色
- – 3 种背景样式(图像、粒子、Youtube)
- – 博客文章
- – 充分响应
- – 有效的 HTML5
- – 跨浏览器
- – 材料设计
- – 简洁干净
- – 包含较少的 CSS
- – 字体图标
- – Google 字体
- – 完整有效的联系表
- – 华丽的弹出式作品集
- – jQuery 验证插件
- – CSS3 动画
- – 易于定制
- – 谷歌地图
- – 定期更新
- – 24/7支持
- – 包含文档
更新日志:
版本 1.1.0 - 2016 年 11 月 2 日 - 添加 Ajax 联系 php 表单 版本 1.2.0 - 2017 年 7 月 26 日 - 添加博客文章页面
预览中使用的照片/图标:
- – Unsplash
- – Graphicburger
- – Icons8
重要提示:预览演示中使用的图像不包含在下载的包中。
包含229个文件-压缩包目录详情
html/
mcard/
index.html
demo_images/
1.jpg
1_1.jpg
1_2.jpg
1_3.jpg
2.jpg
3.jpg
4.jpg
5.jpg
favicon.ico
jquery.min.js
style.css
theme_colors/
blue/
blog-page.html
blog.html
index-1.html
index-2.html
css/
animate.css
basic.css
ionicons.css
layout.css
magnific-popup.css
owl.carousel.css
fonts/
ionicons.eot
ionicons.svg
ionicons.ttf
ionicons.woff
images/
man.png
man_big.jpg
person-1.jpg
sh_lt.png
sh_rt.png
slide-bg.jpg
blog/
blog1.jpg
blog2.jpg
clients/
rev1.jpg
rev2.jpg
rev3.jpg
favicons/
favicon.ico
works/
work1.jpg
work2.jpg
work3.jpg
work4.jpg
work5.jpg
work6.jpg
js/
imagesloaded.pkgd.js
jquery.mb.YTPlayer.js
jquery.min.js
jquery.validate.js
magnific-popup.js
main.js
masonry-filter.js
masonry.pkgd.js
owl.carousel.min.js
particles.js
scrollreveal.js
green/
blog-page.html
blog.html
index-1-particles.html
index-1.html
css/
animate.css
basic.css
ionicons.css
layout.css
magnific-popup.css
owl.carousel.css
fonts/
ionicons.eot
ionicons.svg
ionicons.ttf
ionicons.woff
images/
man.png
particles-bg.jpg
person-1.jpg
sh_lt.png
sh_rt.png
slide-bg.jpg
blog/
blog1.jpg
blog2.jpg
clients/
rev1.jpg
rev2.jpg
rev3.jpg
favicons/
favicon.ico
works/
work1.jpg
work2.jpg
work3.jpg
work4.jpg
work5.jpg
work6.jpg
js/
imagesloaded.pkgd.js
jquery.mb.YTPlayer.js
jquery.min.js
jquery.validate.js
magnific-popup.js
main.js
masonry-filter.js
masonry.pkgd.js
owl.carousel.min.js
particles-setting.js
particles.js
scrollreveal.js
orange/
blog-page.html
blog.html
index-1.html
index-2-particles.html
css/
animate.css
basic.css
ionicons.css
layout.css
magnific-popup.css
owl.carousel.css
fonts/
ionicons.eot
ionicons.svg
ionicons.ttf
ionicons.woff
images/
man.png
man_big.jpg
particles-bg.jpg
person-1.jpg
sh_lt.png
sh_rt.png
slide-bg.jpg
blog/
blog1.jpg
blog2.jpg
clients/
rev1.jpg
rev2.jpg
rev3.jpg
favicons/
favicon.ico
works/
work1.jpg
work2.jpg
work3.jpg
work4.jpg
work5.jpg
work6.jpg
js/
imagesloaded.pkgd.js
jquery.mb.YTPlayer.js
jquery.min.js
jquery.validate.js
magnific-popup.js
main.js
masonry-filter.js
masonry.pkgd.js
owl.carousel.min.js
particles-setting.js
particles.js
scrollreveal.js
purple/
blog-page.html
blog.html
index-1.html
index-2-video.html
css/
animate.css
basic.css
ionicons.css
layout.css
magnific-popup.css
owl.carousel.css
fonts/
ionicons.eot
ionicons.svg
ionicons.ttf
ionicons.woff
images/
man.png
man_big.jpg
person-1.jpg
sh_lt.png
sh_rt.png
slide-bg.jpg
blog/
blog1.jpg
blog2.jpg
clients/
rev1.jpg
rev2.jpg
rev3.jpg
favicons/
favicon.ico
works/
work1.jpg
work2.jpg
work3.jpg
work4.jpg
work5.jpg
work6.jpg
js/
imagesloaded.pkgd.js
jquery.mb.YTPlayer.js
jquery.min.js
jquery.validate.js
magnific-popup.js
main.js
masonry-filter.js
masonry.pkgd.js
owl.carousel.min.js
particles.js
scrollreveal.js
red/
blog-page.html
blog.html
index-1-video.html
index-1.html
css/
animate.css
basic.css
ionicons.css
layout.css
magnific-popup.css
owl.carousel.css
fonts/
ionicons.eot
ionicons.svg
ionicons.ttf
ionicons.woff
images/
man.png
person-1.jpg
sh_lt.png
sh_rt.png
slide-bg.jpg
blog/
blog1.jpg
blog2.jpg
clients/
rev1.jpg
rev2.jpg
rev3.jpg
favicons/
favicon.ico
works/
work1.jpg
work2.jpg
work3.jpg
work4.jpg
work5.jpg
work6.jpg
js/
imagesloaded.pkgd.js
jquery.mb.YTPlayer.js
jquery.min.js
jquery.validate.js
magnific-popup.js
main.js
masonry-filter.js
masonry.pkgd.js
owl.carousel.min.js
particles.js
scrollreveal.js
中文PC截图

PC截图

手机截图




















暂无评论内容